【無料】Twitterのヘッダーサイズは?カバー画像の作り方とおすすめアプリ 5選【2026年最新版】

Twitter(ツイッター)の月間アクティブユーザー数は全世界で 3億3,000 万人、日本では 4,500 万人、いまや世界中の人々が Twitter で繋がっていると言えるでしょう。
Twitter のプロフィールには「ヘッダー画像(カバー画像)」を設定することができますが、
世界中の Twitter ユーザーにおしゃれ!と思ってもらえるオリジナル画像を設定したいですよね♪
そこで今回は、Twitter のヘッダー画像(カバー画像)についての解説と、おしゃれなヘッダー画像を作れるおすすめアプリ5選とその作り方を解説していきます。
ぜひ最後までお読みいただき、Twitterをカスタマイズしてみてくださいね。
目次:
- Twitter のヘッダー画像(カバー画像)のサイズは?
- Twitter のヘッダー画像作りにおすすめのアプリ5選
- 1.簡単にプロ並みの twitter ヘッダーが作れる「PhotoDirector」
- 2.おしゃれな twitter ヘッダーが作れる「Canva」
- 3.豊富な背景画像で twitter ヘッダーが作れる「PicsArt」
- 4.twitter ヘッダーにおしゃれなフォントが入れれる「Phonto」
- 5.自分で描いた絵を twitter ヘッダーにできる「アイビスペイントX」
- Twitter ヘッダー画像(カバー画像)の作り方
- まとめ
Twitter のヘッダー画像(カバー画像)のサイズは?
Twitter のヘッダー画像の適正サイズは、1,500ピクセル(横)×500ピクセル(縦)です。
Twitter のヘッダー画像に適当に写真を配置しても、あまり見栄えが良くありません。
せっかくのプロフィール画面なので適正サイズで作ることをおすすめします。
しかし、このサイズは最大のサイズのため、ヘッダー画像に文字を入れたいと考えている人は、Twitterを見るデバイスによっては上下が見切れてしまう可能性があります。可能な限り上下は 50 ピクセルほど空けるように、中心の 400 ピクセル以内に、画像や文字が収まるようにすると良いでしょう。
また、ヘッダー画像のにはアイコンが被る箇所がありますので、ヘッダー画像左側横 500×250 ピクセルには画像や文字が被らないように気を付る必要があります。
【注意点まとめ】
- ヘッダー画像は 1,500 ピクセル(横)× 500 ピクセル(縦)
- ヘッダー画像の上下は各 50 ピクセルにメイン画像や文字が入らないようにする
- ヘッダー画像の左 500×250 ピクセルの部分にメイン画像や文字は避ける
Twitter のヘッダー画像作りにおすすめのアプリ5選
前述までの通り、Twitter のヘッダー画像を作るためには、画像をサイズ通りに加工する必要がありますね。
そこで便利なのがスマートフォンアプリです。
最近の画像加工アプリはサイズの指定なども簡単に出来ますので、サイズ調整はもちろん、スタンプやテンプレートを使って魅力的でキャッチーなヘッダー画像を作りましょう。
1.簡単にプロ並みの twitter ヘッダーが作れる「PhotoDirector」

PhotoDirector(フォトディレクター)は、写真や画像の編集・調整、合成、AI 技術を使ったアニメーション化などができるオールインワンの人気写真編集アプリです。
スタンプや背景も多数用意されており、Twitter のヘッダー画像作りをする際にも、写真を取り込んで好きなスタンプや背景を選ぶたけで、あっという間にとってもかわいくておしゃれに加工する事ができます。

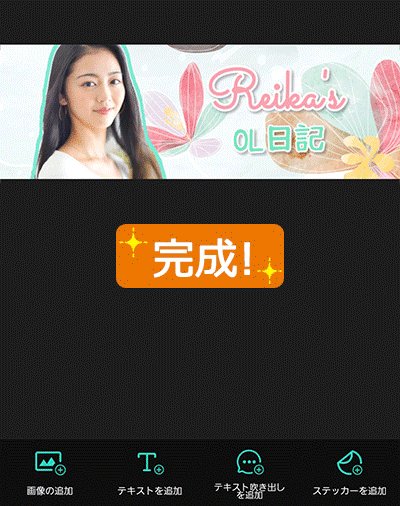
▲ 簡単操作でおしゃれな twitter ヘッダーがあっという間に完成!
