【無料】Twitterアイコンをおしゃれに作成する方法とおすすめ編集アプリ5選【2026年最新版】


全世界で3億3,000 万人が使っている Twitter(ツイッター)、日本だけで見ても 4,500 万人以上のユーザーがいると言われています。Twitter のアイコンは、現実世界でいう顔です。
みんなの Twitter アイコンを見てみると、400ⅹ400 の小さなサイズなのにとてもおしゃれにしている人を見かけます。拡大して見れてしまうアイコン、どうせならちょっと作り込みたいですよね。
Twitter ユーザーの中には顔出し NG だという人も多くいます。
今回はアイコンを作れるおすすめのアプリ5選と、顔出し OK、NG 両方のユーザーにおすすめのお洒落なアイコンの作り方を紹介します。
目次:
- Twitter アイコンを作るときのポイント
- Twitter アイコンのサイズや注意点
- 目を惹く Twitter アイコンが作れるおすすめアプリ5選
- 1位. 本格的な写真編集機能で Twitter アイコンが簡単に作れる「PhotoDirector」
- 2位. アイコン用のおしゃれなテンプレートが豊富!「Promeo」
- 3位. エフェクトで Twitterアイコンをおしゃれに飾れる「PicsArt」
- 4位. 充実したカメラ機能で Twitterアイコンが作れる「LINE Camera」
- 5位. スケッチ風の Twitter アイコンが作れる「Cartoon Photo-SketchGuru」
- 簡単!おしゃれな Twitter アイコンの作り方
- Twitter へ作成したアイコンをアップロードする方法
- まとめ
Twitter アイコンを作るときのポイント
冒頭でも書きましたが、Twitter のアイコンは人の顔と同じような役割があるので、できるだけ魅力的なアイコンにしたいですよね。
アイコンがおしゃれだと、ツィッターの内容を見てもらえる確率が上がり、フォロワーアップにも大いに繋がります。
ここでは、アイコンを作る時に抑えておきたいポイントについてご紹介します。
人柄や趣味などが伝わる
アイコンは自分の顔となるものなので、自分の人柄や趣味が一目でわかる事が望ましいです。
自分の顔写真を使うと、見る人は親近感が湧くので興味を持ってもらいやすいという利点がありますが、顔出しをするのに抵抗感がある人も多いと思います。そういった方は似顔絵や顔が写っていない写真、またペットや趣味の写真などを使うのがよいでしょう。
趣味が分かる写真の場合、同じ趣味のフォロワーが増える可能性が高いので、例えばテントや楽器など、趣味の内容がよくわかる物を撮影しましょう。
アイコンと投稿内容に統一感がある
アイコンと投稿内容が統一されていると、見つけやすいですしフォローされやすいでしょう。アイコンは常に投稿内容を反映したものにする必要があります。
似顔絵加工をした顔写真を使う
素顔を出すのに抵抗のある人は多いかと思います。その場合、本人の特徴を捉えたおしゃれたイラスト風の似顔絵がおすすめです。かわいい似顔絵、またおしゃれな似顔絵は見る側も楽しめるのでそのまま写真を使うよりさらに良いかもしれません。
最近では、写真を簡単に様々なイラストに変換できるアプリが多数あります。今回特におすすめの似顔絵が作れるアプリをご紹介しますので、是非最後までチェックしてくださいね。
アイコンを縁取りする
アイコンの周りにお好みの色の縁取りをしたり、縁にデザインを入れることでアイコンを目立たせることができます。単色やグラデーションの縁、また縁に星やレースの模様を入れるなど、アイディア次第でさまざまな縁を入れて目立たせることができます。
Twitter アイコンのサイズや注意点
サイズ
Twitter のアイコンに推奨されている画像サイズは 400×400px です。
このサイズ以上の画像でもアップロードは出来ますが、必ずこのサイズに切り取られてしまいますので、注意が必要です。また、このサイズより小さい画像をアップロードするとこの画像サイズに拡大されてしまうため画質が荒くなるのでこちらも注意が必要です。
容量
アップロードできる画像の最大容量は 2MB です。
2MB 以上の画像もアップロードすることはできますが、圧縮されてしまうため、画質に影響が出てしまうでしょう。
形式
Twitter のアイコン画像に設定可能なファイル形式は、JPEG・GIF・PNG の 3 種類です。
JPEG と PNG はよく見かける画像保存形式ですが、GIF というのは「Graphics Interchange Format」の略で、簡易的なアニメーションを表示できるファイル形式です。
しかしこの記事を執筆時(2023年4月時点)は Twitter でアイコン画像を動かすことはできませんので、アップロードしたとしても静止画となります。
目を惹く Twitter アイコンが作れるおすすめアプリ5選
この項では、おしゃれなアイコンを作るのに便利なおすすめアプリをランキング形式で5選ご紹介します。
最近では、おしゃれな写真加工ができるアプリがたくさんありますが、特におすすめしたいアプリを厳選しましたので、是非チェックしてくださいね。
1位. 本格的な写真編集機能で Twitter アイコンが簡単に作れる「PhotoDirector」

PhotoDirector(フォトディレクター)は、写真や画像の編集・調整、合成、AI 技術を使ったアニメーション化などができるオールインワンの人気写真編集アプリです。
Twitterのアイコンを作る際も、写真を取り込んで好きな似顔絵のスタイルやお好みのエフェクトを選ぶだけで、あっという間におしゃれなオリジナルアイコンを作成することができます。

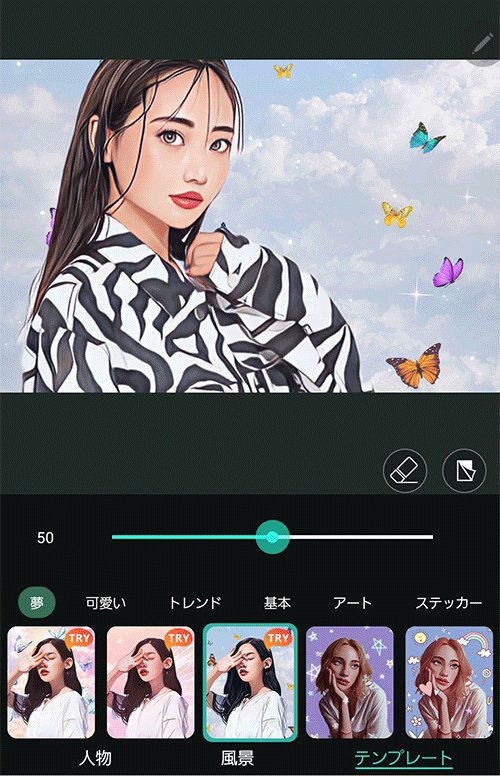
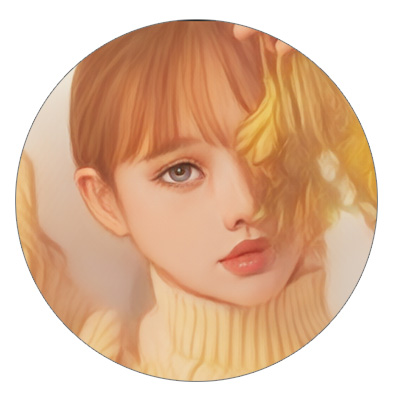
▲ 人物をイラスト化すると同時に、人物を囲むようにエフェクトが追加されたり、背景をおしゃれなイラストに入れ替えてくれる機能も人気!

