【無料】YouTube チャンネルアート・ヘッダー・バナーの作成方法とおすすめソフト3選【2026年最新版】

Instagram や twitter 、YouTubeなど様々な SNS が盛り上がりを見せていますが、今までは圧倒的に「見る」側の人が多かった YouTube も「する」側に移行している人が多いですよね。
自分の発信したいものを自由に発信できるツールとして大人気のYouTube 。誰でも気軽に YouTube を始められる時代なったからこそ、自分も挑戦してみたいという方は多いのではないでしょうか?
でも、始めるにあたって壁にぶつかりやすいのが、初めに設定が必要な「ヘッダー・バナー作成」です。YouTube のヘッダー・バナーは、自分のチャンネルがどのようなチャンネルであるかをアピールできる大切な個所です。 チャンネル登録にも大きく影響が出るので、分かりやすくておしゃれなヘッダー・バナーを設置するのはとても大事なポイントです。
今回は、初めての方でも扱いやすい YouTube のヘッダー・バナー作成にぴったりのおすすめソフト3選をご紹介するとともに、誰でも確実に目を引くバナーヘッダー作成ができる方法をお伝えします。注意ポイントも一緒に解説しますので、気になる方はぜひ最後まで読んでみてくださいね。
目次:
- YouTube チャンネルアート・ヘッダー・バナーとは?
- YouTube ヘッダー・バナーサイズと作成時の注意点
- YouTubeヘッダー・バナー作成におすすめのソフト3選
- 1.誰でも簡単にプロ並みの YouTube ヘッダー・バナーが作れる「PhotoDirector」
- 2.豊富なテンプレートで YouTube ヘッダー・バナーが作れる「Canva」
- 3.多彩な編集機能で YouTube ヘッダー・バナーが作れる「GIMP」
- 初めてでも簡単!おしゃれな YouTube ヘッダー・バナーの作り方
- まとめ
YouTube チャンネルアート・ヘッダー・バナーとは?
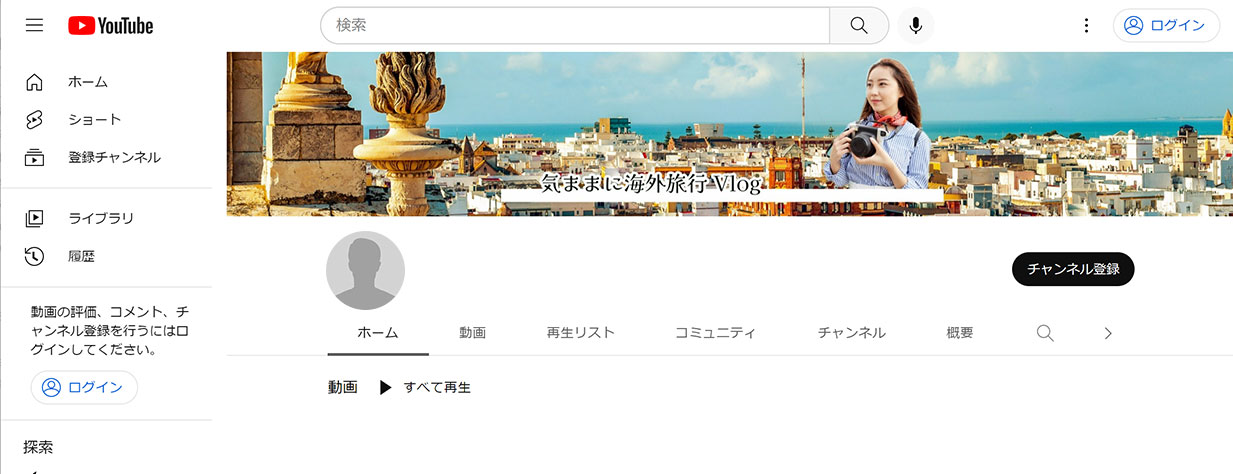
YouTubeのチャンネルページに表示されるヘッダー・バナー画像のことを、まとめてチャンネルアートと呼びます。チャンネルページのホームの上部に大きく表示されるため、そのチャンネルの看板にもなる大切な画像です。
自分のチャンネルページを見に来てくれた視聴者がまず目にするものなので、視聴者の印象に残るようなヘッダー・バナーにする必要があります。
自身のチャンネルの世界観や雰囲気が伝わるようにチャンネルのコンセプトに合った画像やロゴ、チャンネル名を入れてインパクトのあるものに仕上げましょう。
YouTube ヘッダー・バナーサイズと作成時の注意点
ヘッダー・バナー作成で最も注意しなければならないのはサイズとロゴの配置です。1枚の画像で、スマホ、タブレット、 PC 、テレビすべてで表示されるようになっており、また、それぞれのデバイスで表示される範囲が異なるからです。
YouTube の視聴者は8割以上がスマホで見ると言われていますが、タブレット、 PC 、テレビなど様々な端末から YouTube を見る人がいることを考慮し、1枚の画像でどのデバイスから見ても、綺麗にバナーが表示されるように、画像やロゴの配置に気を配って作る必要があります。
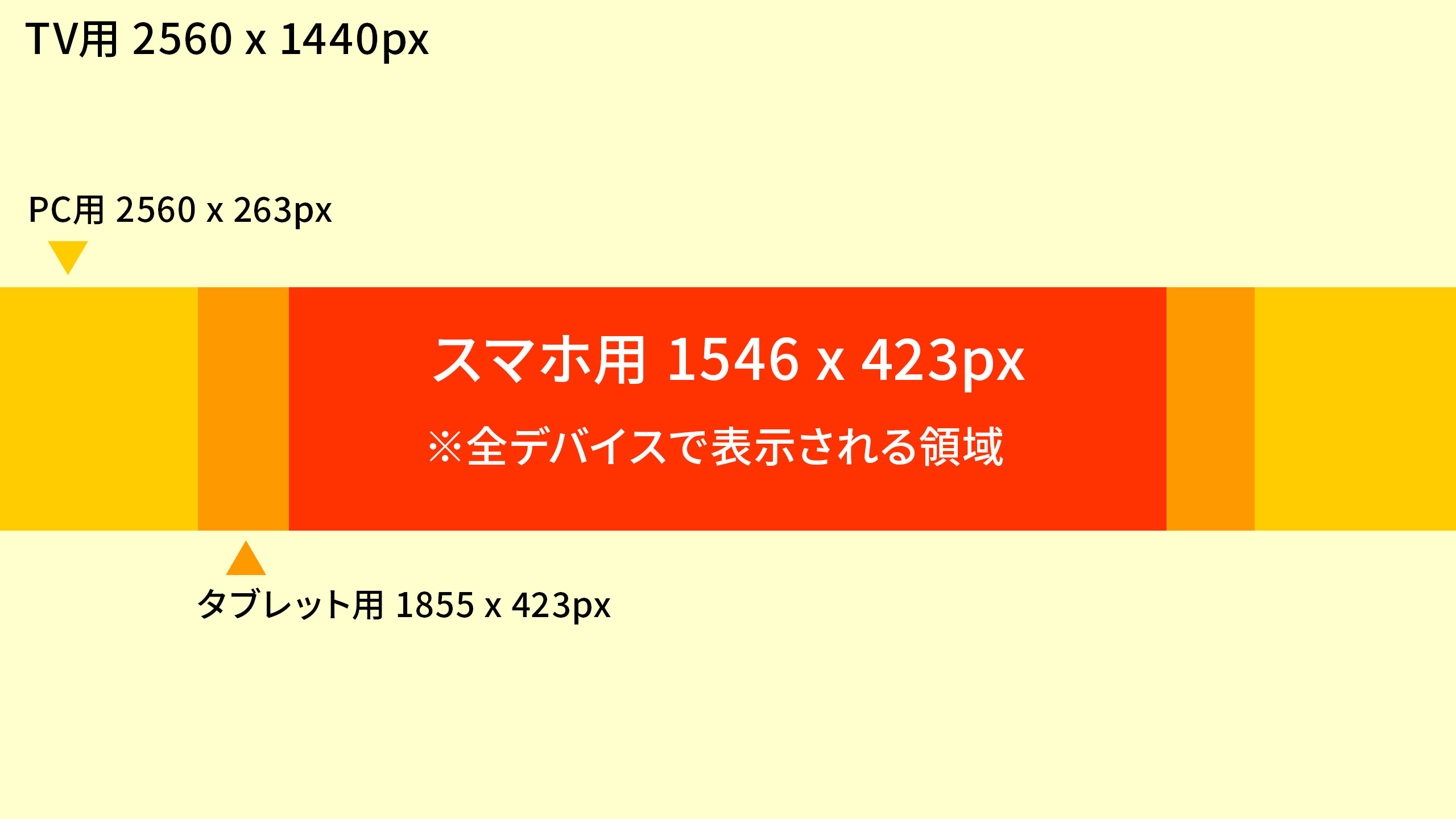
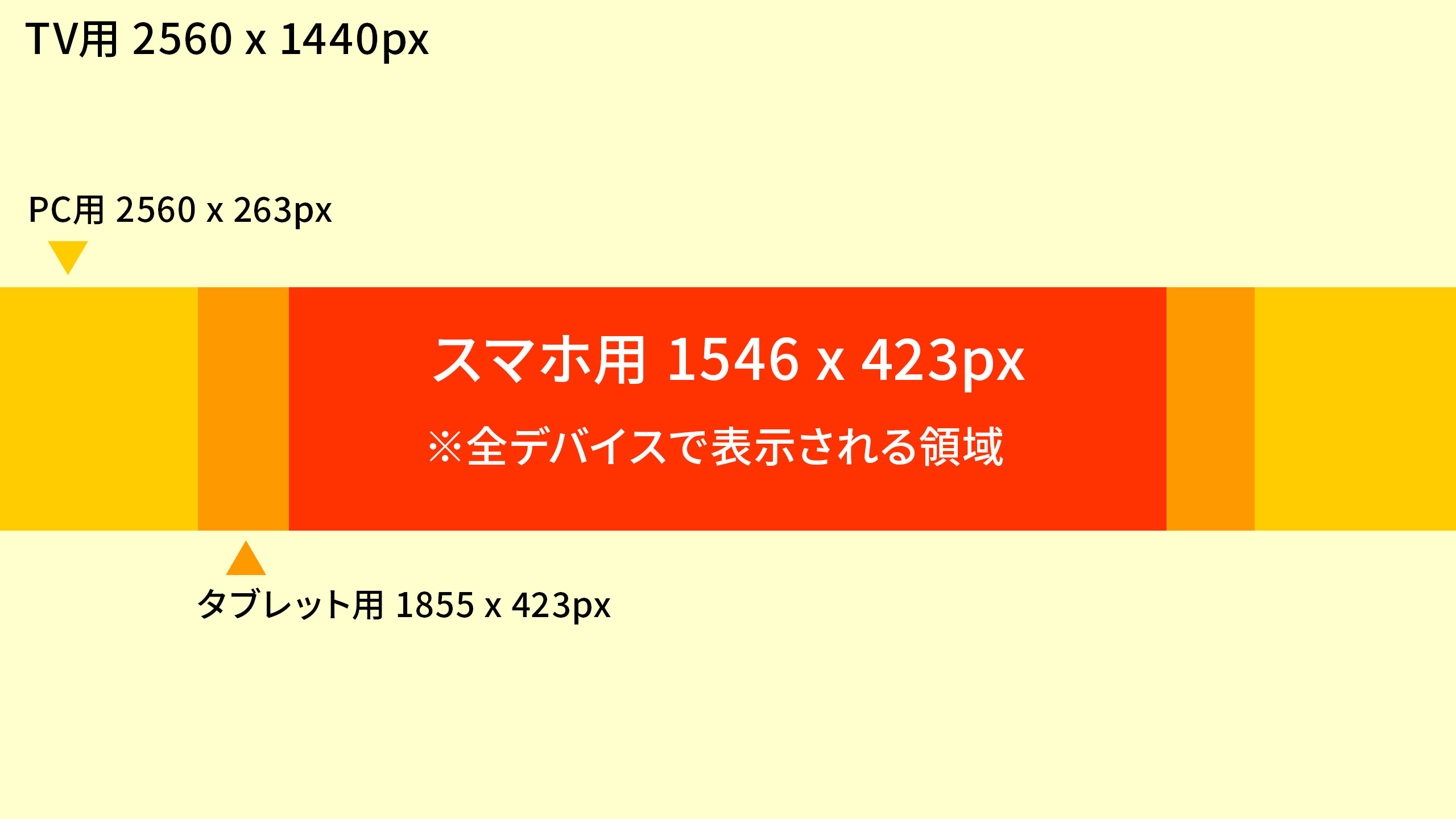
以下の図のように全体はテレビ用に合わせて、「2560 x 1440 px」のサイズで作ります。それぞれのデバイスで表示される範囲は以下の通りです。

