【キーフレーム】タイトルをアニメーションさせる方法【編集ガイド】

素晴らしい映像を撮影し、シーケンスにまとめて、いざ公開......といきたいところで、まだ何かが欠けている…なんてことを感じたことはありませんか?
テキストタイトルを追加したいけれど、単調でありふれたテキストだと、せっかくの作品が台無し。そんな時は、アニメーションタイトルの出番です。編集経験が浅い方にとって、テキストのアニメーション化は複雑で大変なことのように思えるかもしれませんが、恐れることはありません——キーフレームアニメーションを使って、テキストタイトルをアニメーション化する方法をお伝えしていきます。
キーフレームアニメーションとは何ですか?
まずは、基本的な用語の解説から。キーフレームとは、アニメーションや動画の編集で使用されるマーキングポイントのことです。タイムライン上の1フレームのマーカーポイントとして機能し、特定の設定の値を含んでいます。キーフレームは、特定の設定の値が時間とともに変化する開始点または終了点として機能します。
キーフレームはテキスト、画像、動画、エフェクト、およびオーディオクリップに対して設定することができ、不透明度、オブジェクトの位置、サイズ、回転といった設定値を変更ができます。
タイムライン上の異なるポイントに2つのキーフレームを配置すると、再生時間の経過とともに再生ヘッドが最初のキーフレームの値から2番目のキーフレームの値に移動するときにアニメーションが作成されます。この2つの異なるキーフレームの間で作成されるアニメーションが、キーフレームアニメーションです。
例:2つのキーフレームを3秒間隔で配置します。キーフレーム#1で、フレームの左側にオブジェクトを設定しました。キーフレーム#2で、オブジェクトをフレームの右側に移動します。その結果、オブジェクトは3秒かけて左から右に移動します。簡単ですよね?
テキストキーフレームアニメーションの作成方法
この記事では、サイバーリンクの動画編集ソフト PowerDirector を使用して、キーフレームアニメーションを作成する具体的なステップを紹介します。 PowerDirectorは、あらゆる種類の編集、特殊効果、アニメーションに最適なプラットフォームですが、他社の動画編集ソフトにも簡単に適用できます。
まずは無料版を以下からダウンロードして、優秀な動画編集機能をお楽しみください。
テキストのフェードインとフェードアウト
最初に作成するキーフレームアニメーションは、テキストのフェードインです。これを行うには、2つのキーフレームの不透明度を調節します。

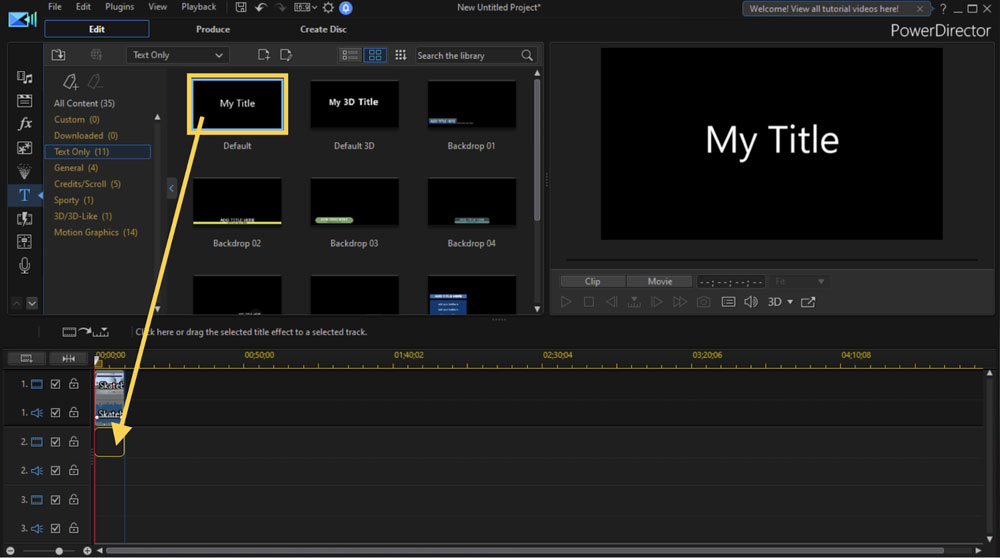
ステップ 1: デフォルトのタイトルを「タイトルルーム」からタイムラインにドラッグアンドドロップします。
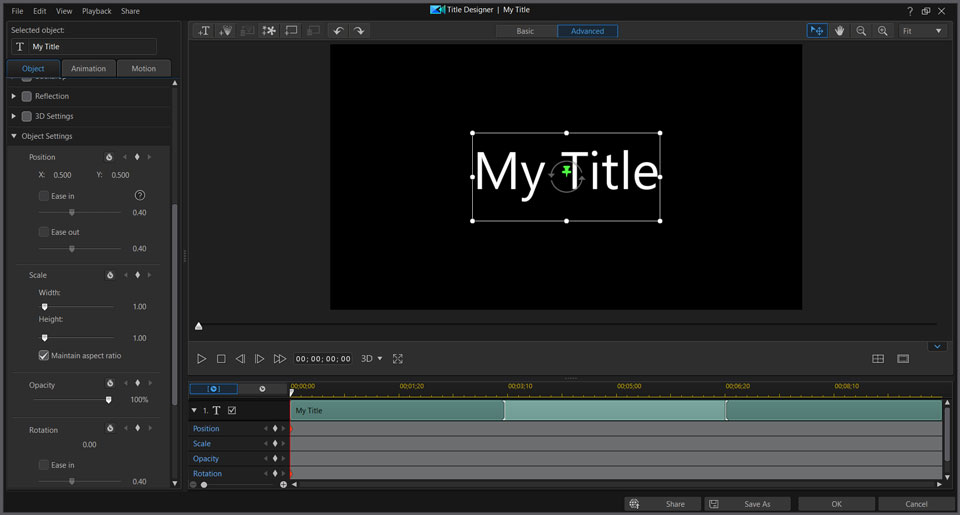
ステップ 2: タイトルをダブルクリックして「タイトルデザイナー」を開きます。