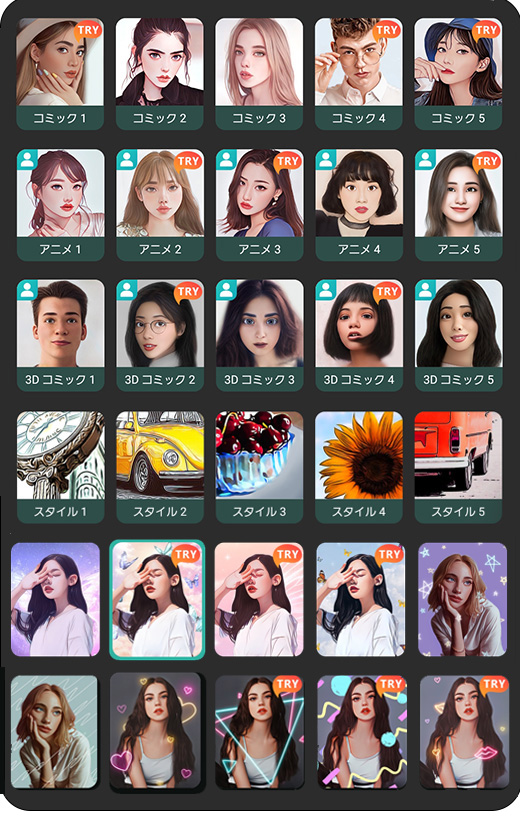
▲ アニメ風、絵画風、3Dアバター風など、30 種類以上の AI スタイルの中から好きなタッチを選べる!
そして PhotoDirector の最大の特徴といえば、様々な箇所で AI 補助によるスマートな編集ツールを多数搭載しているところでしょう。
例えば、映り込んでしまった不要なものを一瞬で除去する機能、曇り空を青空へ入れ替える機能、背景を置き換える機能、被写体を際立たせるピンぼけツール、一部を雪のように舞わせる分散エフェクトなどの他のアプリには無いツールが、豊富に搭載されています。
PhotoDirector は Twitter のアイコン画像作りをするだけでなく、写真加工を全般的にワンストップで行いたい人にはもってこいのアプリです。
このあと紹介する「簡単!おしゃれな Twitter アイコンの作り方」では、こちらのアプリを使用して解説しています。気になる方は上記リンクより無料でインストールできますので、この機会にダウンロードしてみてくださいね。
2位. アイコン用のおしゃれなテンプレートが豊富!「Promeo」

Promeo(プロメオ)はプロのデザイナーが用意したテンプレートから YouTube サムネイル、チラシやフライヤー、招待状などがデザインできる初心者に優しいアプリです。
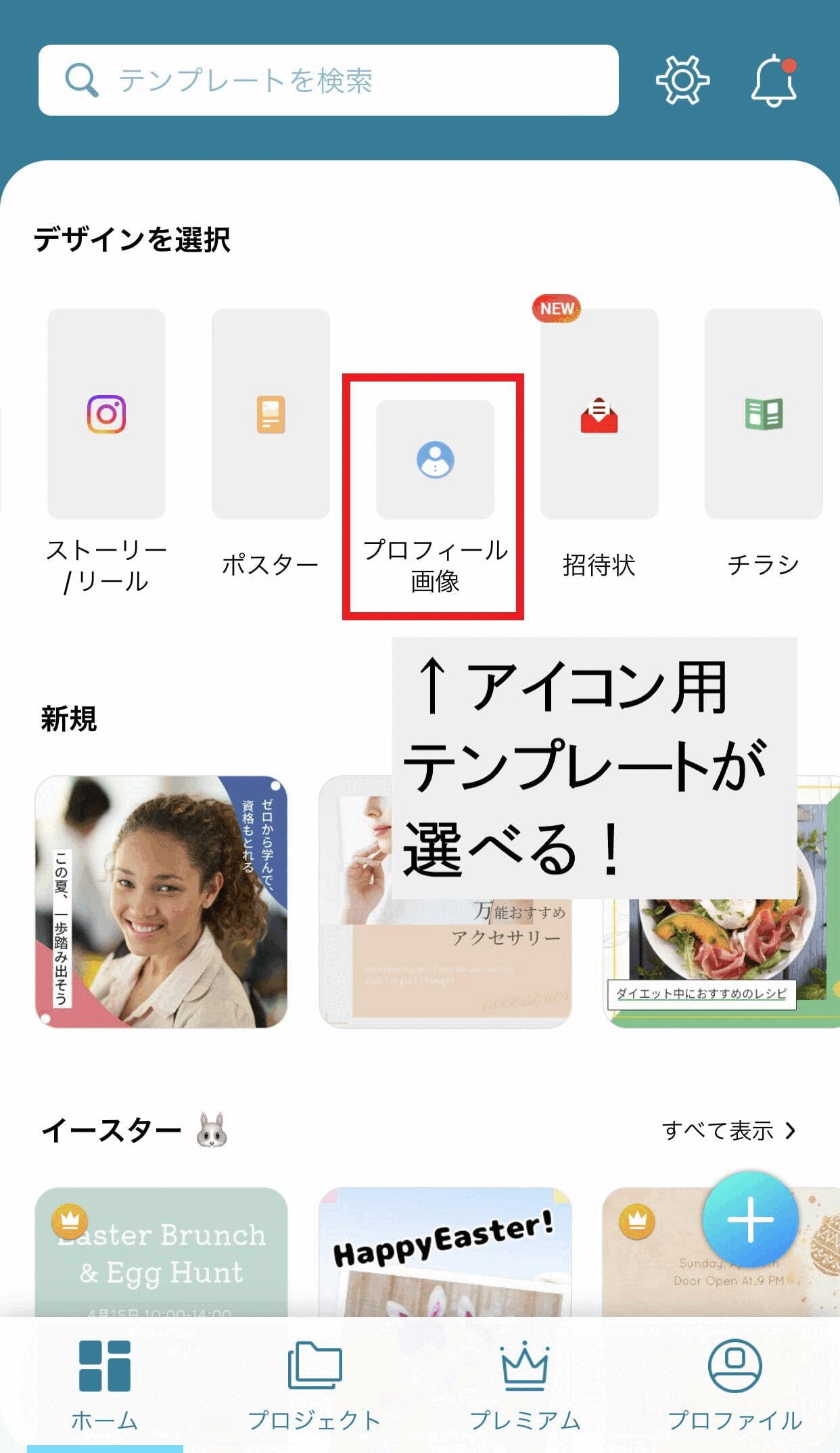
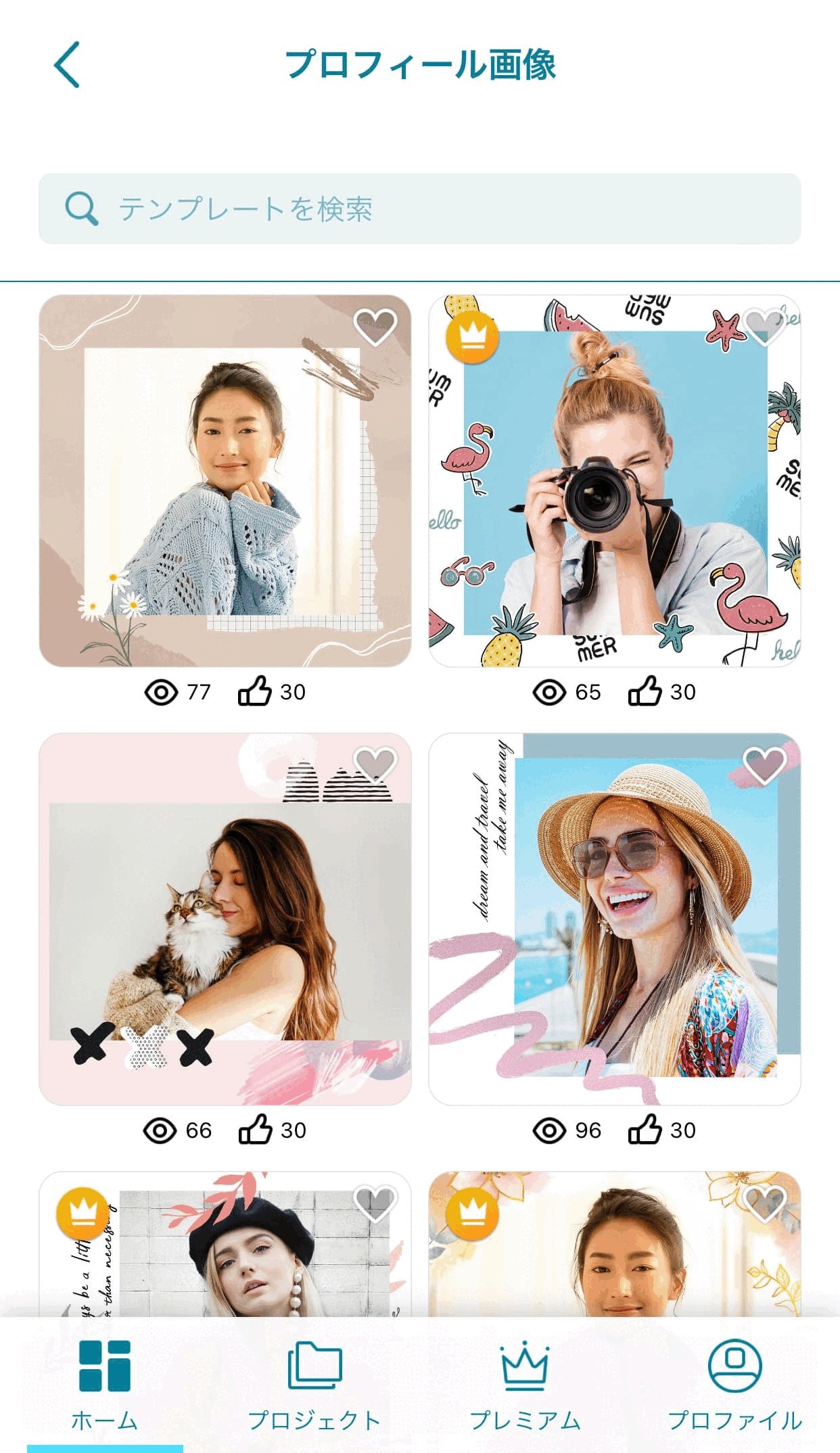
Twitter のアイコン作成に迷った時でも、アイコン用テンプレートから選んでカスタマイズしていくだけで簡単におしゃれなアイコンが作れてしまいます。