そして PhotoDirector の最大の特徴といえば、様々な箇所で AI 補助によるスマートな編集ツールを多数搭載しているところでしょう。
例えば、映り込んでしまった不要なものを一瞬で除去する機能、曇り空を青空へ入れ替える機能、背景を置き換える機能、被写体を際立たせるピンぼけツール、一部を雪のように舞わせる分散エフェクトなどの他のアプリには無いツールが、豊富に搭載されています。
PhotoDirector は Twitterのヘッダー画像作りをするだけでなく、写真加工を全般的にワンストップで行いたい人にはもってこいのアプリです。
このあと紹介する「おしゃれな Twitter ヘッダー画像(カバー画像)の作り方」では、こちらのアプリを使用して解説しています。気になる方は上記リンクより無料でインストールできますので、この機会にダウンロードしてみてくださいね。
2.おしゃれな twitter ヘッダーが作れる「Canva」

Canva (キャンバ)は、豊富な無料素材やテンプレートが人気の動画編集&画像加工アプリです。
ヘッダー画像にしたい画像を読み込んで、用意されている素材やテキストを追加して加工するだけですぐに画像を作成することができます。
無料で使える画像や音楽などの素材も充実しているので、Twitter だけでなく YouTube のサムネイルや Facebook、ブログなどのカバー画像を作るのにも便利なアプリです。
UI がわかりやすい配置のため、初心者でも比較的かんたんに画像を加工し、魅力的なヘッダー画像を作れるので、覚えておくと良いでしょう。
3.豊富な背景画像で twitter ヘッダーが作れる「PicsArt」

PicsArt (ピックスアート)は、SNS 共有用の写真を加工するのに人気の写真加工アプリです。
背景画像に使える素材が多く用意されており、Twitter のヘッダー画像作りをする際も撮影した写真をアプリに読み込み、背景を選択するだけで、かんたんにヘッダー画像を作る事ができます。