チャンネルアートを作成する場合はこれを考慮して、絶対に見せたい人物画像や文字、ロゴなどは、必ずすべてのデバイスで表示される真ん中の赤い範囲内に収める必要があります。
PC用やテレビ用に表示される範囲の広い部分にはチャンネルの雰囲気を伝えられるようなニュアンスを伝える背景などを設定するのがおすすめです。
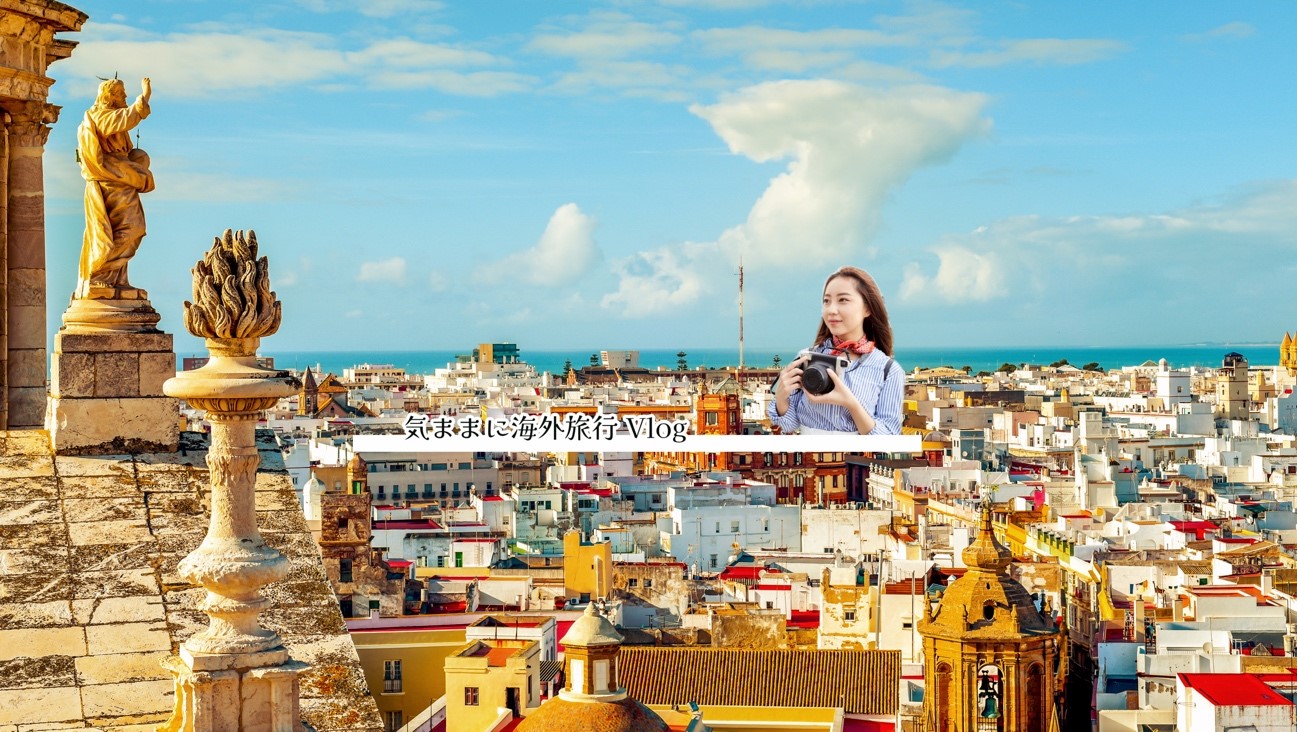
実際にバナーを作成した際の、ロゴや人物画像・背景画像の配置のイメージは以下のようになります。