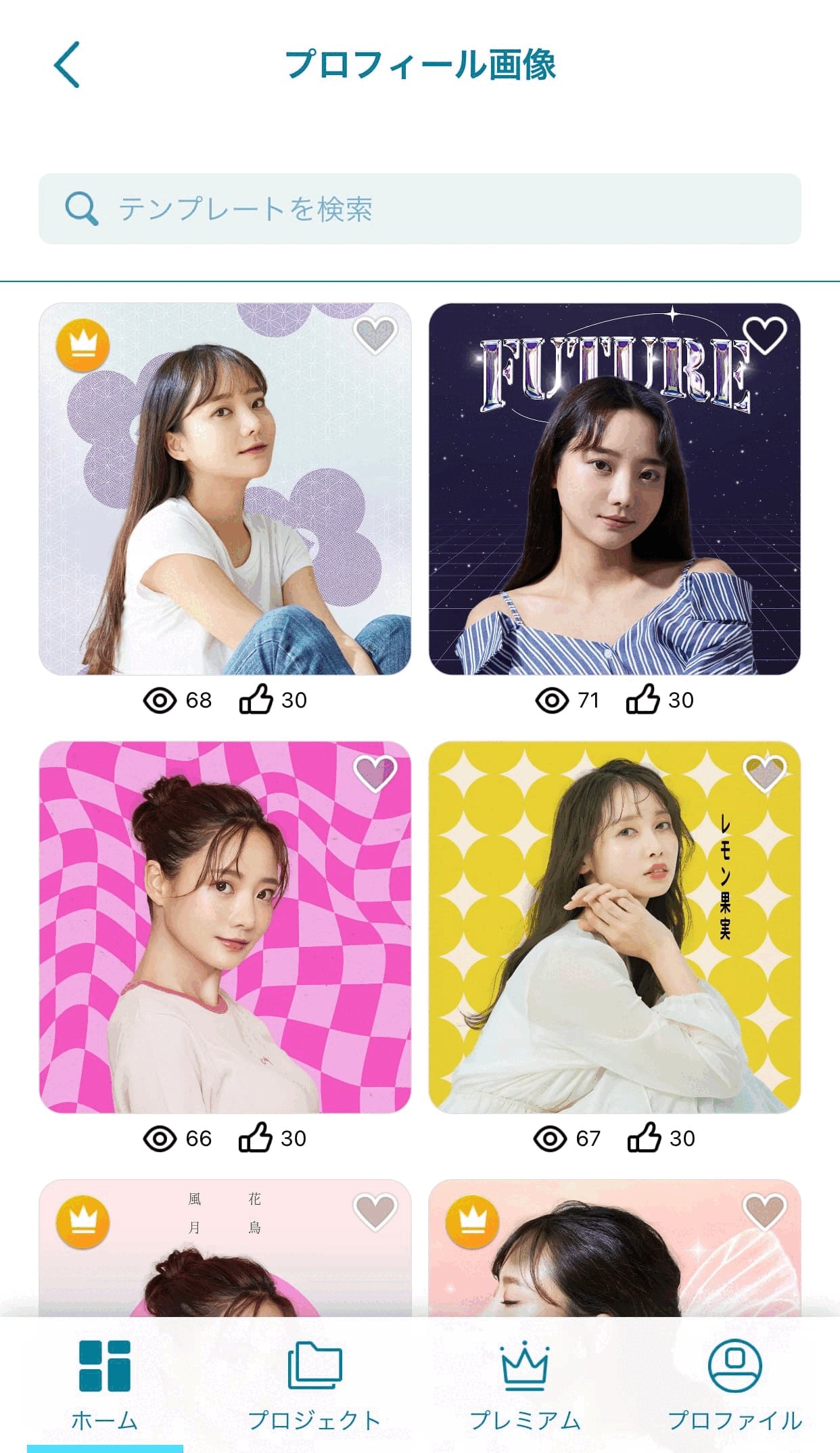
▲ Twitter のアイコンにぴったりのデザインがいっぱい!
好きなテンプレートを選択して自分の画像と置き換えるだけで、AIが顔の輪郭を自動で検知し、自分の画像に置き換えてくれます。もちろん背景画像を自分のスマホ内の好きな画像に変更することも可能です。


▲ タップするだけで自分の顔に置き換えが可能
気になる方は上記リンクより無料でインストールできますので、この機会にダウンロードしてみてくださいね。
3位. エフェクトで Twitterアイコンをおしゃれに飾れる「PicsArt」

PicsArt(ピックスアート)は、写真や動画を簡単に編集できる人気の写真加工アプリです。
かんたんな写真の加工から丸カットまでこのアプリひとつで作れますし、直感的な操作で使用できるので、アプリを使い慣れていない人にもおすすめです。
フレームを付けたい場合は、「ステッカー」から「circle frame」と検索することで様々な種類のおしゃれなフレームが表示されます。それらを選択するだけで、かんたんにアイコン画像をおしゃれに作る事ができます。
ほとんどの機能が無料で使えますが、中には有料の機能もありますので、どうしてもそれらの機能使いたい場合は課金も視野に入れておくべきでしょう。
4位. 充実したカメラ機能で Twitterアイコンが作れる「LINE Camera」

LINE Camera(ラインカメラ)は、おしゃれで可愛いスタンプやフレームが 1,000 種以上用意されている便利な写真加工アプリで、簡単にナチュラルに盛れる「ビューティー」機能や自動補正など簡単な操作でかわいく盛れるのが特徴です。
ショップからフレームをダウンロードすることで、丸くり抜きができるので Twitter のアイコン画像作りをする際にも、かんたんに行うことができます。カメラ機能も充実しているので、Twitter のアイコン画像作り以外にも普段の Twitter やインスタ投稿の撮影や加工に使えて便利ですね。
5位. スケッチ風の Twitter アイコンが作れる「Cartoon Photo-SketchGuru」