写真加工アプリと言うと難しそうに聞こえますが、操作はスマートフォンに合わせた簡単なタップ操作になっているため、初心者の方でも簡単に覚えることができるでしょう。
ほとんどの機能が無料で使えますが、中には有料のコンテンツもありますので、どうしても使いたい機能がある場合は課金も視野に入れておくべきでしょう。
4.twitter ヘッダーにおしゃれなフォントが入れれる「Phonto」

Phonto! (フォント)は、画像にテキストを入れることに特化した加工アプリです。
Twitter のヘッダー画像にはテキストを入れたいと思いますが画像加工アプリでは日本語フォントを豊富に使えるものが少ない物が多いのが現実で、そのため可愛くもしくはスタイリッシュにしたいと考えても、なかなか思い通りに行きません。
しかし、このアプリには英語はもちろん、日本語やその他のフォントが多数用意されているので、テキストにこだわりがある人は、このアプリで文字だけ挿入して、Twitter のヘッダー画像に加工するのがおすすめです。
しかし、Phonto! は画像にテキストを入れる事に特化したアプリですので、それ以外の画像加工は苦手です。
おすすめアプリ 1 でご紹介した PhotoDirector を使えばアプリ 1 つでフォントはもちろん、その他の画像加工も出来てしまうので、こちらはシンプルにテキストの挿入だけを行いたい人向けと言えます。
5.自分で描いた絵を twitter ヘッダーにできる「アイビスペイントX」

アイビスペイントX は、写真を加工するというより自分で絵を描くタイプのアプリです。
基本使用は無料で、アマチュアからプロのイラストレーターまで幅広く愛用されており、スマートフォンアプリながら PC で描いているような描き心地を再現してます。 ですので多少絵心がある方なら写真を加工するよりオリジナリティのある Twitter のヘッダー画像を作る事ができます。