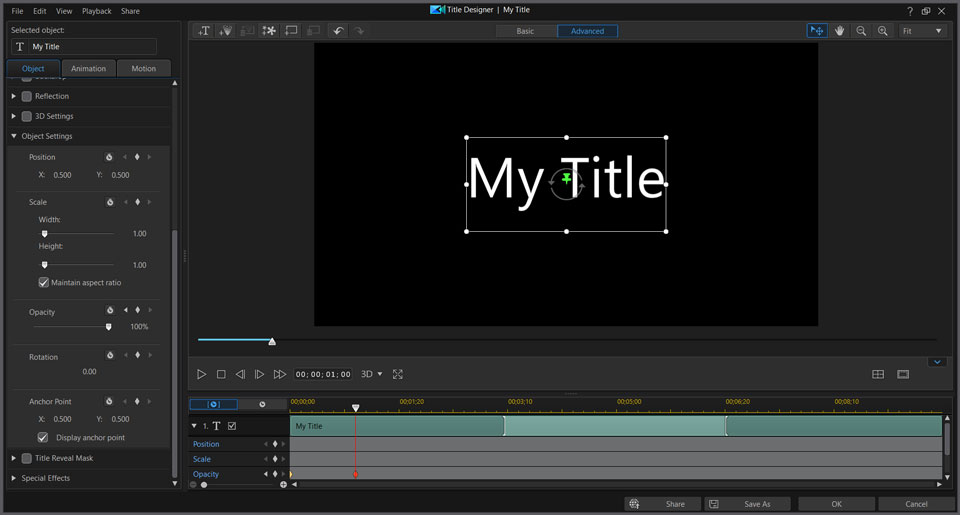
ステップ 3: タイトルデザイナーの上部で、[詳細設定]が選択されており、再生ヘッドがタイムラインの先頭にあることを確認します。
ステップ 4: [オブジェクト設定]まで下方にスクロールして、ドロップダウンメニューを開きます。

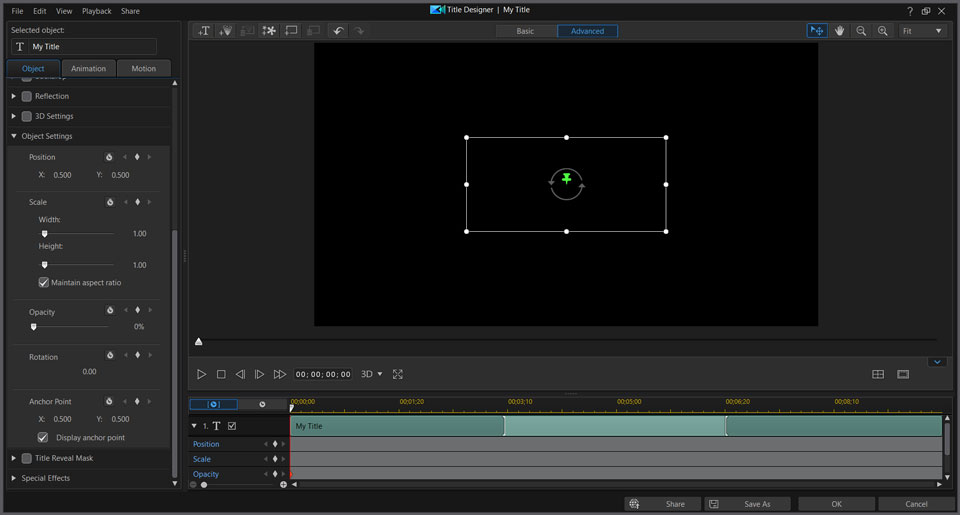
ステップ 5: 再生ヘッドがタイムラインの先頭にある状態で、不透明度の横にあるひし形の [キーフレームの追加/削除]をクリックすると、赤いひし形で示された小さなキーフレームがタイムライン上に表示されます。不透明度の設定を0%に変更します。

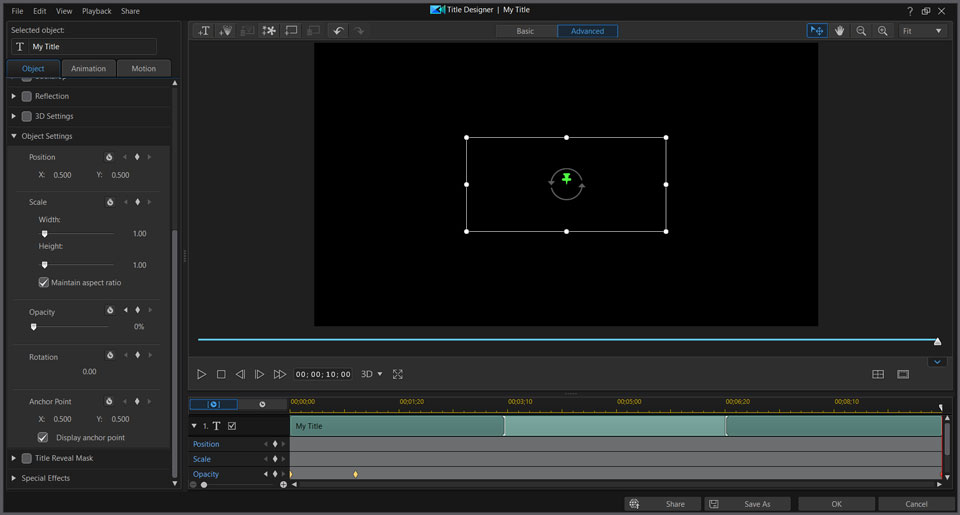
ステップ 6: 再生ヘッドを1秒の位置に移動します。不透明度の設定を100%に変更すると、この時点での変更を示す別のキーフレームがタイムラインに自動的に表示されます。