Cartoon Photo-SketchGuru(カートゥーンフォトスケッチグールー)は、フィルターを選ぶだけで好きな写真をスケッチ風にできるアプリです。
クレヨン画風、鉛筆画風など選ぶフィルターによって画風がガラッと変わるので、好きなものを見つけてみてくださいね。
色合いや明るさの調整もできますので、微調整してこだわりの似顔絵を作るのにぴったりです。
簡単!おしゃれな Twitter アイコンの作り方
それでは、さっそくアプリを使っておしゃれな Twitter アイコンを作ってみましょう。
画像を正方形に切り取る方法、イラスト風加工、エフェクトを入れる方法、そして Twitter にアイコンを設定する方法を順番に解説していきます。
ここではおすすめアプリ 1 位でご紹介した PhotoDirector を使って解説を行っていきます。一緒に試してみたい方は下記リンクより無料でダウンロードして使ってみてくださいね。
画像を正方形に切り取る方法
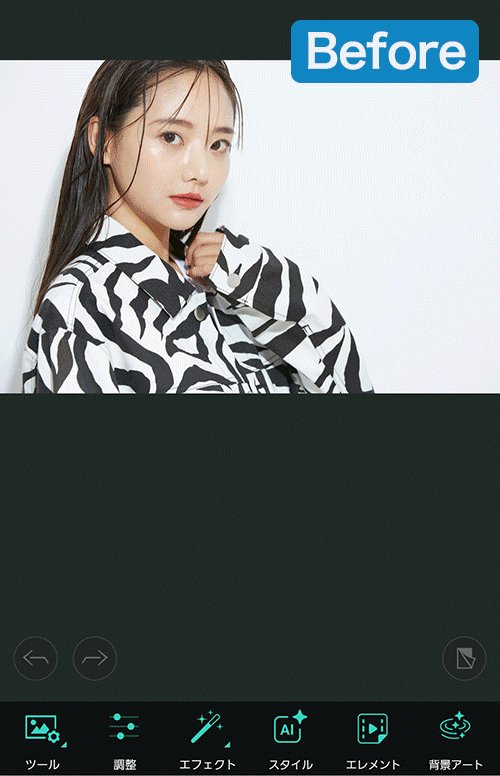
まずは、画像を正方形に切り取る方法をご紹介します。
顔出しが OK な場合、こちらのサンプルで使用しているような少し引き目の写真がおすすめです。
たとえば映えスポットで撮影した写真や、自然の中で撮影した写真、楽器などの趣味に興じている写真やペットと写った写真などは、親近感を持ちやすいでしょう。
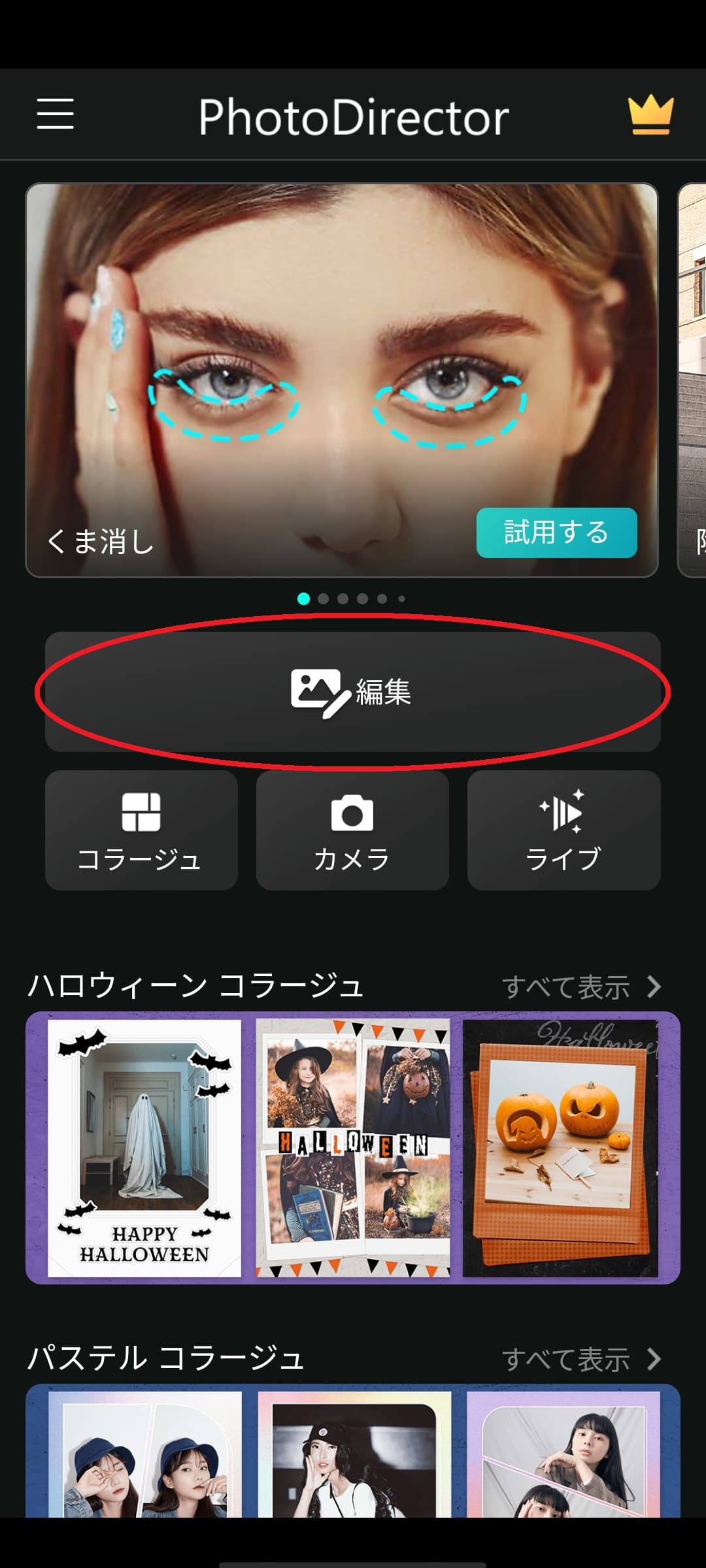
ステップ 1:PowerDirector を起動して、加工する写真を選びましょう
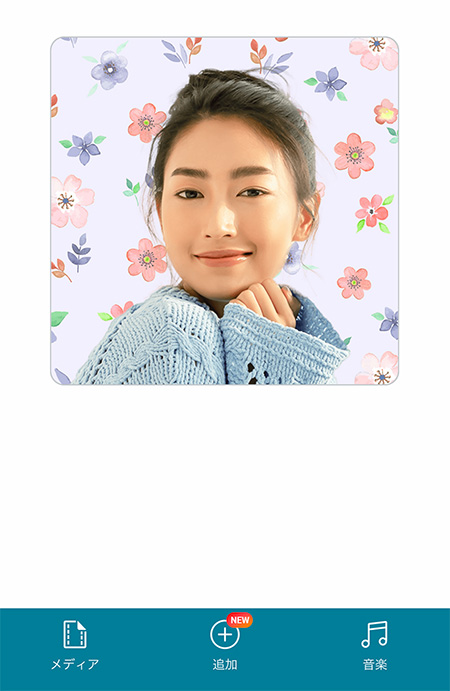
PowerDirector を起動すると下図のような画面になりますので、画面中央付近にある「編集」をタップします。
スマートフォン内の写真フォルダが表示されますので、その中からアイコンに加工したい写真をタップして選んでください。