YouTubeのヘッダー・バナー作成におすすめのソフト3選
1.誰でも簡単にプロ並みの YouTube ヘッダー・バナーが作れる「PhotoDirector」

PhotoDirector(フォトディレクター)は初心者の方でもステップに沿って進めれば、簡単にプロが作ったような、目を引くヘッダー・バナーが作れます。写真編集初心者の方、これから YouTube を始めようと思っている方にとてもおすすめです。
視聴者の目を引くための人物や物のアイコンを作る際にも切り抜きが自動で綺麗にできますし、テキストのフォントやカラーの種類も豊富で編集の自由度が高いので、自分の理想のヘッダー・バナー作りができますよ。簡単に、プロっぽく、理想のヘッダー・バナーを作りたいという方にはこちらがおすすめです。

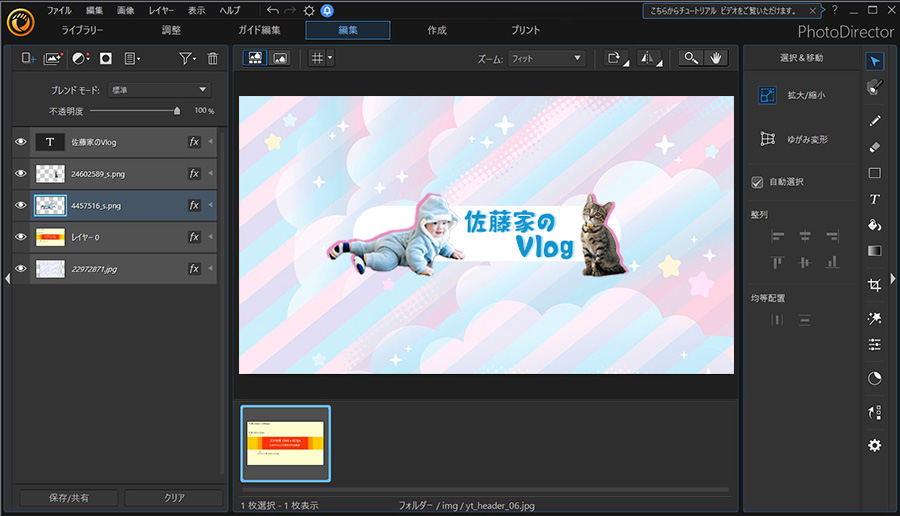
▲ 操作画面が分かりやすい!お好みの素材を組み合わせるだけでおしゃれなオリジナルヘッダーがあっという間に完成♪
今回の「初めてでも簡単!おしゃれな YouTube ヘッダー・バナーの作り方」では、この PhotoDirector を使用して解説を行っています。 PhotoDirector には YouTube ヘッダー以外にも便利な不要物除去機能や青空加工機能、美顔機能などさまざまな便利機能が多数搭載されています。 無料体験版が用意されていますので、気になる方はぜひこの機会に上記のリンクよりダウンロードして様々な写真編集機能を試してみてください。
2.豊富なテンプレートで YouTube チャンネルアートが作れる「Canva」

YouTubeのヘッダー・バナーを作成する際には、いくつかのデバイスで見ることを考え、大きさや文字・画像の配置に気をつけなければなりませんが、Canva(キャンバ)ならあらかじめそれらを考慮したテンプレートが豊富に揃っているので、色々考えることなく、テンプレートを選ぶだけで簡単に作成できるのが魅力!
デザイナーが考えた数百点のテンプレートが収録されているので、きっと気に入るものが見つかるはずです。
3.多彩な編集機能で YouTube ヘッダー・バナーが作れる「GIMP」

GIMP(ギンプ)は画像の縮小拡大・文字の入力・透明度の変更・ブラシ加工など写真編集のコンテンツが豊富なのが特徴。クオリティの高いヘッダー・バナーを作りたい方はこちらもチェックしてみてください。
ただ、写真編集は初めてという方には使いこなすのが少し難しいソフトですが、使い方を覚えながら編集していけるので挑戦してみるものいいかもしれません。
初めてでも簡単!YouTube ヘッダー・バナーの作り方
おすすめのソフトは分かったけれど、 YouTube のヘッダー・バナーの作り方は難しいとも聞いたし、実際の操作の仕方が分からないと使いこなせるか不安だという方も多くいらっしゃるのではないでしょうか?
YouTube のヘッダー・バナー作りはサイズ管理が決め手となります。今回はランキング1でご紹介しました PhotoDirector を使って、初心者の方でも確実に使いこなせるように1つ1つ丁寧に解説していきます。手順に沿ってこなせば、素敵なヘッダー・バナーが作れること間違いなしです。
気になる方は、下記リンクより無料体験版をダウンロードして一緒に試してみてくださいね。
ステップ1:必要な画像をソフトに読み込む
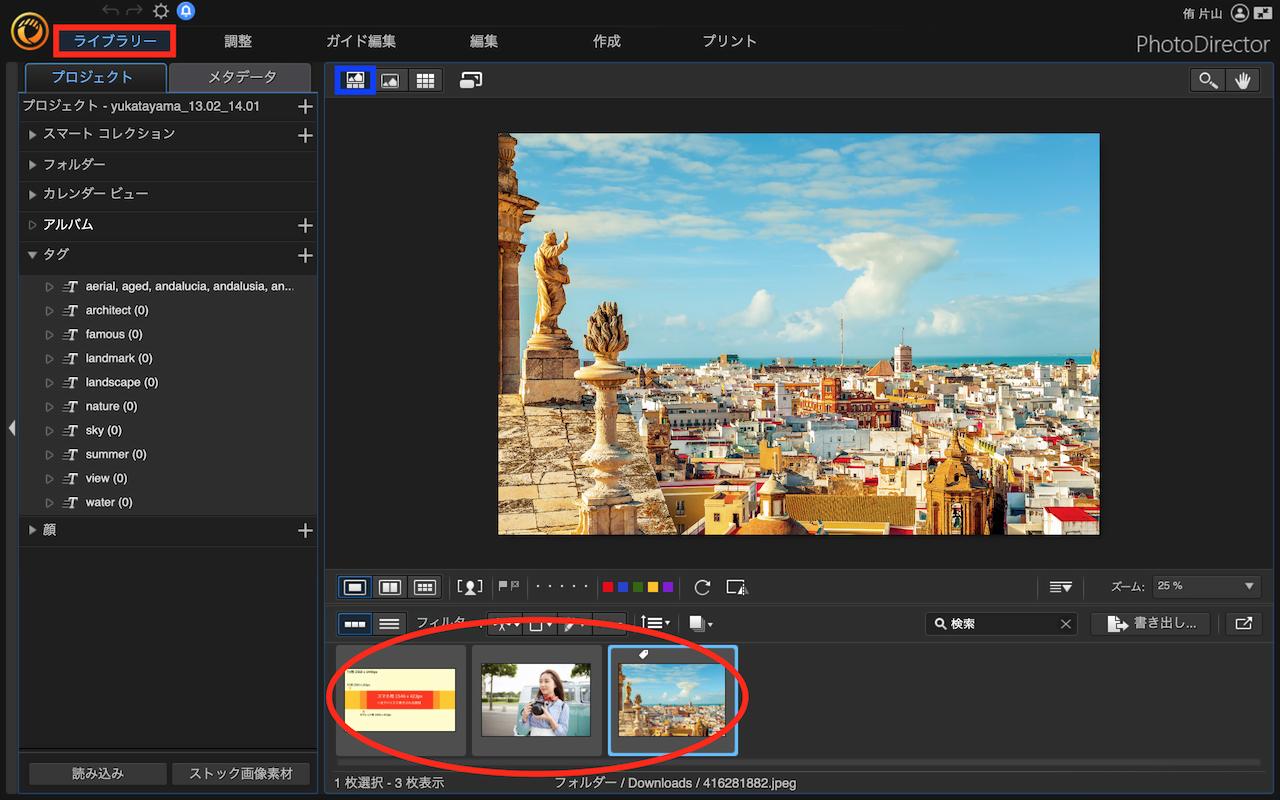
背景となる画像、人物などのアイコンとなる画像、そして、サイズガイド画像の3枚を「ライブラリー」の真ん中のプレビュー画面にドラッグ&ドロップし、画像を読み込みます。
青四角で囲った「フォロビューアー&ブラウザー」にしておくと、この後の操作がしやすいのでおすすめです。