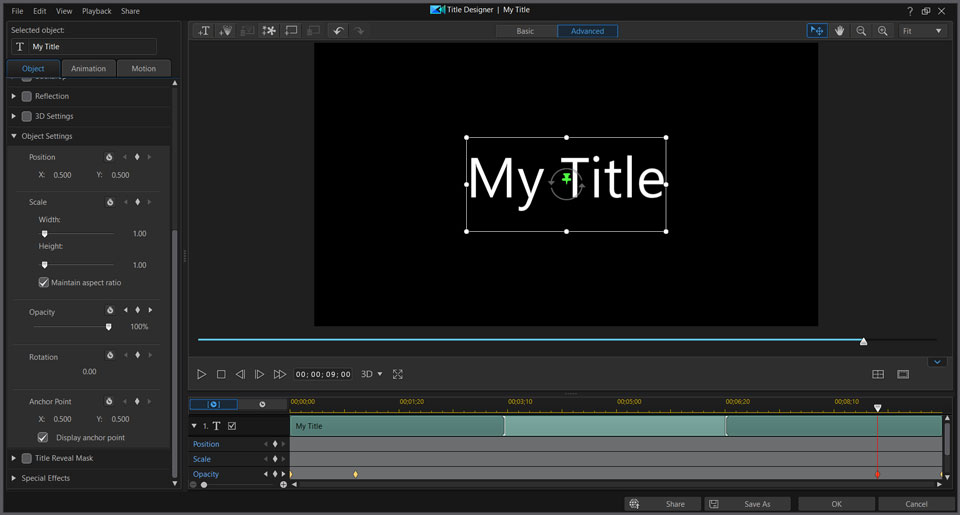
ステップ 7: 再生ヘッドをタイムラインの最後に移動します。不透明度を0%に変更すると、新しいキーフレームが作成されます。設定箇所とは別の位置にすでにキーフレームがある限り、その値を変更するとキーフレームが自動的に作成されます。

ステップ 8: タイムラインに1秒戻り、不透明度設定を100%に変更します。
これで、フェードインおよびフェードアウトするタイトルの完成です。
タイトルのズームインとズームアウト
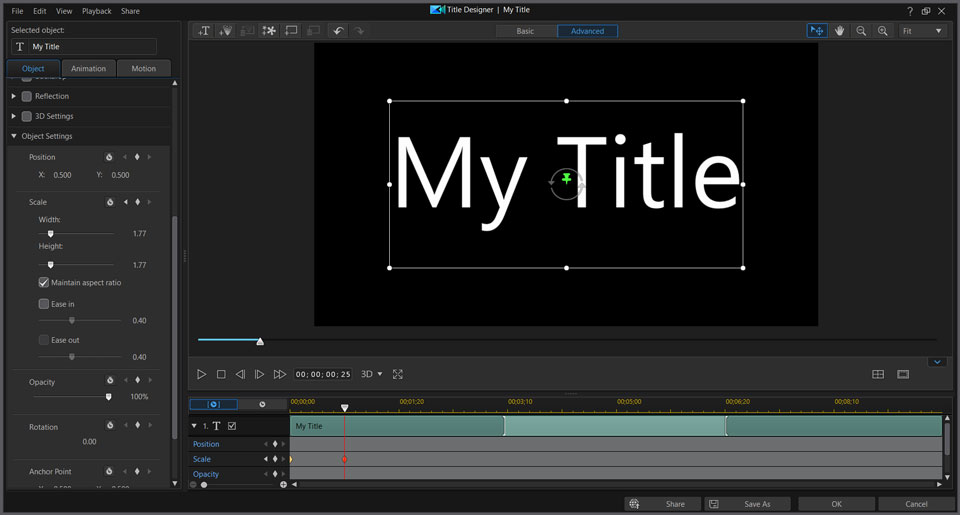
ズームイン(タイトルサイズを大きくする)またはズームアウト(サイズを小さくする)の効果を作成するには、基本的に先程と同じ手順に従いますが、不透明度ではなく、スケールを変更します。スケールコントロールは、不透明度コントロールのすぐ上のオブジェクト設定にあります。まずは、すでに開いているタイトルデザイナーにあらかじめ考えていたタイトルを入れ込むところから始めます。

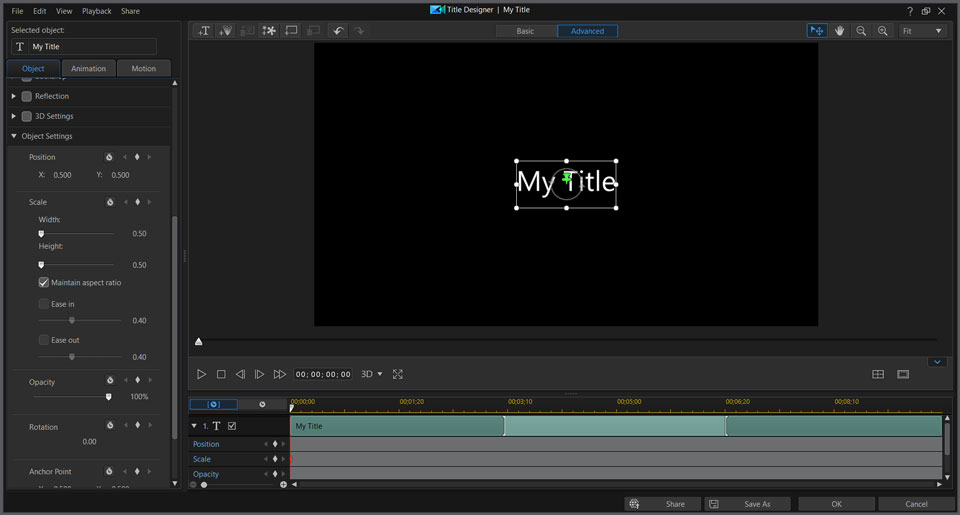
ステップ 1: タイムラインの先頭にある再生ヘッドで、[スケール]の横にあるひし形の[キーフレームの追加/削除]をクリックします。 不透明度のタイムラインの最初に小さな赤いひし形が表示されます。キーフレームが赤の場合、それが選択されていることを示しています。スケール設定を1.0未満のサイズに変更します。