ステップ 2:写真を正方形に切り出しましょう
Twitter のアイコンに最適なサイズは 400×400 px ですので、写真を正方形に切り出します。
なお、アイコンに設定する際に Twitter 側で丸形に成形してくれますので、加工時点では丸形に切り出す必要はありません。
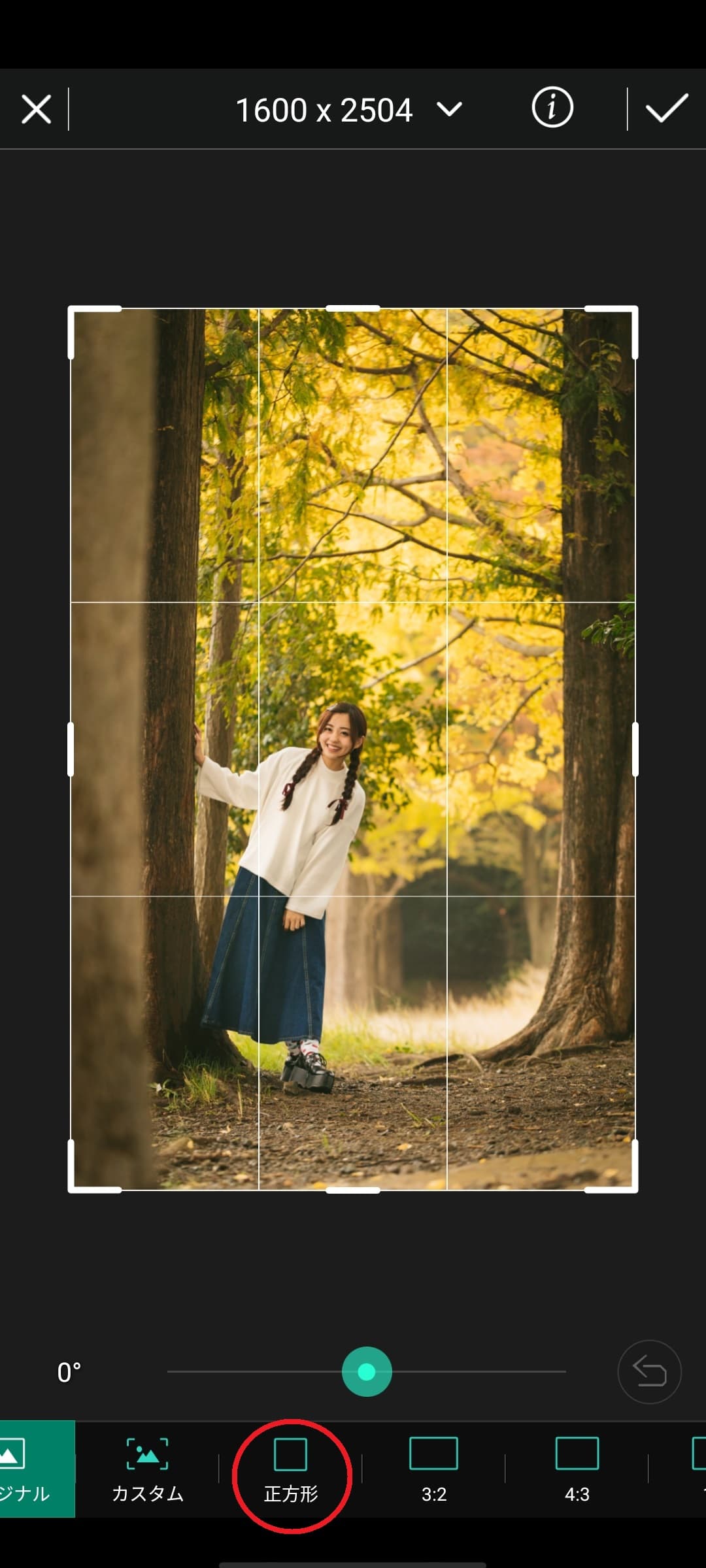
画面下部メニューから「ツール」をタップすると、新たなメニューが開きますので「切り抜き&回転」をタップしましょう。
下部メニューが変わりますので、その中から「正方形」をタップしましょう。


画像上に正方形のグリッドが表示されますので、グリッドの位置や大きさをスワイプやピンチイン・アウトで切り抜きたい箇所や大きさに調整しましょう。
調整が終わりましたら、画面右上にある「✓」をタップすることで、加工内容を適用した状態で編集画面に戻ることができます。


このままで OK であれば、このまま書き出しを行って Twitter にアップロードするだけで完了です。
書き出しの方法や Twitter へのアップロード方法は、後ほど解説しています。
画像をイラスト風に加工する方法
こちらの加工方法は顔出し NG の方にもおすすめです。顔出しすることに抵抗感がある場合は、後ろ姿や横顔をイラスト風に加工してみるのがよいでしょう。他にも楽器や花などの趣味の物が写った写真、料理やペットなどの好きな物の写真などをアイコンにするのがおすすめです。
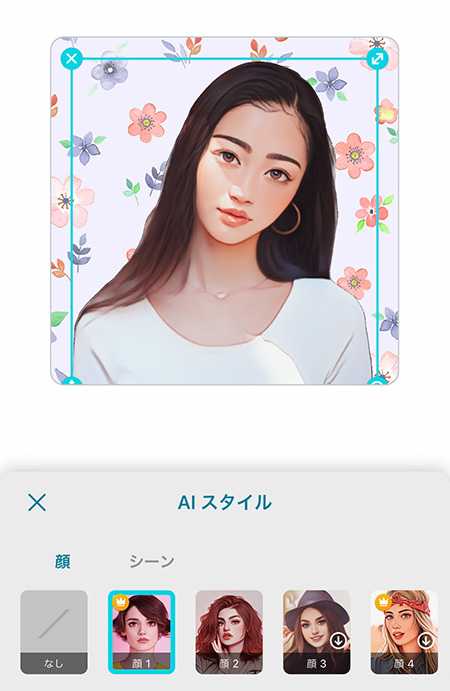
「画像を正方形に切り取る方法」で説明したのと同様に画像を正方形に切り抜いたら、下部メニューから「AI イラストスタイル」をタップします。
「コミック」スタイルを適用してみました。


下図では他のスタイルも試してみました。
このように、多種多様に用意されているスタイルの中から、好きな加工をタップするだけで簡単に写真のイメージを変える事ができます。