▼サイズガイド画像は、以下を右クリックして画像保存し、そのままお使いください。

ステップ2:背景画像のサイズと切り抜き部分を調整
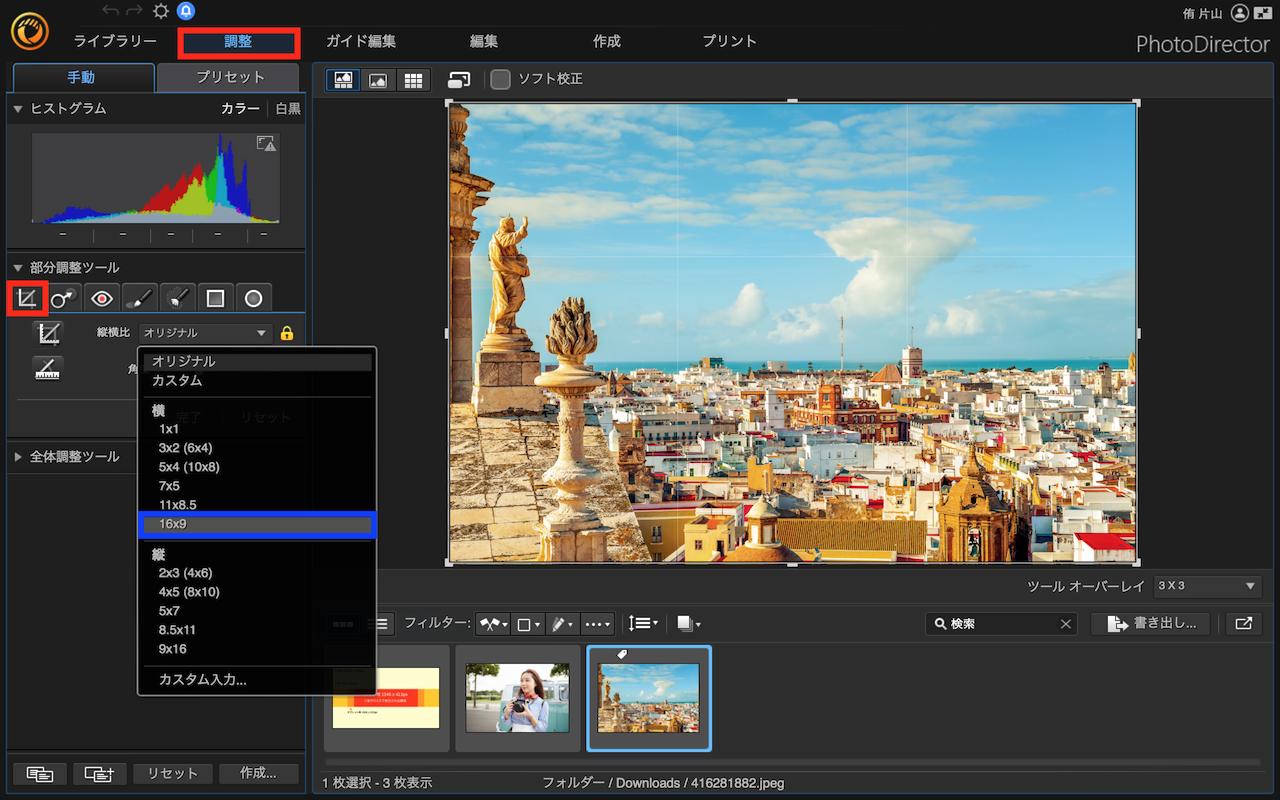
まず、背景となる風景画像を選択した状態で「調整」タブをクリックします。
「部分調整ツール」の中の赤四角で囲った「切り抜き&傾き調整」ツールを使って、縦横比を「16 x 9」に設定します。
プレビュー画面で使いたい範囲を選べるようになりますので、写真を動かして見せたい範囲を選択してください。