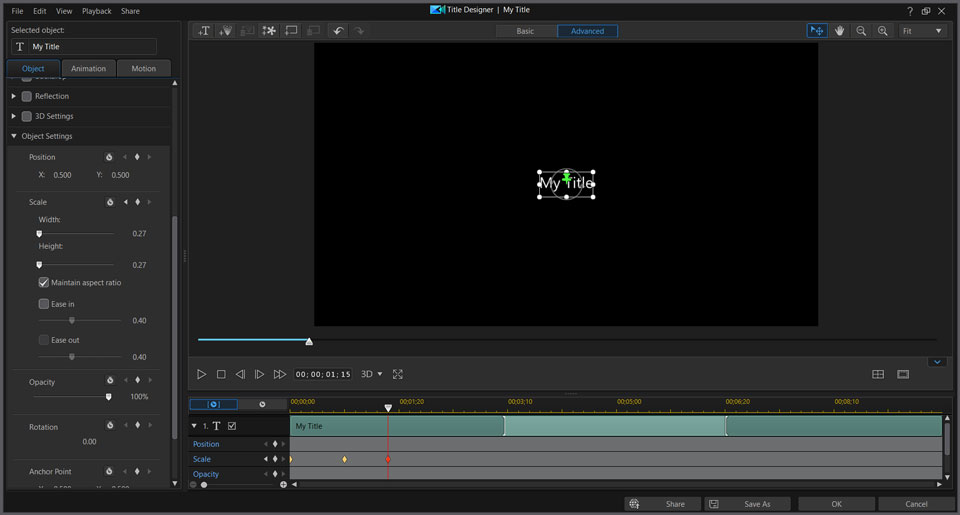
ステップ 2: タイムラインに沿って再生ヘッドをさらに移動します。スケール設定を1.0以上に変更すると、新しいキーフレームである赤いひし形がタイムラインに表示されます。

ステップ 3: さらに下方へ再生ヘッドを移動します。再生ウィンドウでタイトルを選択してサイズを小さくし、タイトルのサイズを変更してみましょう。これにより、新しいスケールサイズのキーフレームが新たに作成されます。
クリップを再生して、タイトルがズームインおよびズームアウトするのを確認します。
タイトルを移動および回転させる方法
キーフレームアニメーションの作成はとても簡単です。 今度は、2つの異なる設定を同時にアニメーション化してみましょう。

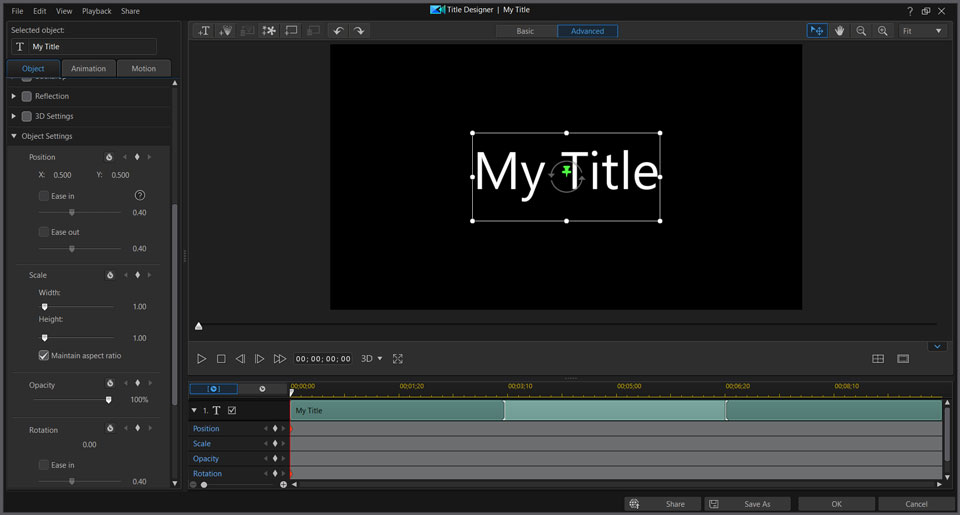
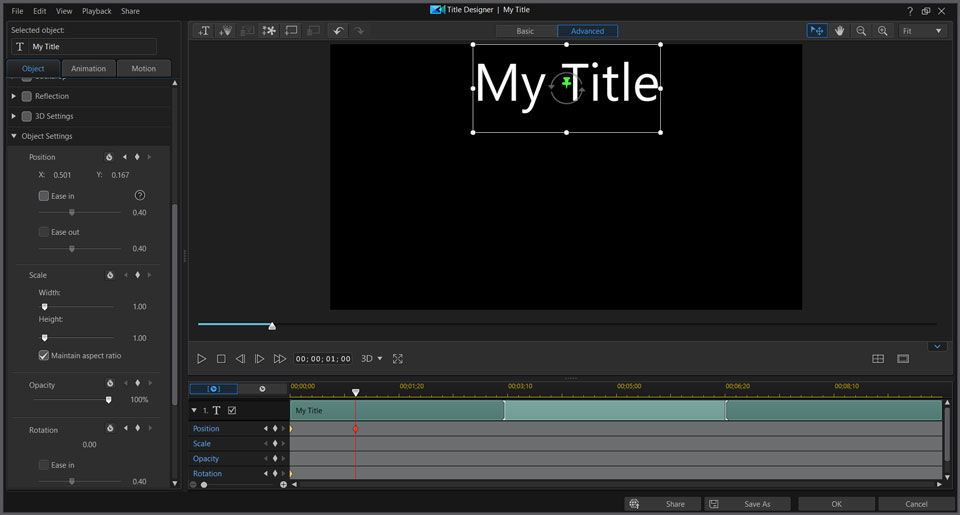
ステップ 1: タイムラインの先頭にある再生ヘッドで、スケールと回転の両方の設定の横にあるひし形の[キーフレームの追加/削除]をクリックします。