また面白い機能として「絵を描く行程動画」をアップロードできる機能があります。
上手な人の動画を見て、自分のスキルアップに使えるので、良い機能ですね。
Twitter ヘッダー画像(カバー画像)の作り方
それでは、実際にアプリを使って Twitter ヘッダー画像(カバー画像)を作ってみましょう。
ここではおすすめアプリ 1 でご紹介した PhotoDirector を使って解説を行っていきます。一緒に試してみたい方は下記リンクより無料でダウンロードできますので、この機会にインストールして使ってみてくださいね。
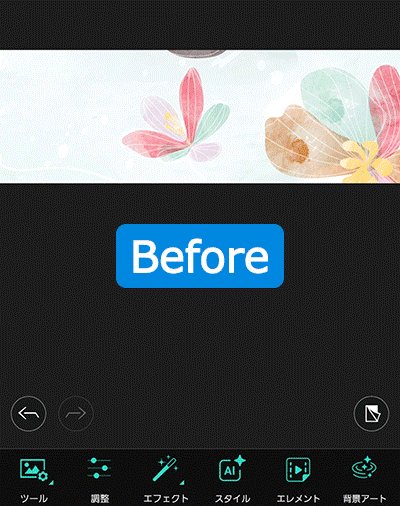
ステップ 1:PhotoDirector を起動して写真を選びましょう
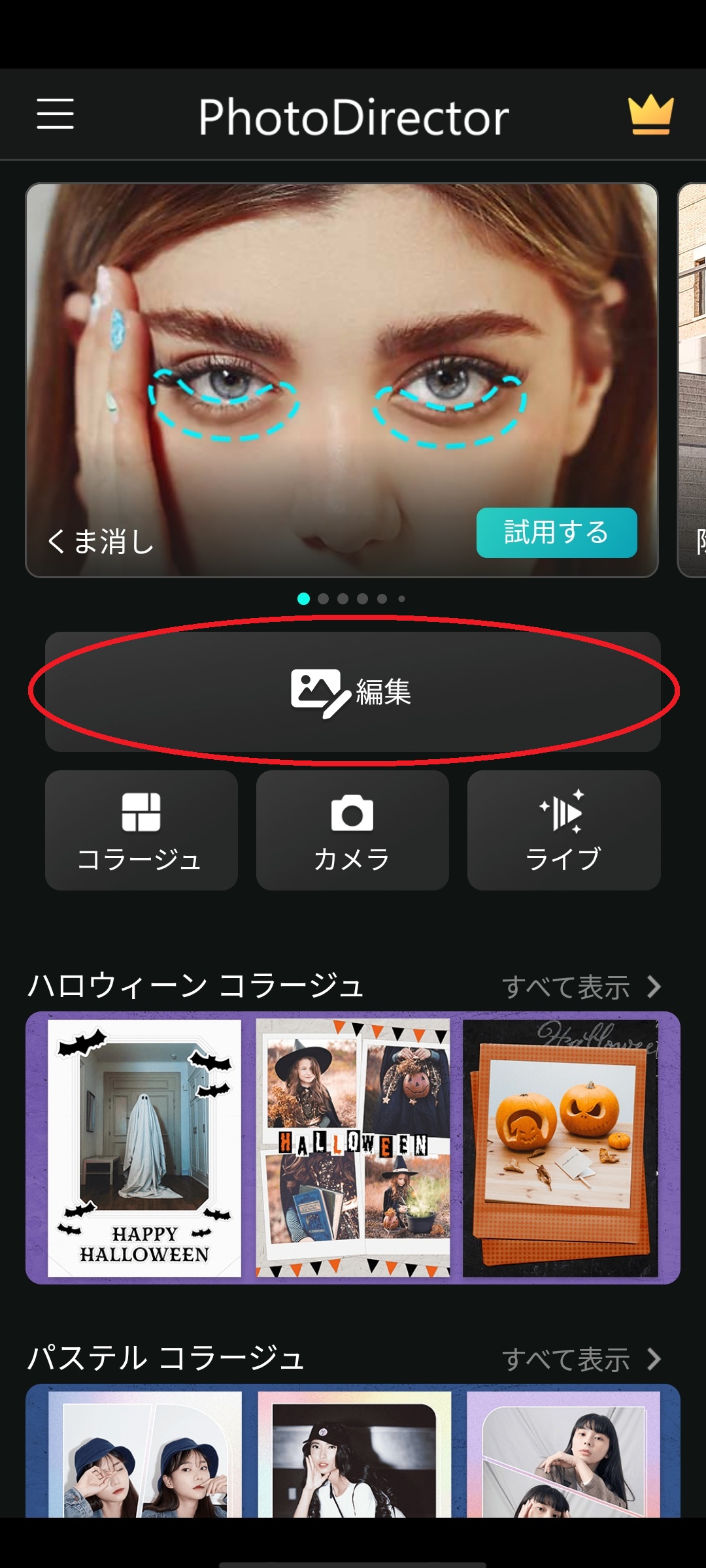
PhotoDirector のアイコンをタップして起動すると、下図のような画面になります。