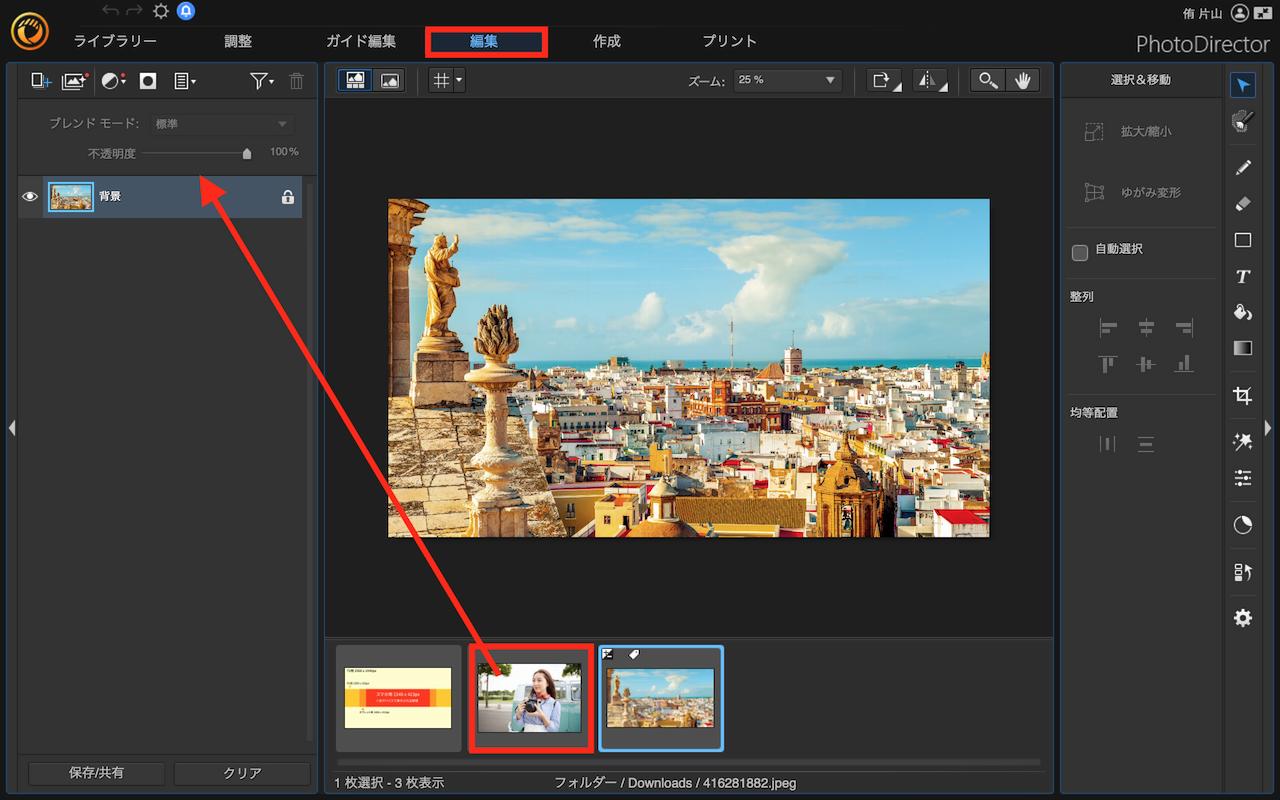
ステップ3:背景の上に合成する画像を編集する
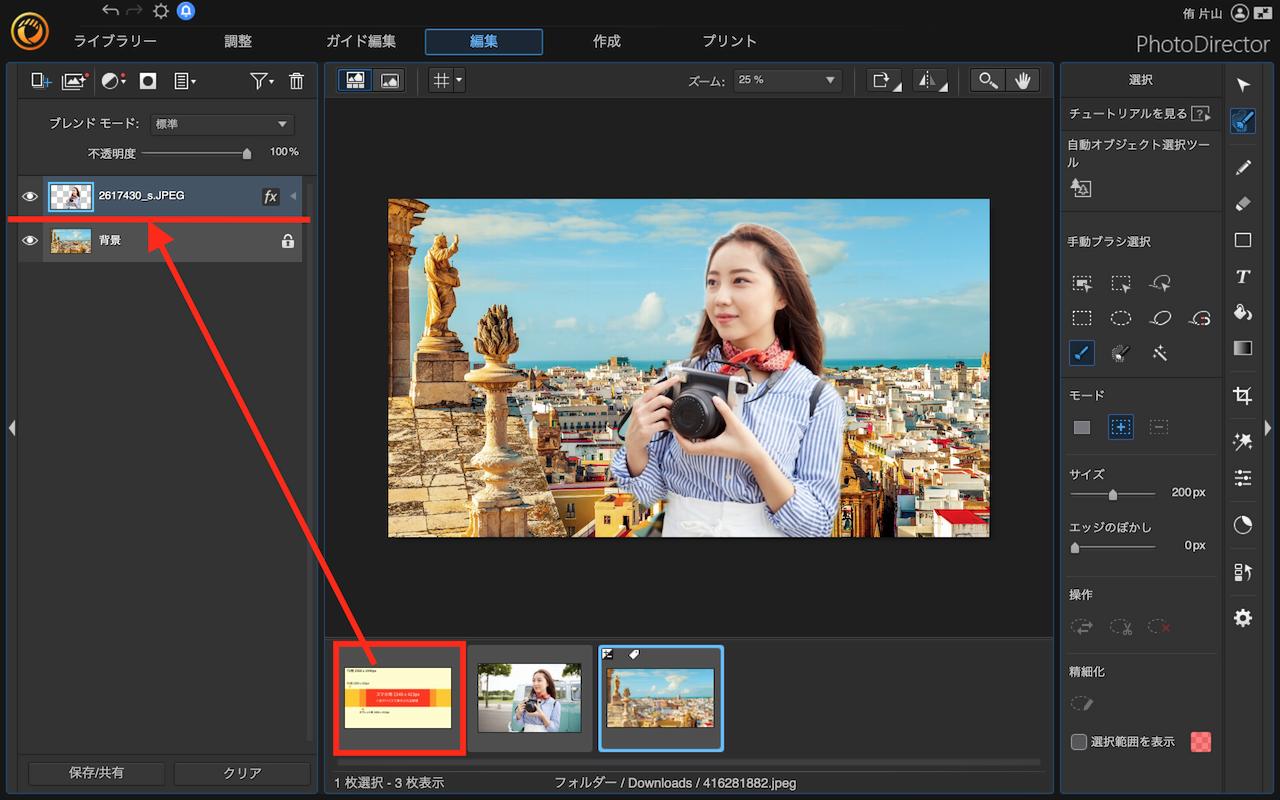
「編集」タブをクリックし、アイコンとなる背景に合成したい女性の画像を、左側のレイヤーの背景よりも上の置にドラッグして持っていきます。

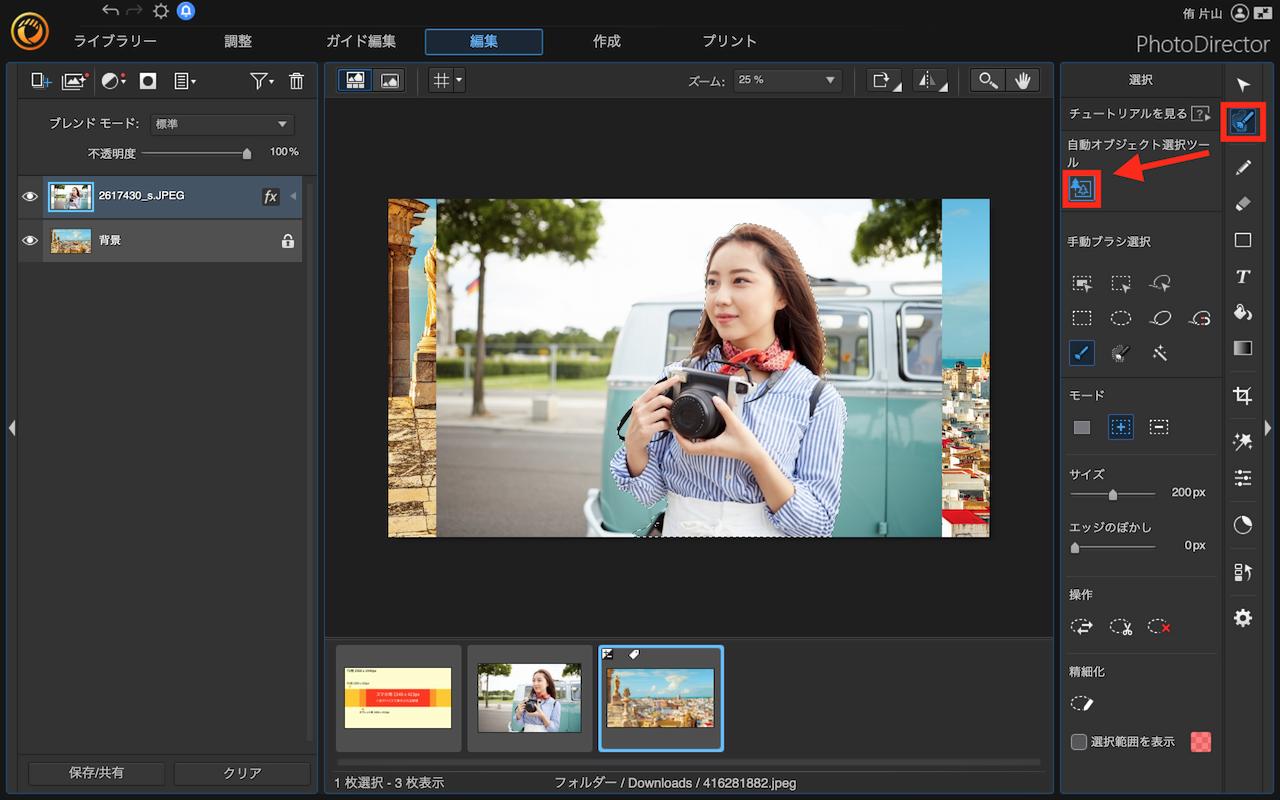
右側のアイコンの「領域選択ツール」→「自動オブジェクト選択ツール」の順にクリックすると、自動的に女性のみが選択されます。

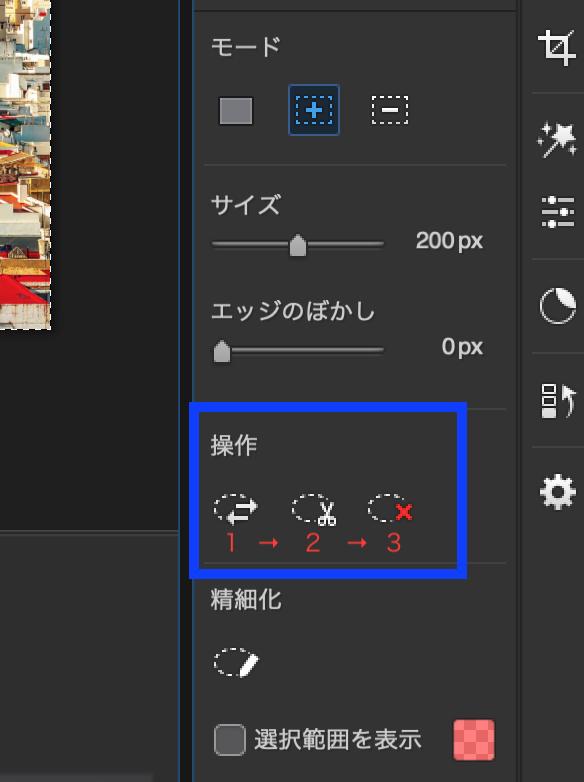
次に、青四角内の「操作」の中のアイコンを左から順に1→2→3とクリックすると、背景がなくなり、女性だけが切り取られます。
もしも切り抜きが自動でうまくいかなかった場合は、上部の「手動ブラシ」を使うことで細かな調整をすることができます。