ステップ 2: 両方のキーフレームを選択した状態で、テキストを画面の下方へ移動します。

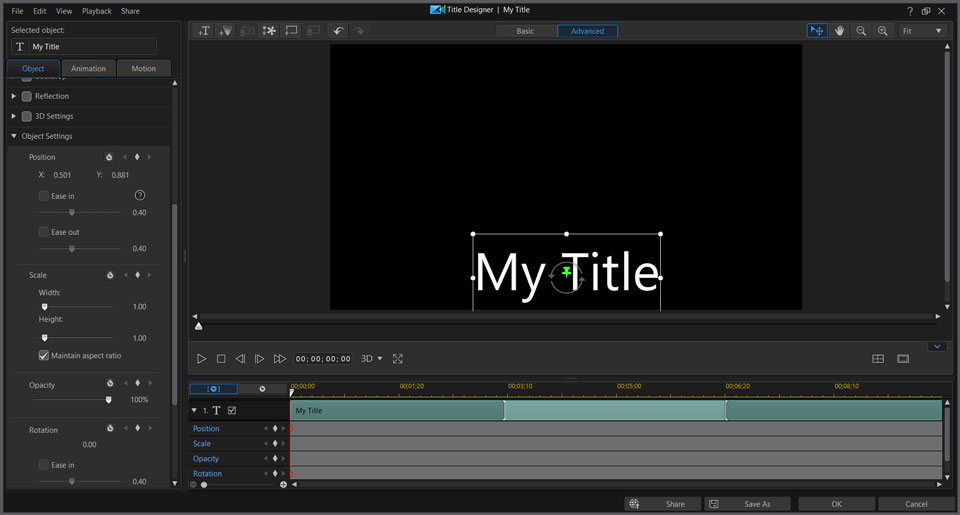
ステップ 3: タイムラインに沿って再生ヘッドをさらに移動します。タイトルを画面の上方へドラッグします。

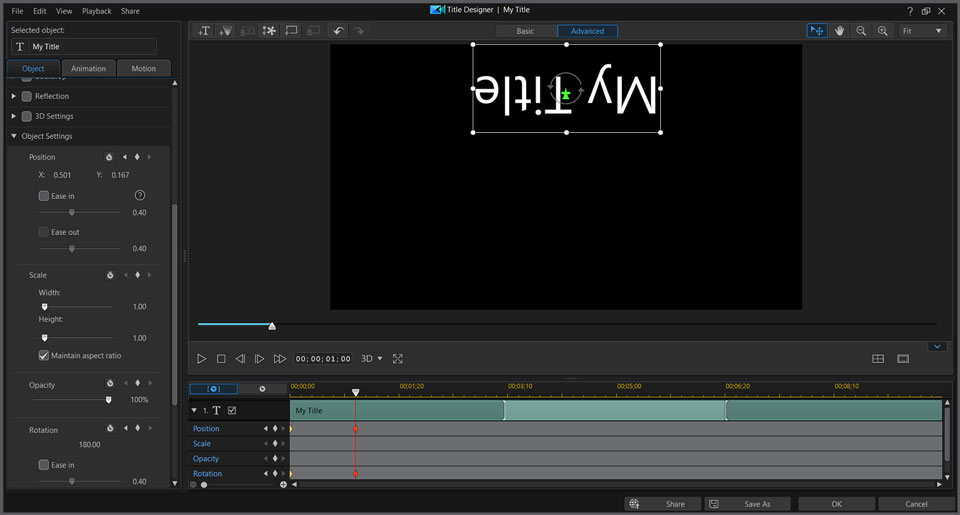
ステップ 4: 再生ヘッドを動かさずに、オブジェクトの回転を180度に変更してタイトルを時計回りに回転させ、さらに-180度に変更して反時計回りに回転させます。
動画を再生すると、回転しながらタイトルが一番上に移動します。
リニアキーフレームと停止キーフレーム
キーフレームを操作するときに覚えておくべき点として、キーフレームには2つのタイプがあるということです。これまで使用してきたのは「リニア」と呼ばれます。リニアキーフレームが時間の経過とともにオブジェクト設定を徐々に変更する一方、停止キーフレームは、タイムライン上の別のキーフレームが設定を変更するまで設定を一定に保ち続け「ジャンプ」を作成します。停止キーフレームを使用するには、キーフレームを右クリックして、ポップアップメニューから[停止]を選択します。
タイトル表示範囲を作成する方法
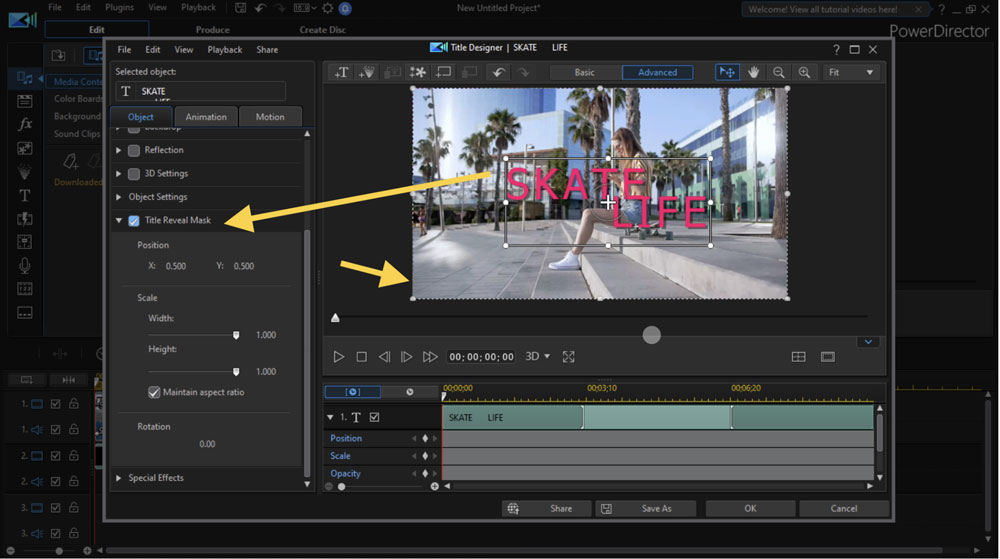
次に、タイトル表示範囲マスクを使用して、キーフレームアニメーションのクオリティを一気に引き上げてみましょう。これにより、タイトルが映像素材の中の一部から出てきているように見せることができます。 タイトル表示範囲マスクは、タイトルデザイナーから操作できます。ビデオクリップとタイトルをタイムラインに追加し、テキストのタイトルデザイナーを開き、左側のタイトル表示範囲マスクまで下方へスクロールします。
ステップ 1: セクションの上方にあるタイトル表示範囲マスク横のチェックボックスをクリックします。これにより、動画にマスクが追加されます。マスクは細い点線で囲まれ、サイズと位置を決めるために使用できる白点が線上に表示されます。