画面中央付近にある「編集」をタップすることで、スマートフォン内の写真フォルダが表示されますので、使いたい写真を選びましょう。


ステップ 2:画像のサイズを調整しましょう
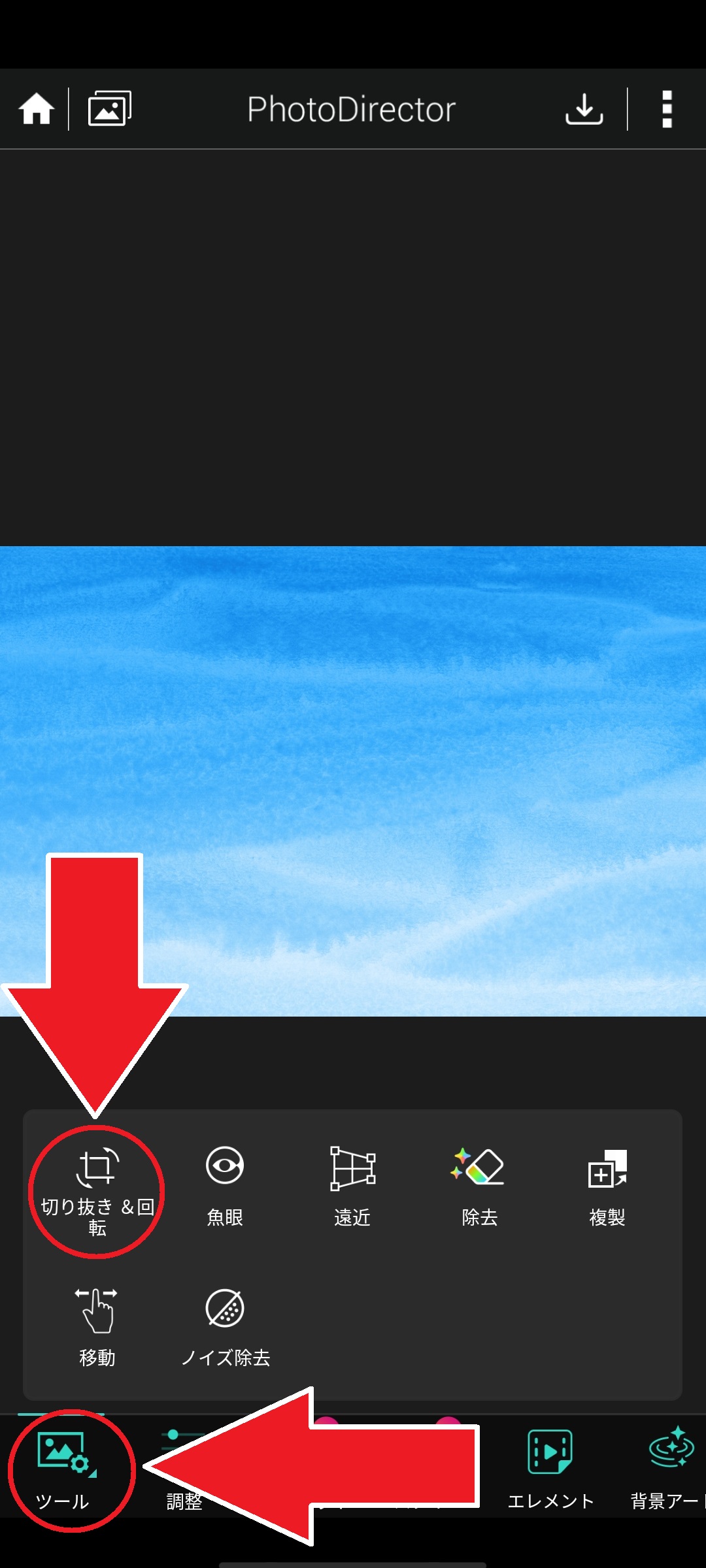
編集画面になりましたら、画面下部メニューから「ツール」⇒「切り抜き&回転」をタップします。
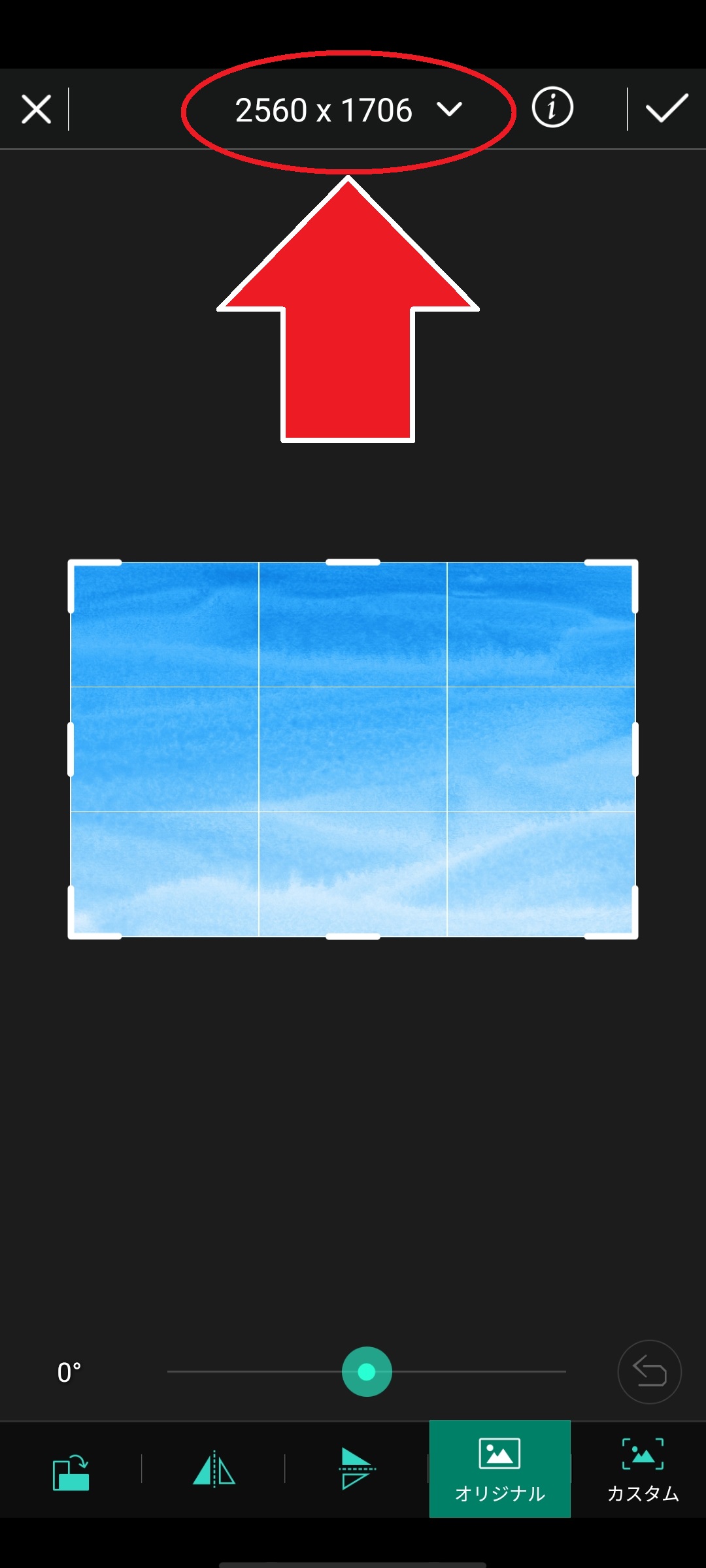
画面上部に現在の画像のサイズが表示されていますので、そこをタップします。


すると、下図のような画面になります。
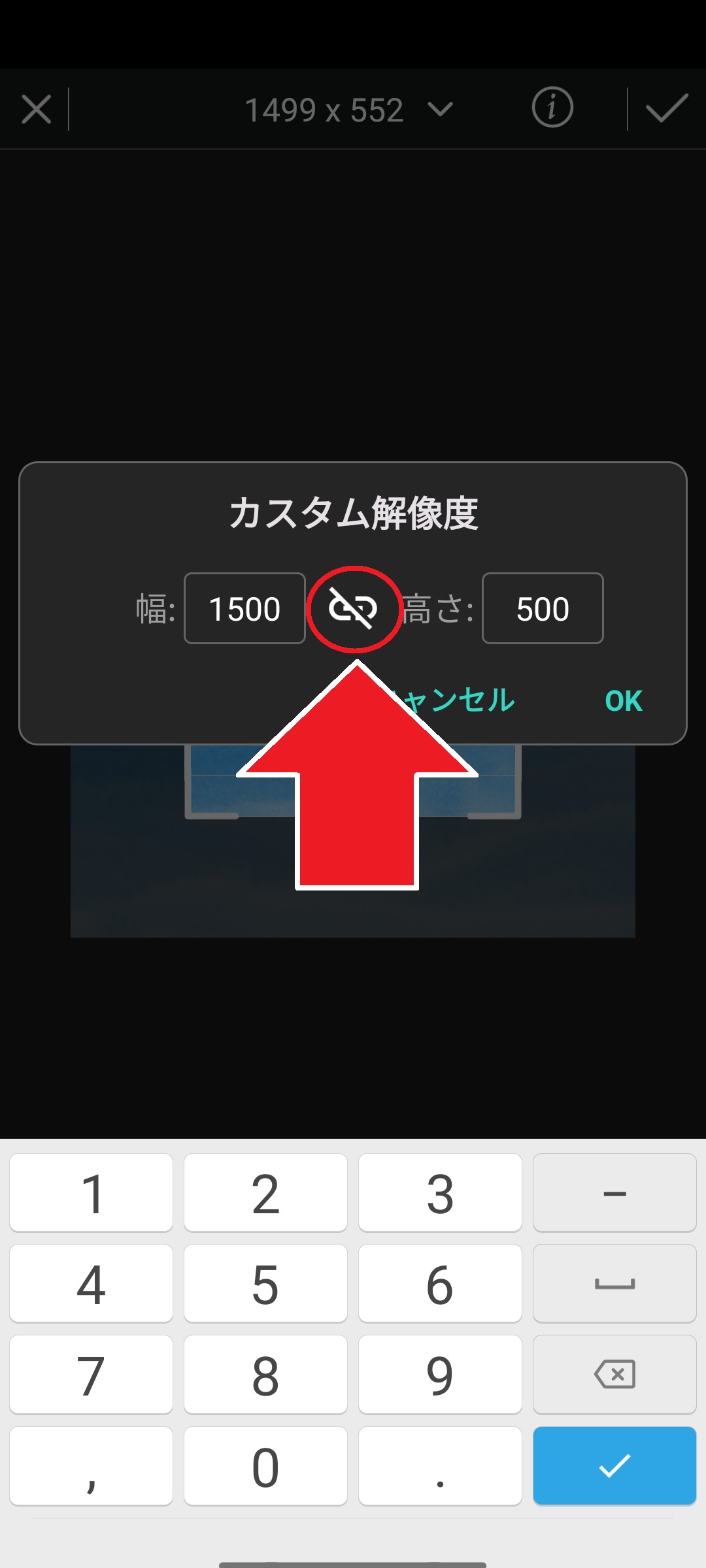
ここで、サイズを Twitter に最適な 1,500 ピクセル x 500 ピクセルにしますが、
この時、鎖マークをタップして斜線表示にしておかないと、縦幅と横幅を別々に数字が指定できませんのでお忘れなく。