こちらのおしゃれな後ろ姿の画像でも試してみましょう。
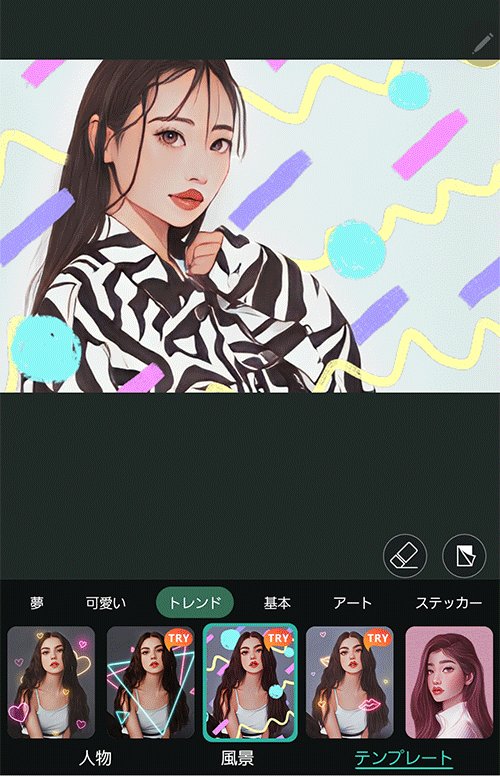
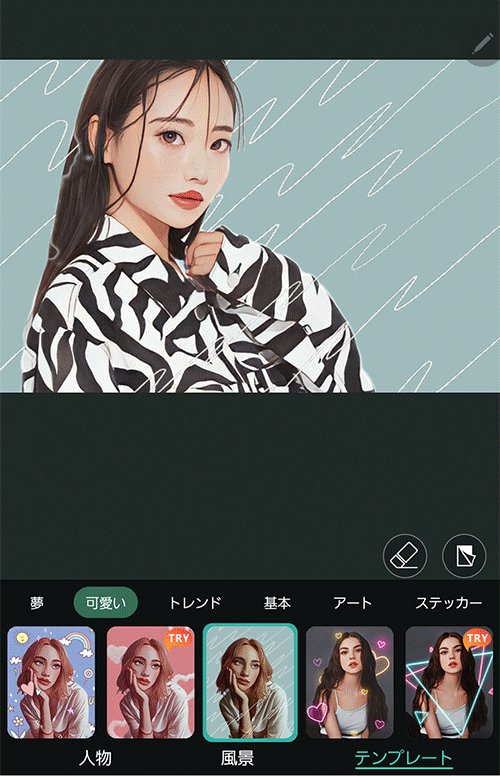
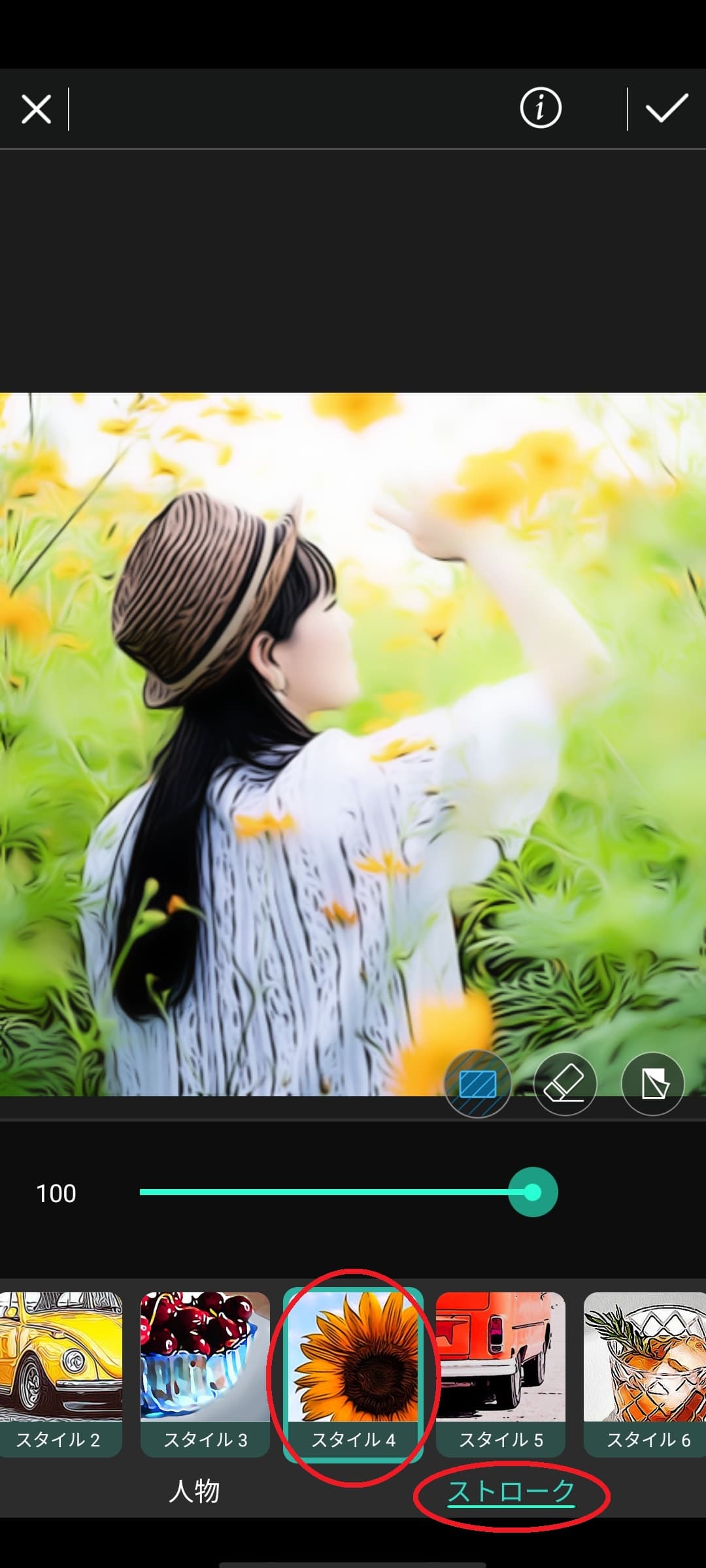
先ほどと同様、下部メニューから「AI イラストスタイル」を選んで「風景」から気になるスタイルを選んでみましょう。
このように、淡い絵画風の加工をすれば顔出し NG でも Twitter のアイコンとしておしゃれですよね。


▲ 画像は古いバージョンのものです。現在は「AI イラストスタイル」→「風景」を選択。
他の「人物」のサンプルも作ってみました。絵画風のタッチがどちらもおしゃれですよね♪


画像にエフェクトを追加する方法
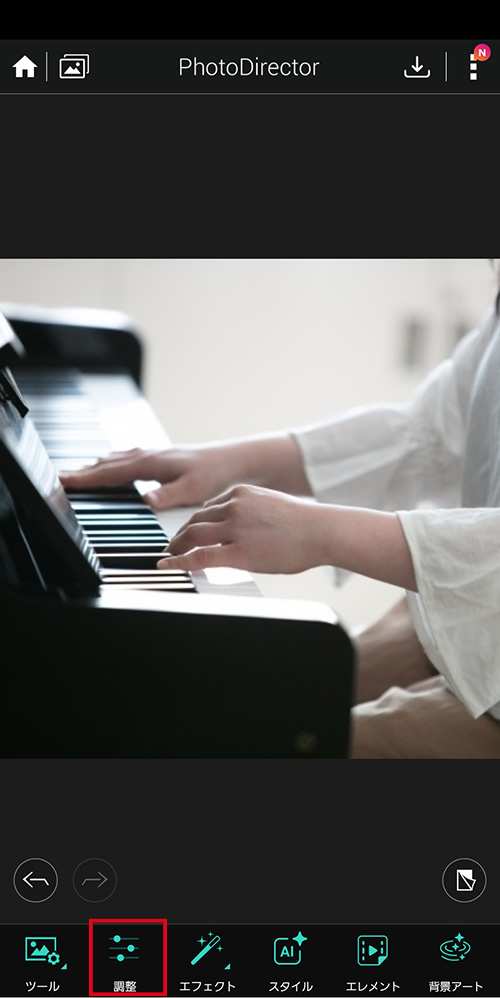
「画像を正方形に切り取る方法」で説明したのと同様に画像を正方形に切り抜いたら、
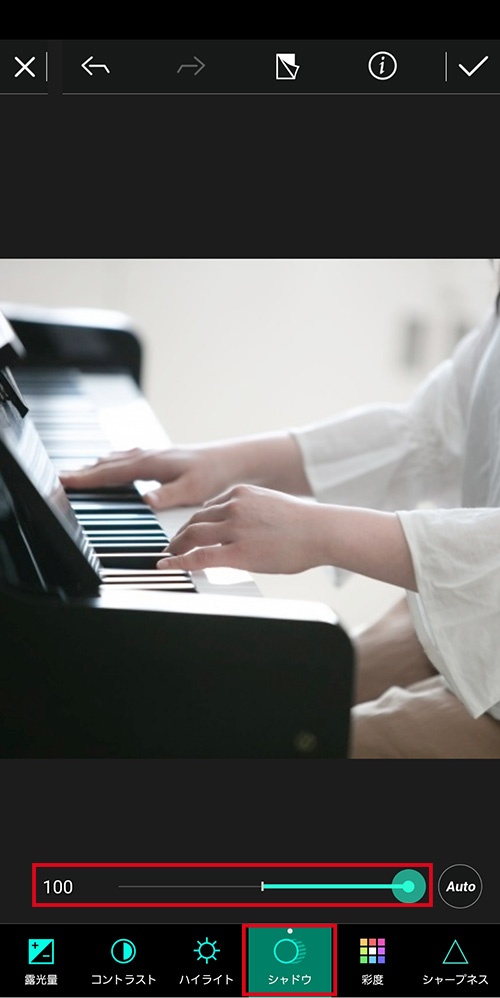
今回は下部メニューから「調整」をタップして、「シャドウ」をタップします。
こうする事で、画像にふんわりとした白加工を加えることができます。
なお、スライダーを調整することで効果の強弱を調整できますので、完成イメージに近づくように調整しておきましょう。