ステップ 2: 次に、画面上での移動が終了したときに表示されるタイトルの上にマスクを配置します。タイトルより少し大きくなるようにマスクのサイズを変更します。
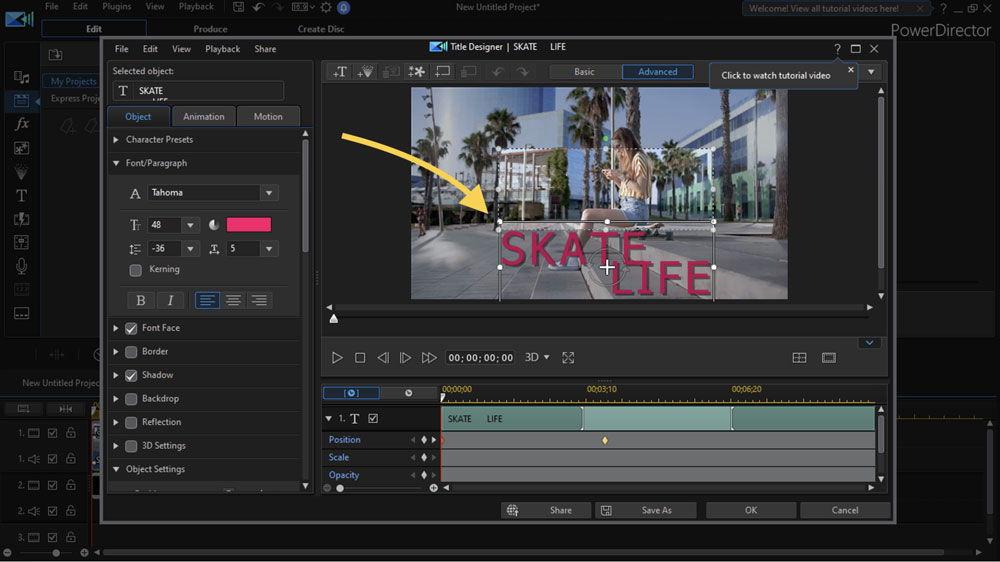
ステップ 3: [オブジェクト設定] > [位置]までスクロールして、マスクされた領域の外にタイトルを移動します。これによりタイトルが「非表示」になります。

ステップ 4: タイトルの新しい位置のキーフレームを設定します。
ステップ 5: タイトルが表示された後、タイトルを静止させたいタイムラインの位置に再生ヘッドを移動します。
ステップ 6: タイムライン上のその位置のタイトルにキーフレームを設定し、タイトルを所定の位置に移動します。
ステップ 7: これで、タイトルが「非表示」領域から表示領域に移動し、クリップの再生時に表示されるようになりました。
モーションパスを使ってアニメーションにする方法
まずはタイトルを設定します。タイムラインのタイトルをダブルクリックして、タイトルルームメニューを表示します。
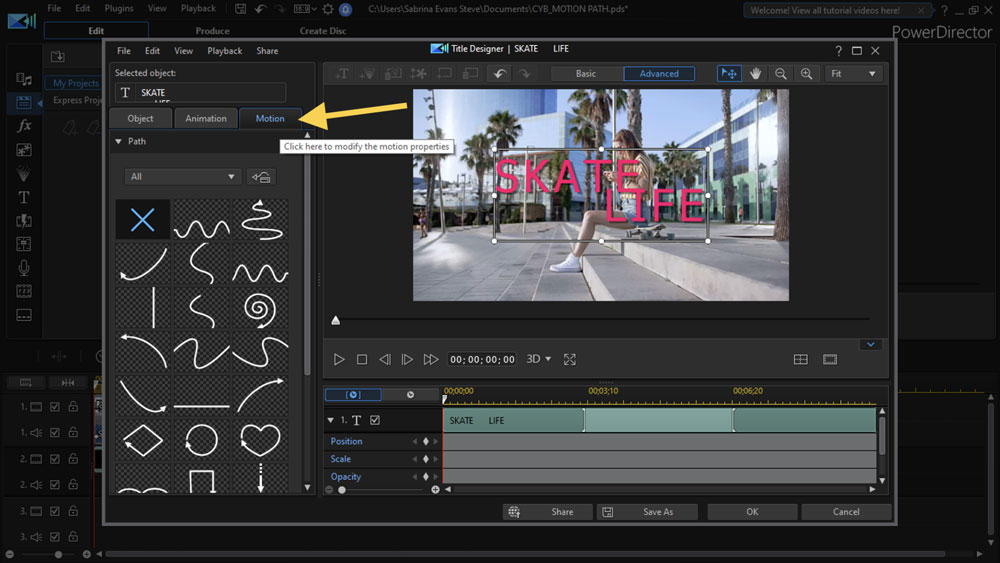
ステップ 1: タイトルルームメニューパネルの上部には、3つのタブがあります。右端はタイトルモーションとなっており、それをクリックします。