ステップ4:サイズガイド画像に合わせてサイズ調整
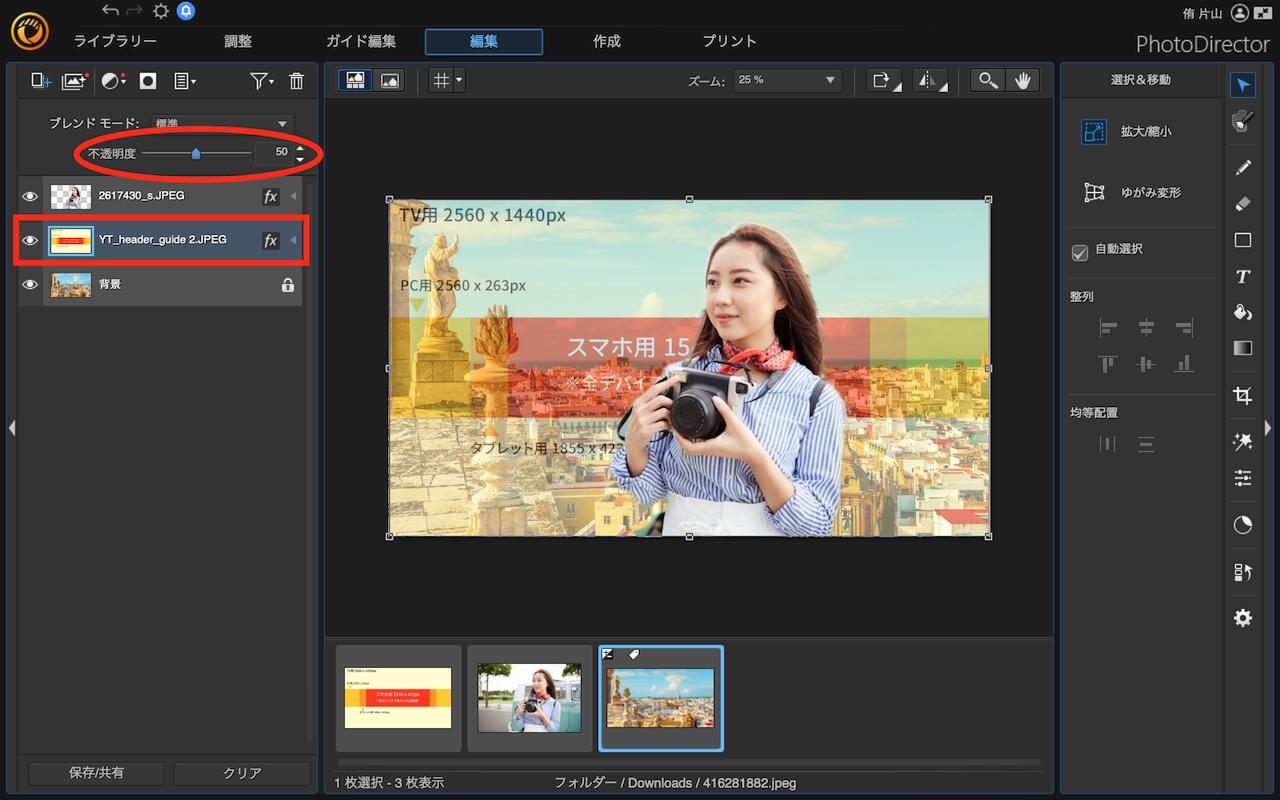
サイズガイド画像をレイヤーパネルにドラッグし、風景と女性の画像の間に持っていきます。
この際、ガイド画像はクリックせず、ドラッグだけの状態でレイヤーパネルに持っていってくださいね。

レイヤーパネルでガイド画像を選択した状態で、「不透明度」を 50 くらいにし、半透明の状態にします。
こうすることで、文字や女性の写真などをどの位置に設定すればいいかを確認しながら作業を進めることができます。

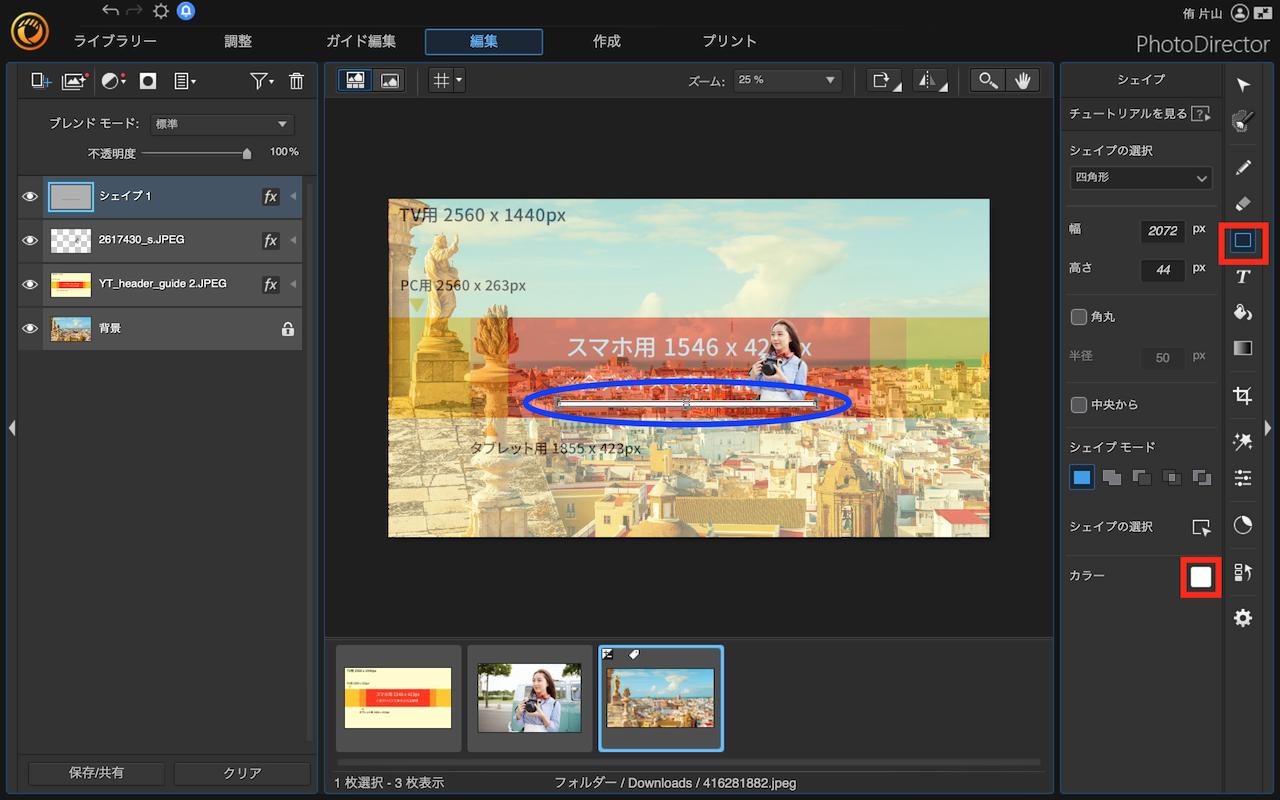
アイコンの女性やタイトルなどは、どのデバイスから見ても表示されるように、必ずガイド画像の赤枠内に収まるようにサイズと位置を調整してください。
ステップ5:テキストやデザインを追加
女性の画像を赤枠に収めたあと、右側の「シェイプツール」を選択し、タイトルの下のアクセントとなる、線を引いていきます。