このままでは、少し雰囲気がさみしいので、他のエフェクトをかけてみましょう。
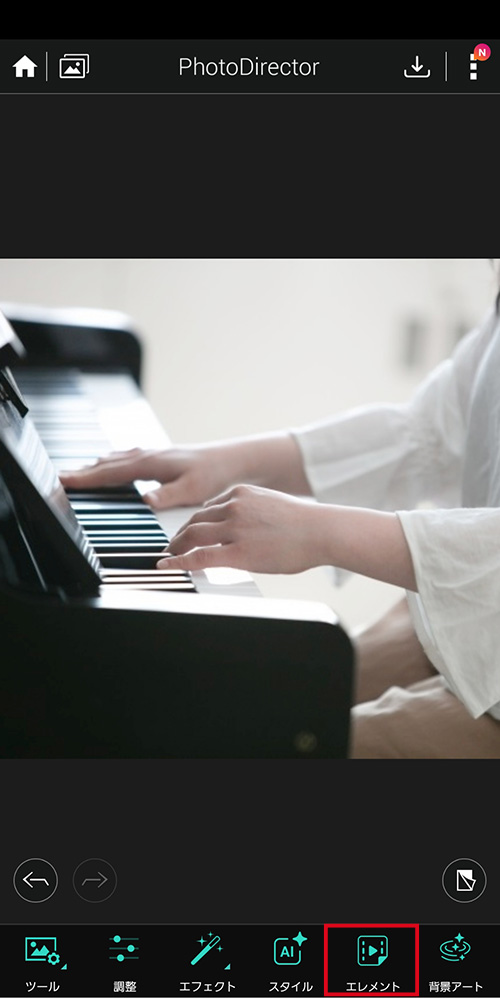
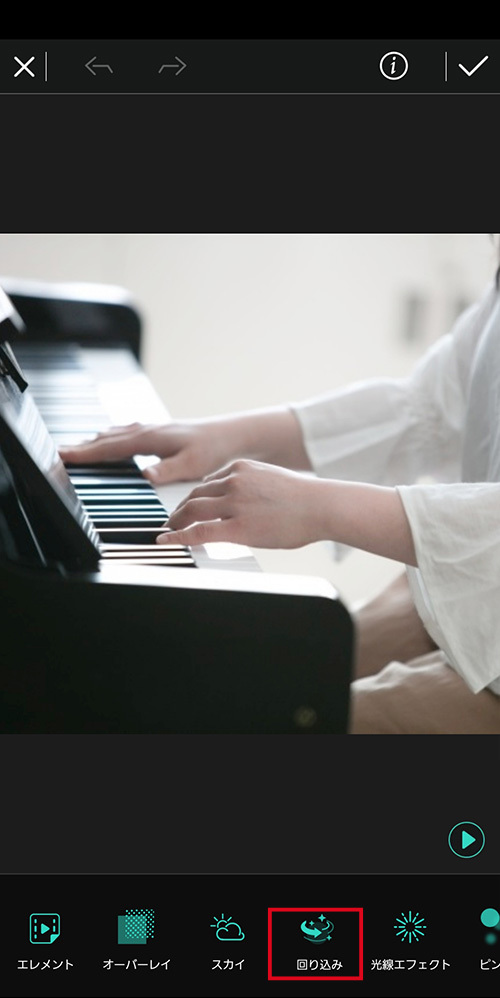
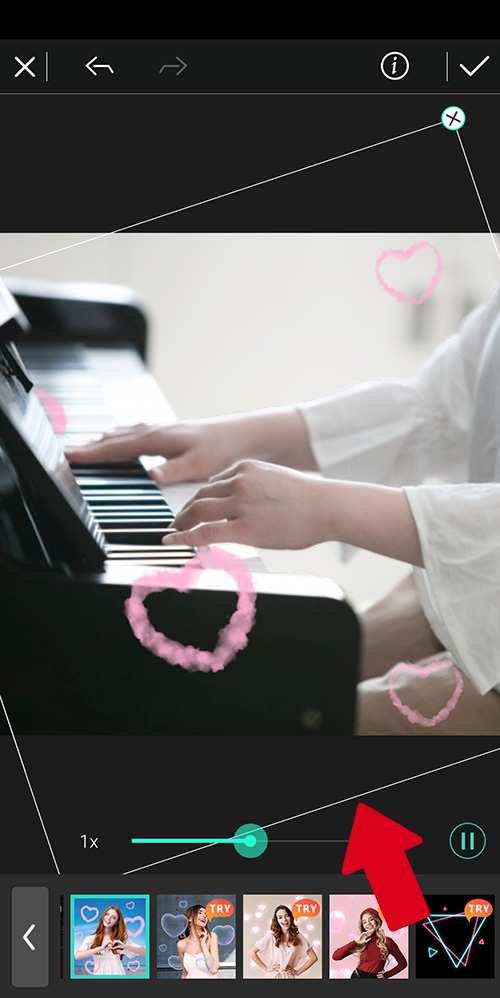
下部メニューから「動くエフェクト」⇒「回り込み」の順でタップします。


▲ 画像は古いバージョンのものです。現在は「動くエフェクト」→「回り込み」を選択。
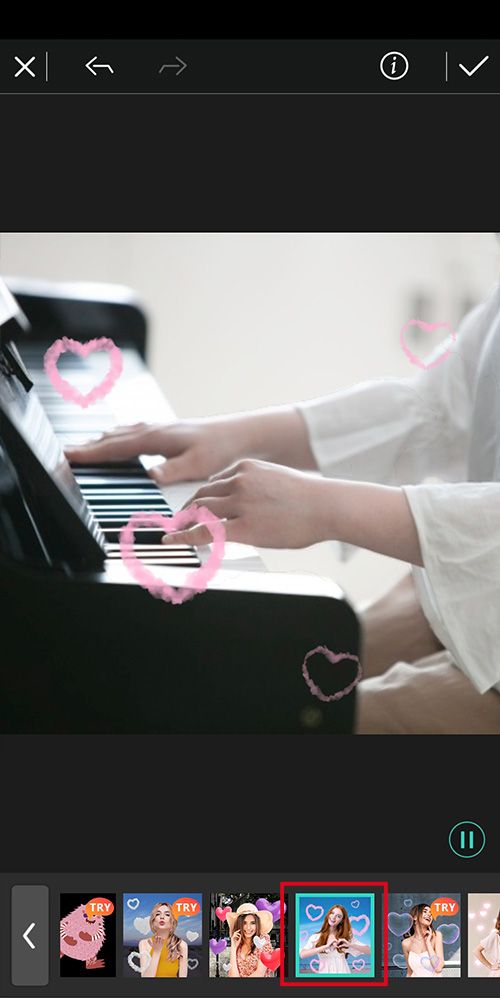
人物の後からハートが出るエフェクトがありましたので、これを適用してみます。
なお、ピンチイン・アウトで大きさを調整できますので、大き目にしておきます。


書き出し(保存)方法
写真編集が完了したら、書き出しをしましょう。
書き出しは画面右上の「下向き矢印」をタップする事で出来ます。
「静止画」で保存することを忘れずに!

Twitter へアイコンをアップロードする方法
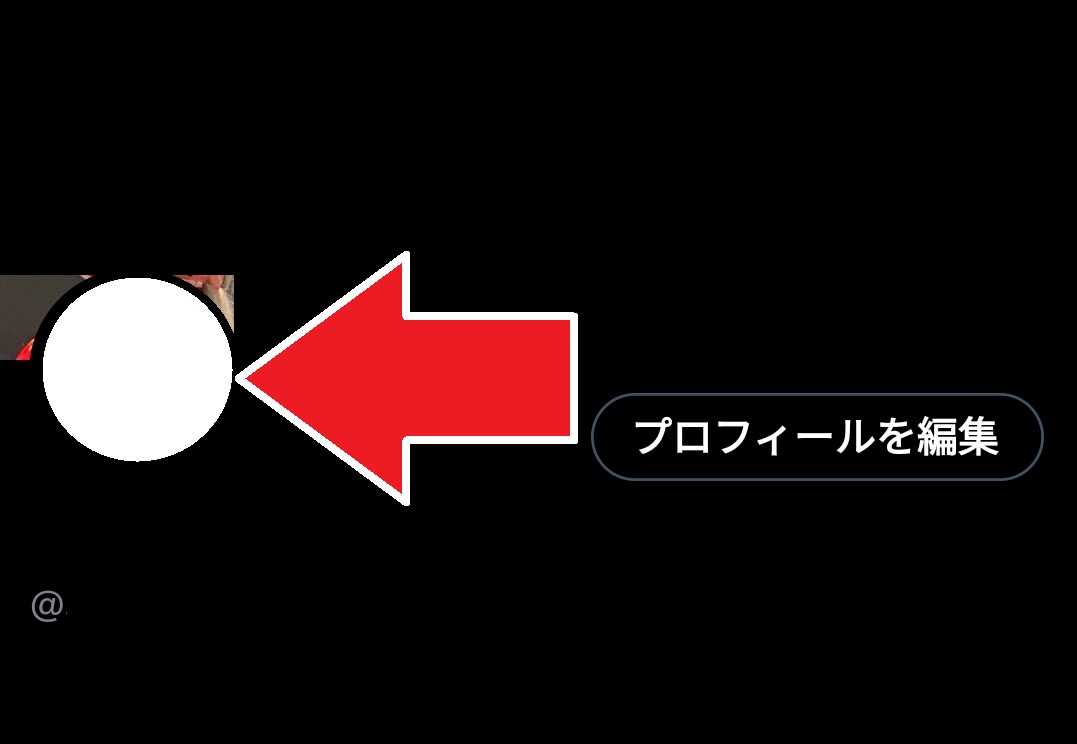
Twitter を起動したら、プロフィールから「編集」へ移動し、アイコンマークをタップします。
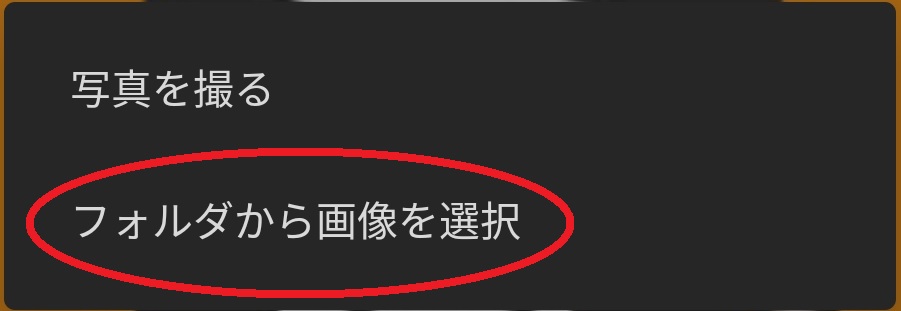
この時、右下の画像の通り「写真を撮る」か「フォルダから画像を選択」を聞かれますので、「フォルダから画像を選択」を選び、先程作成したアイコンを選びましょう。