ステップ 2: [モーション]をクリックして選択します。

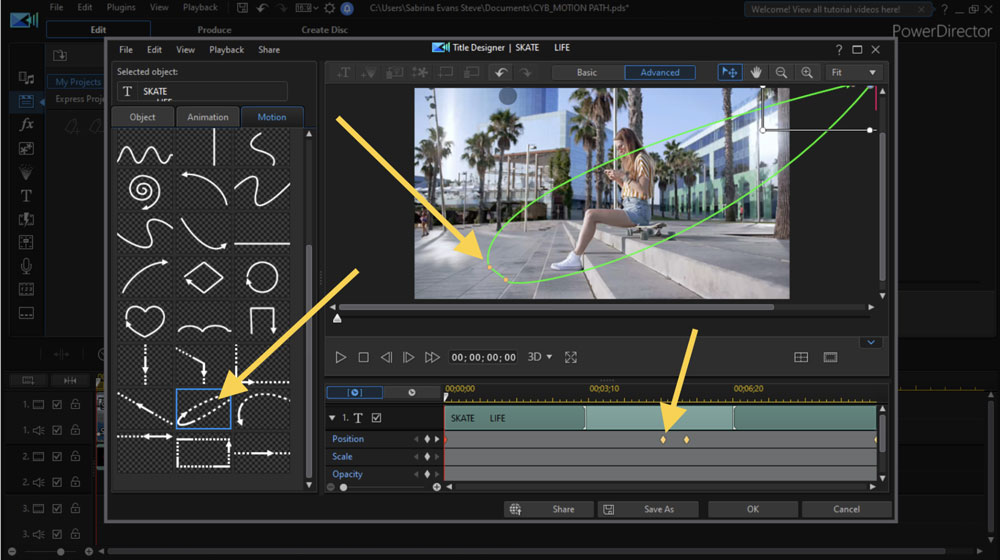
ステップ 3: PowerDirector は、タイトルの位置をコントロールするためキーフレームを自動的に配置することに留意してください。これらのキーフレームをクリックして位置制御フィールドに新しい値を入力するか、プレビューウィンドウでモーションパス自体をクリックしてドラッグし、パスのセクションを変更することでモーションパスを変更できます。.
モーショントラックを使用したタイトルのアニメーション化
動画内に移動するオブジェクトがある場合、多くの動画編集ソフトがキーフレームを自動的に作成し、タイトルが選択したオブジェクトに追従できるようになっています。必要な操作としては、オブジェクトを追跡し、タイトルを追加することです。この時、モーショントラックツールを使用します。
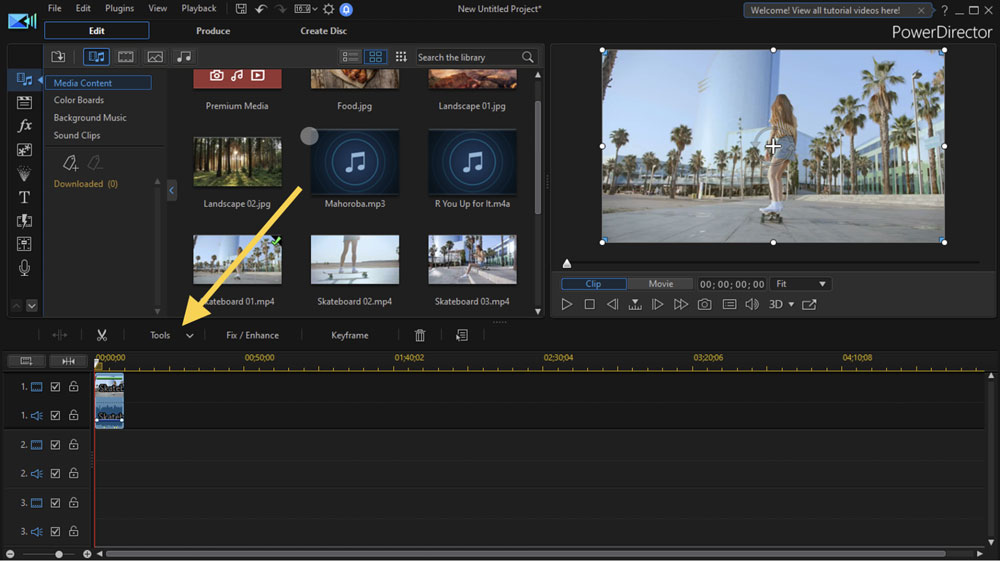
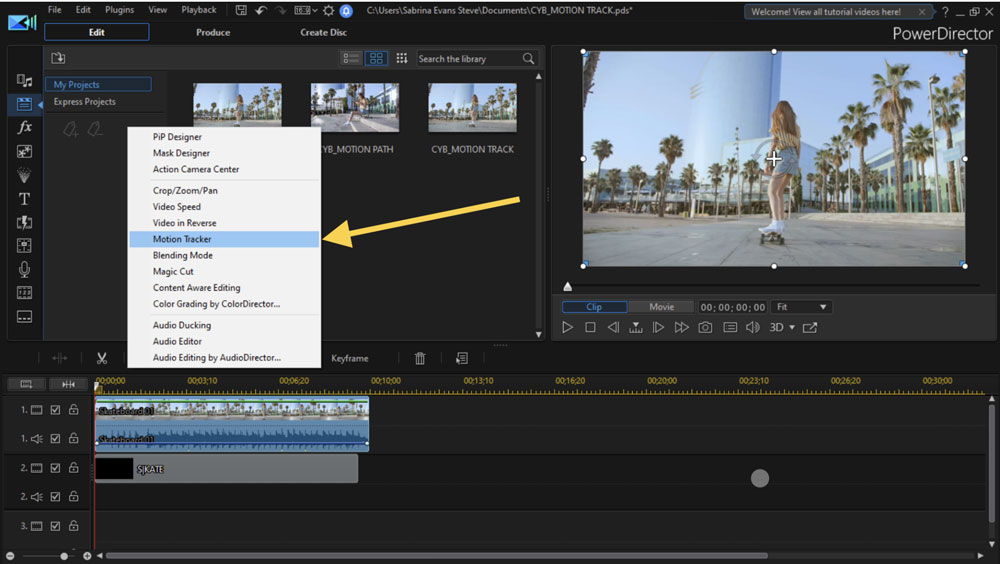
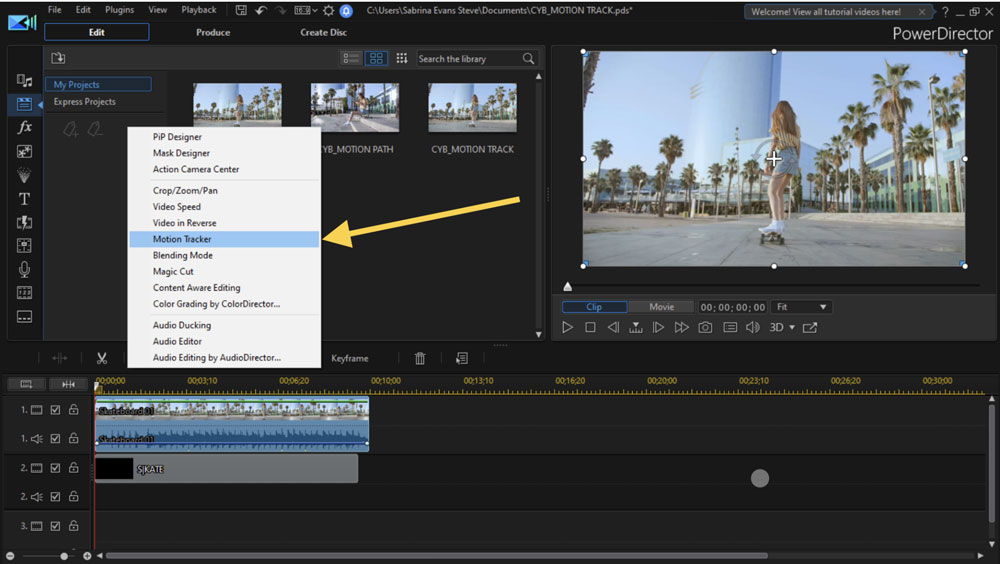
ステップ 1: プレビューの下で[クリップ]を選択した状態で、タイムラインのすぐ上にあるメニューから[ツール]を選択します。