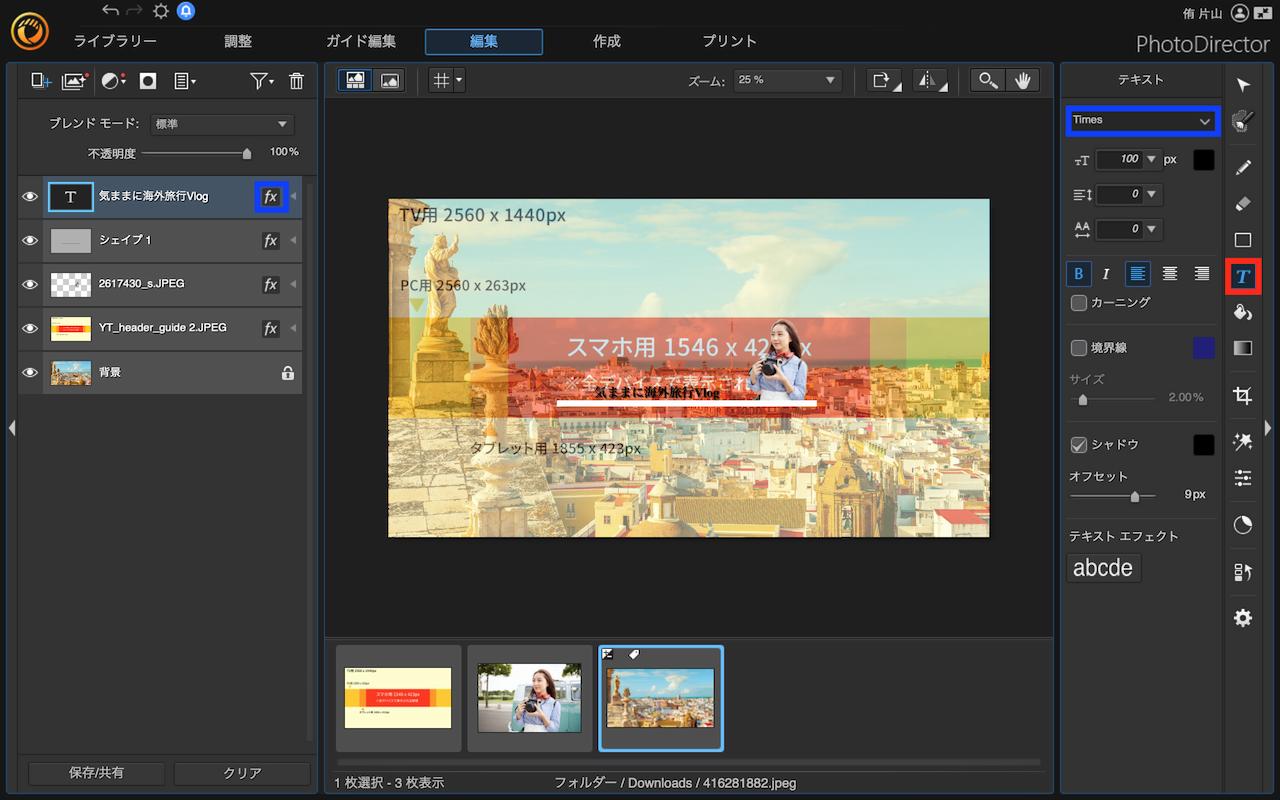
続いて「テキストツール」で文字を追加します。
YouTubeチャンネルのタイトルを入力し、好きなフォント・色を選びます。

文字を見やすくするために、左側のレイヤーパネルの文字レイヤーの右側にある「fx」のアイコンをクリックして下さい。
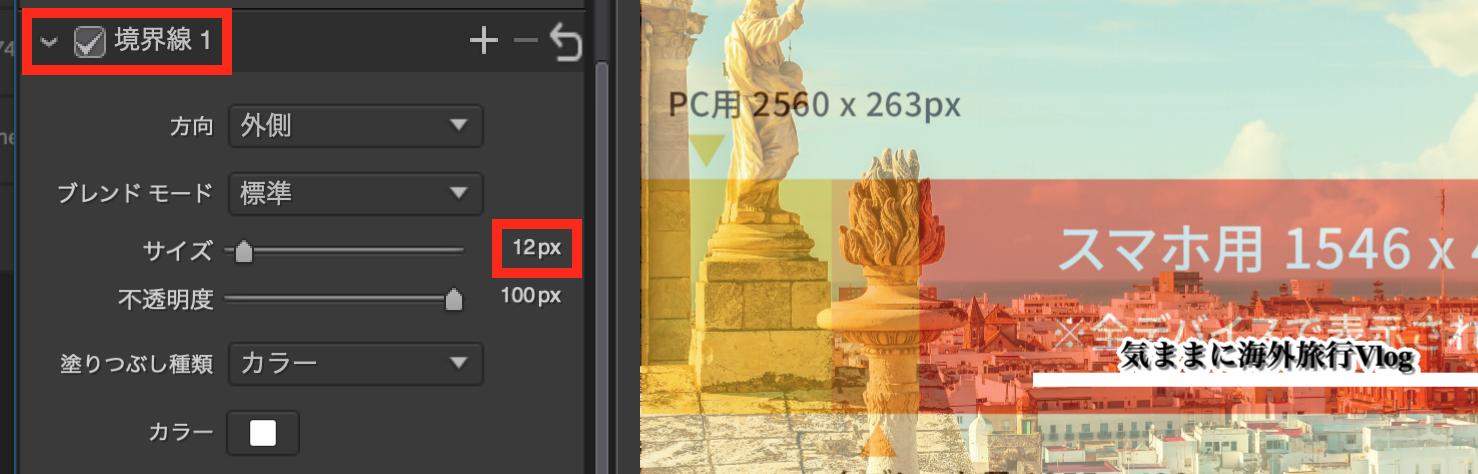
すると、文字をカスタマイズできるポップアップが開きますので、テキストの色や境界線、またシャドウ(影)などを入れることができます。
ここでは白フチとシャドウを入れてみました。文字がとても見やすくなりましたよね。
境界線は「境界線1」の部分の設定を以下の画像の数値を参考に合わせると、文字がほどよく強調されるので、試してみてください。