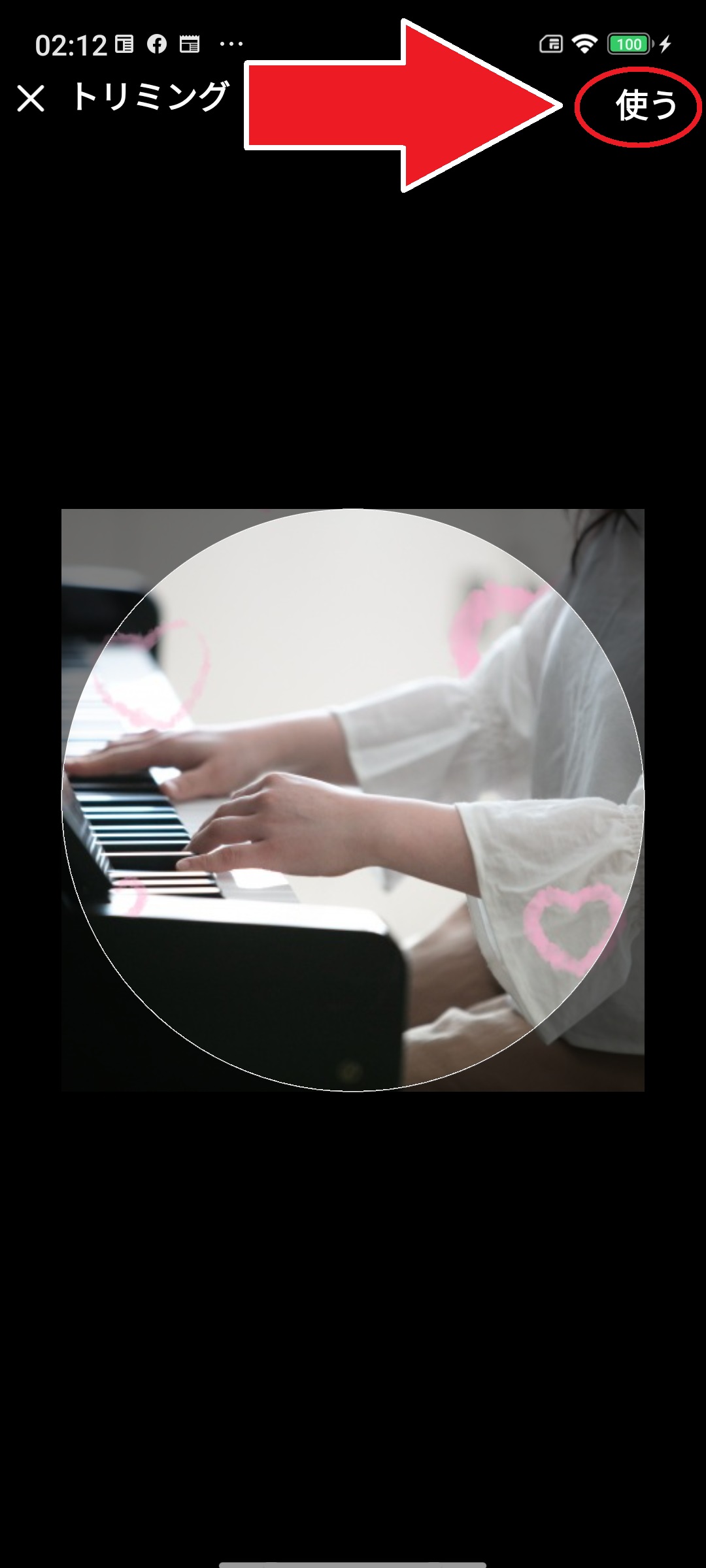
下図のように円形(アイコンとして表示される範囲)が表示されますので、問題なければ右上の「使う」( iOS の場合は「適用」)をタップして終わりです。

PhotoDirector を使って作成したアイコン例
他にも様々な写真をアイコン用に加工してみましたので、参考にしてみてください。
どのアイコンも、そのまま写真を載せるより個性が出ておしゃれな仕上がりになっていますよね♪
例 1:「AI イラストスタイル」から「人物 → コミック3」を適用


例 2:「AI イラストスタイル」から「テンプレート → 可愛い」を適用


例 3:「AI イラストスタイル」から「人物 → コミック1」を適用


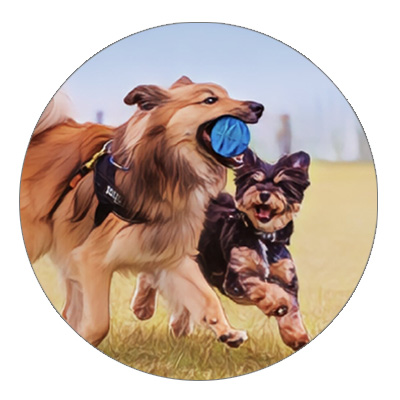
例 4:「動くエフェクト」から「ピンぼけ」を適用


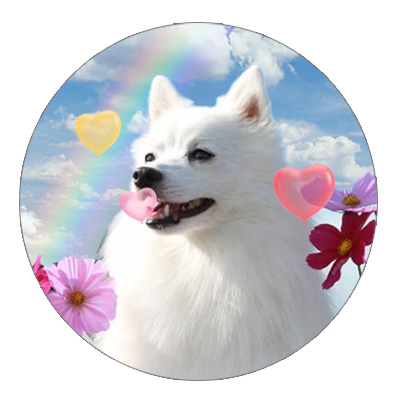
例 5:「空の置き換え」を適用後、回り込みで「ハートエフェクト」を適用


まとめ
今回は Twitter のアイコンの大切さとアイコンが作れるおすすめアプリ、またその作り方をご紹介しました。
Twitter のアイコン一つで自分の印象はもちろん、フォロワー数にも大きく影響してきますので、是非ブログを参考にして、こだわりのアイコンを作ってみてくださいね。
今回おすすめアプリ1位で紹介した PhotoDirector や2位で紹介した Promeo は、AI を搭載した高度な編集も出来るおすすめアプリです。どちらも無料でインストールできますので、ぜひ下記リンクより一度ダウンロードして使ってみてくださいね。
【PhotoDirector のダウンロードはこちら】
【Promeo のダウンロードはこちら】