ステップ 2: ポップアップをスクロールして[モーショントラック]を選択します。

ステップ 3: これにより、モーショントラックのプレビューとコントロールが可能な新しいダイアログボックスが開きます。
ステップ 4: [トラッカーの追加]をクリックします。

ステップ 6: プレビューのすぐ下にある[トラック]をクリックします。
ステップ 7: ダイアログボックスの左側にある3つのボタンそれぞれをクリックすると、追跡対象のオブジェクトにタイトル、メディアクリップ、エフェクトを追加できます。タイトルを編集するには「T」を選択します。
ステップ 8: ダイアログボックスにタイトルを入力し、フォント、サイズ、色を調整します。タイトルをフレーム内の最初の位置から、目的の位置へとドラッグします。追跡対象のオブジェクトがフレーム内で大きくなったり小さくなったりするときにタイトルのサイズを調整する場合は、タイプ属性ダイアログのオプションをスクロールして、[サイズの調整]オプションをオンにします。
ステップ 9: トラックをプレビューし、必要に応じてボックスを調整して[OK]をクリックします。
ステップ 10: タイトルをダブルクリックしてタイトルデザイナーを開くと、自動的に作成されたすべてのキーフレームが表示されます。
アニメーションテンプレート
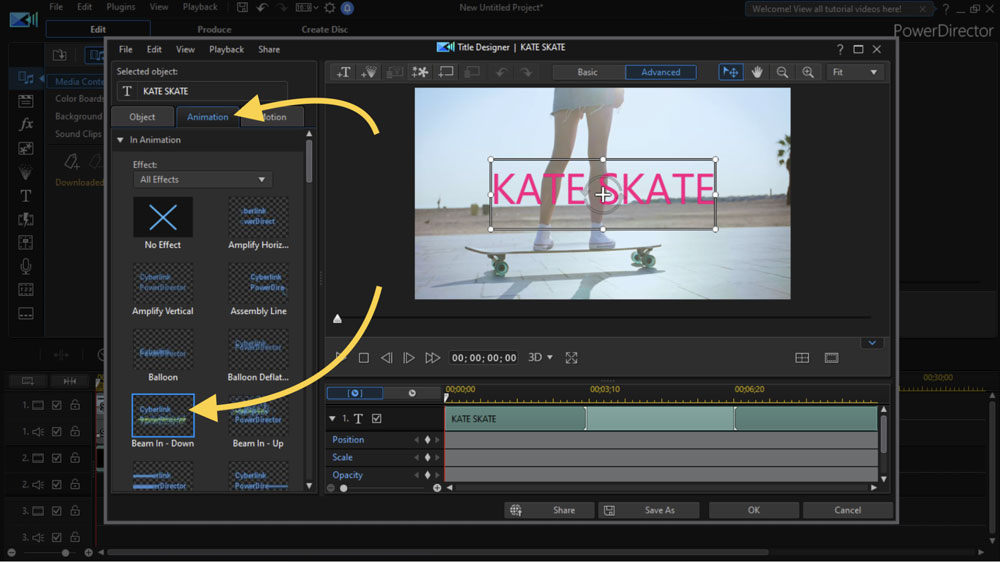
独自のムーブメント、フェード、またはスケーリングを作成するために時間を費やしたくない場合、PowerDirectorにはさまざまなプリセットのタイトルエフェクトが用意されています。これらを調べるには、タイトルルームを開き、上記のようにタイトルを作成してから、[タイトルルーム]ダイアログボックスをロードした状態で、左側パネルの中央のタブ [アニメーション] をクリックします。ここでの選択肢は「開始アニメーション」(タイトルを画面上に登場させる)と「終了アニメーション」(タイトルを画面上から消す)があり、さまざまなエフェクトの中から選択できます。
エフェクトを適用するには、[開始アニメーション]を選択し、タイトルを表示するタイムラインのポイントに再生ヘッドを配置してから、左側のペインでエフェクトをクリックします。次に、[開始アニメーション]を選択し、タイトルを非表示にする位置に再生ヘッドを移動して、エフェクトをクリックします。プレビューして、満足したら[OK]をクリックします。

以上、キーフレームアニメーションの使用についてご紹介してきました。実際に使える例として以下のようなアイデアを実践してみてはいかがでしょうか。
- YouTube動画にタイトルをつけてみる
再生回数の多いYouTube動画には、大抵の場合、動画にマッチしたタイトルがついています。動画をアップロードする際、タイトルを工夫してみてはいかがでしょうか。 - 動画のオープニングまたはエンディングを作成する
編集に少し時間をかけて、動画の魅力を引き出すイントロまたはアウトロを作成するのも良いかもしれません。 - 歌詞動画を作成する
お気に入りの曲を1つ選び、歌詞が流れるミュージックビデオを作成して、友達や家族と共有するのもひとつです。
動画編集が初めてという方には、かんたんな操作でキーフレーム編集も可能な PowerDirector をおすすめします。
動画編集に使われるエフェクトについてさらに知りたい方は、動画編集エフェクト完全ガイド をご覧ください。
また、人気の記事一覧 もぜひチェックしてみて下さい。