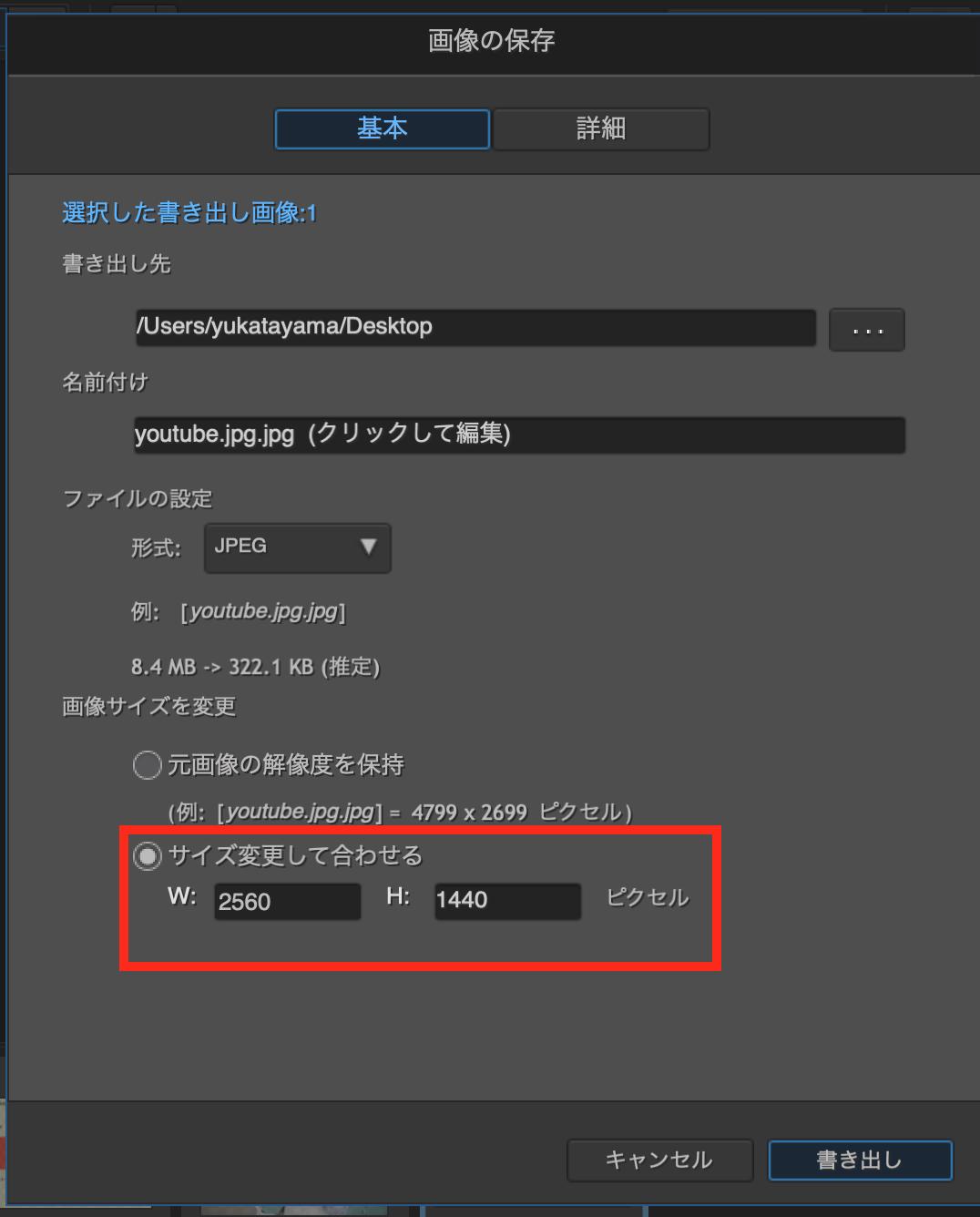
ステップ6:書き出し
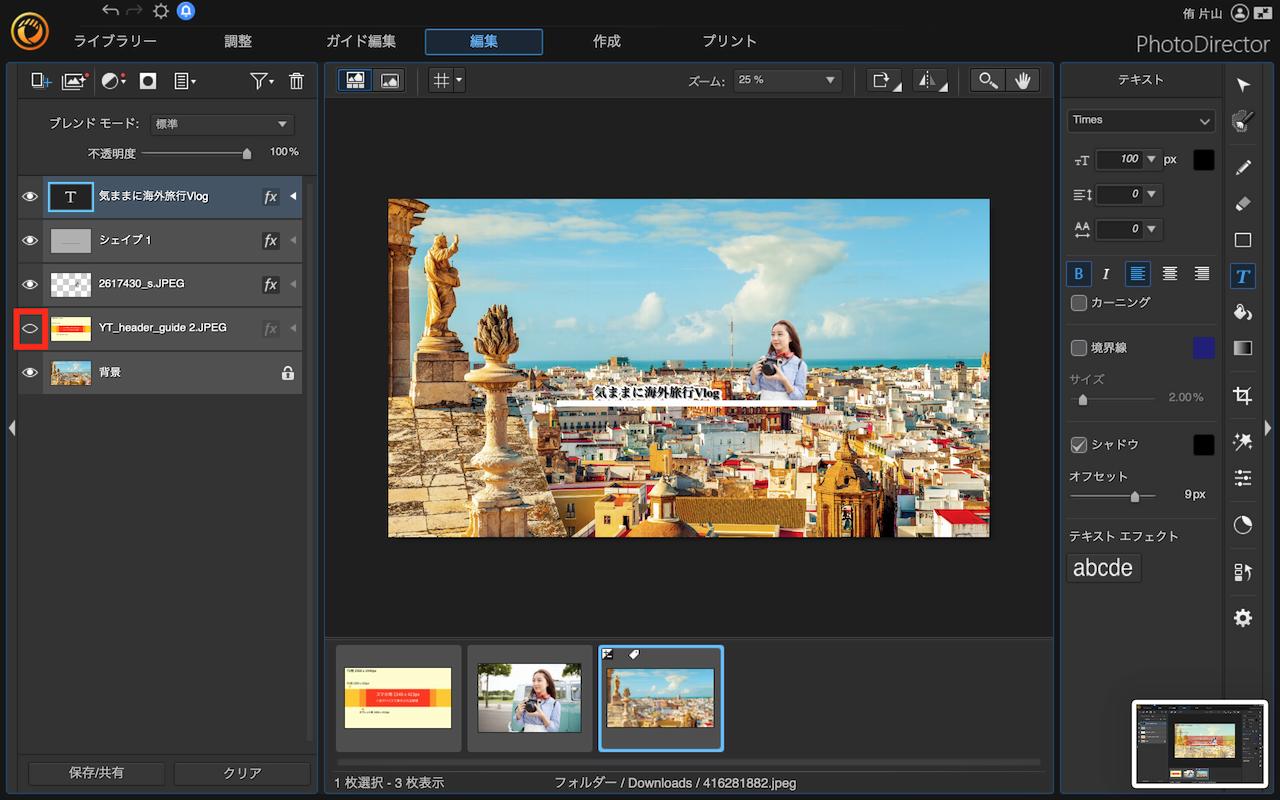
書き出しをする前に、レイヤーパネルのサイズガイド画像の左側の目玉のアイコンをクリックし、アイコンを外します。
アイコンを外すことでレイヤーが非表示になり、書き出す際も表示されなくなりますます。

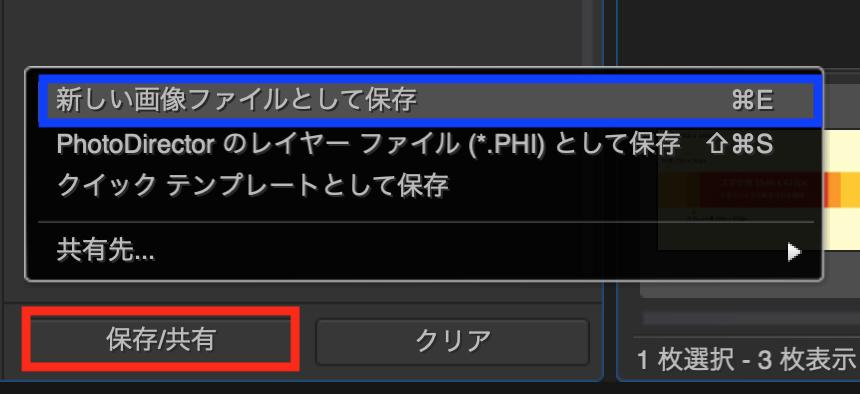
左下の「保存/共有」をクリックし、「新しい画像ファイルとして保存」を選択します。

最後に画像サイズを「 W :2560 H :1440」に変更し保存すれば完成です。

これで、実際に YouTube にアップロードした際も、どのデバイスから見てもピッタリと大きさが合い、アイコンとなる人物もポイントとなる文字もきちんと表示される画像が完成します。

なんとなく難しいイメージがあるかもしれませんが、きちんとコツを押さえて手順に沿って作れば、誰でも確実に作れるので安心してくださいね♪
まとめ
YouTube を始めるにあたって避けては通れない、ヘッダー・バナーの作成のコツと手順、いかがでしたでしょうか?
サイズ調整が難しそうと感じる方もいらっしゃるかもしれませんが、1度ポイントを掴めば、とっても簡単です。
今回実際の作成方法で使用しています PhotoDirector は以下から無料体験版をダウンロードできますので、気になる方はぜひ試してみてくださいね。
どのデバイスで見ても視聴者の目を引き、インパクトのあるヘッダー・バナー作成に一躍買ってくれるはずです。