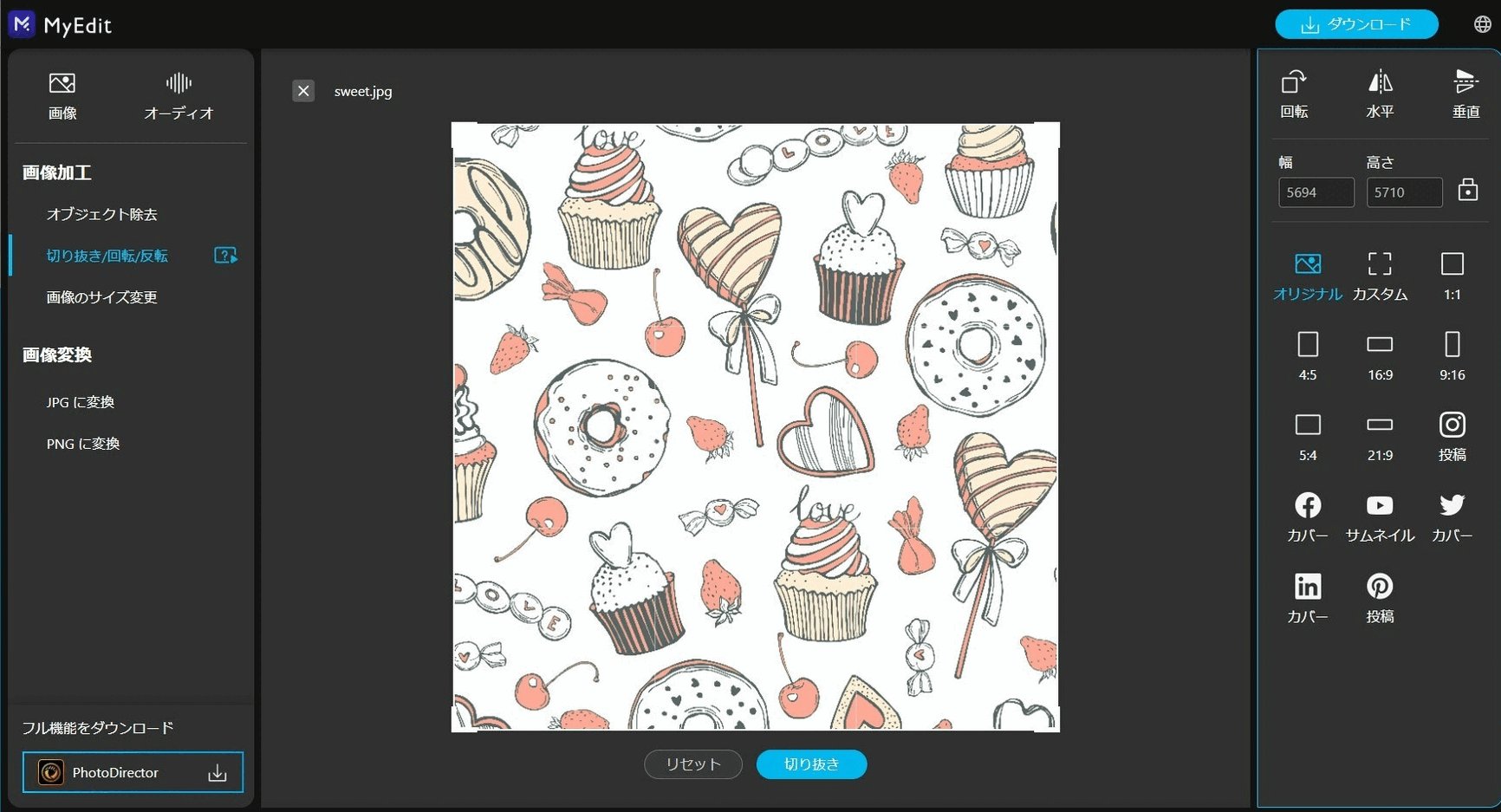
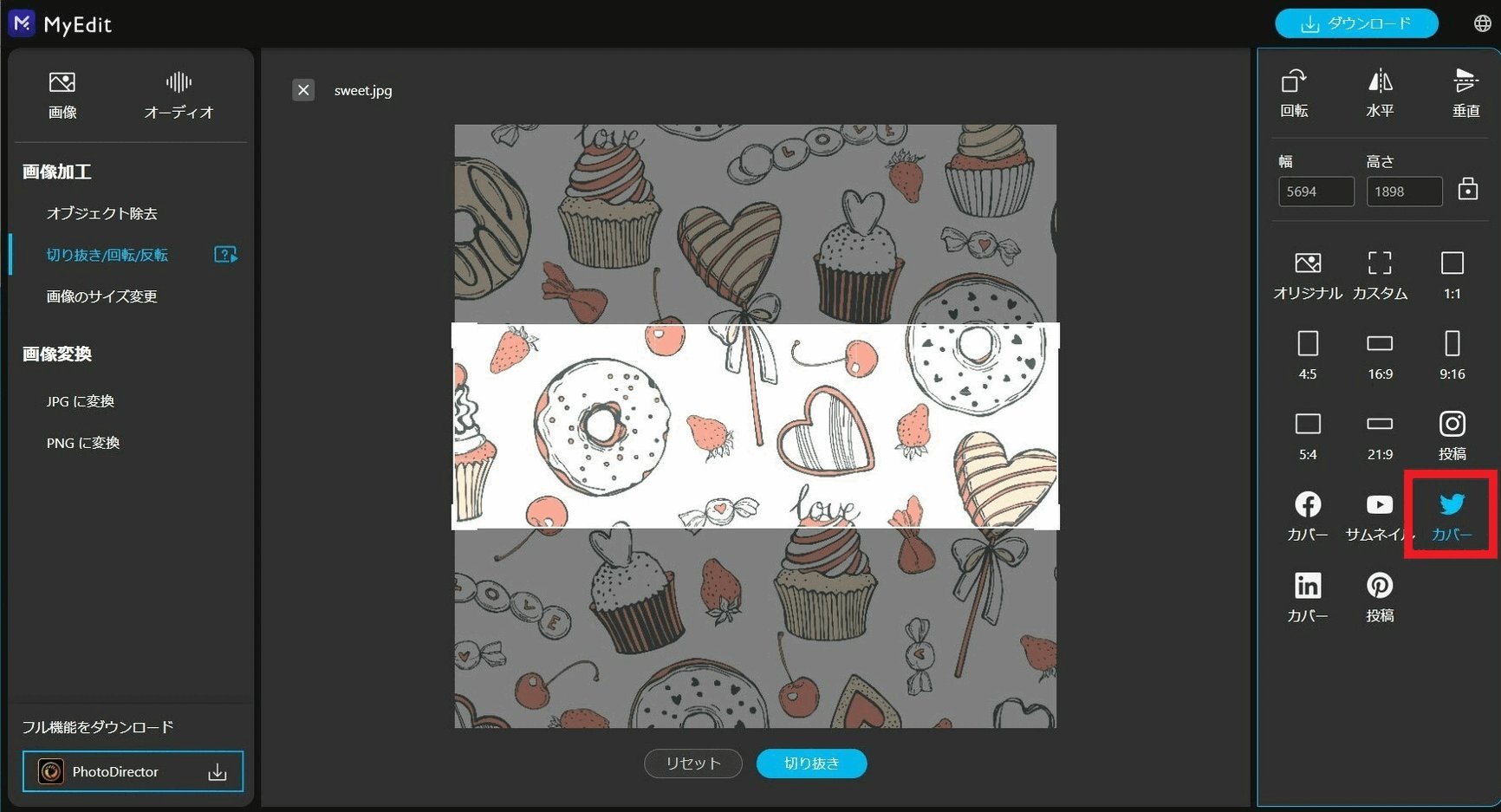
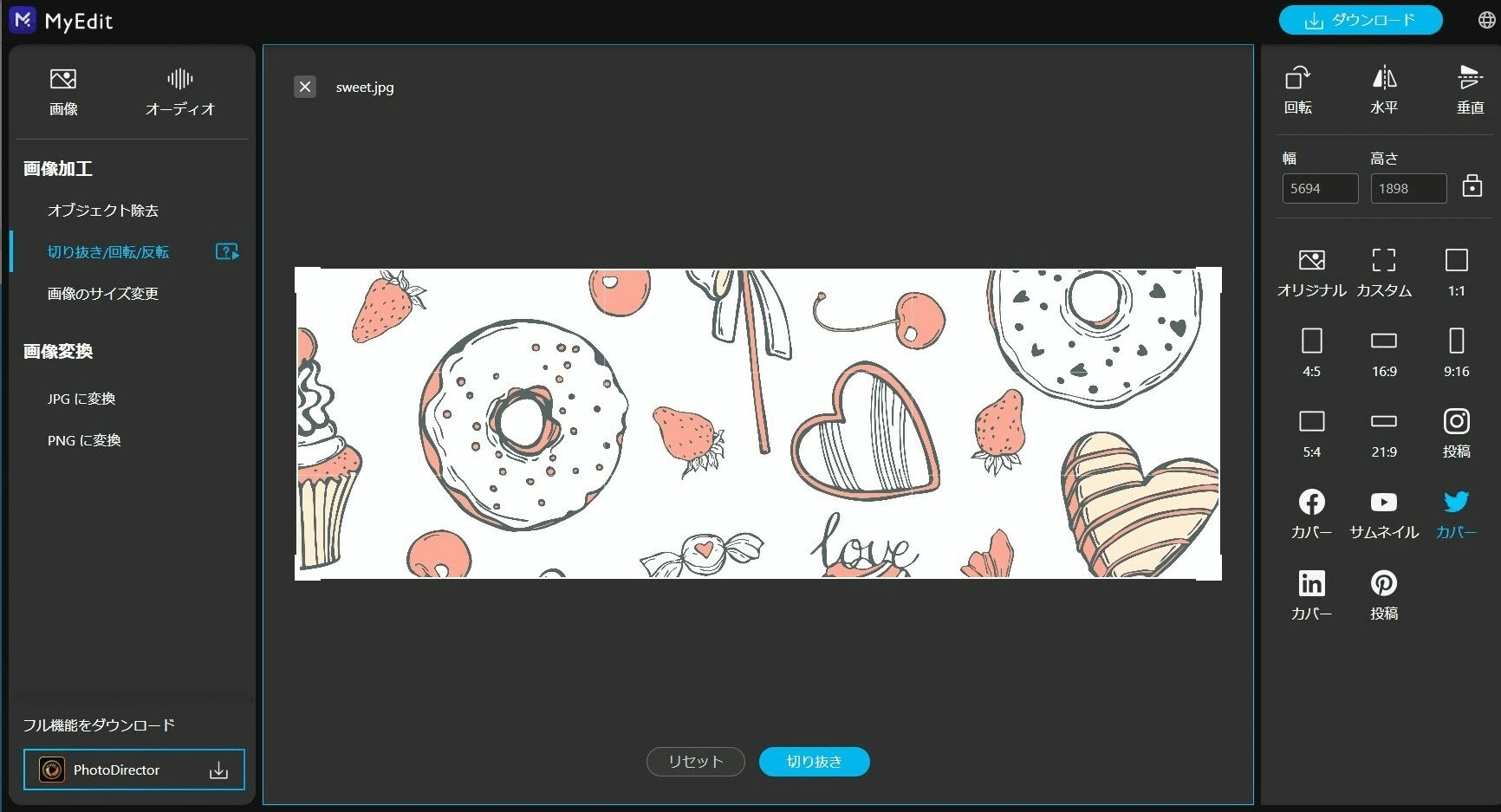
ちなみに、オンラインツールであらかじめ切り抜いておくことも出来ます。
MyEdit にはTwitterヘッダー用の切り抜き設定があり、どんな大きさの画像であってもヘッダーサイズの比率に合わせてトリミングできるのでとても便利です。

▲一瞬で Twitter ヘッダーサイズに切り抜き!
MyEdit は下記ボタンリンクからアクセスできますので、興味がある方は利用してみてください。
ステップ 3:Twitterらしくヘッダーをアレンジ!
さて、せっかくなので他の画像を組み合わせてみましょう。
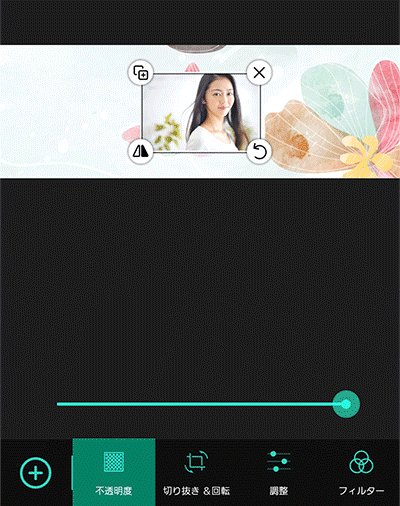
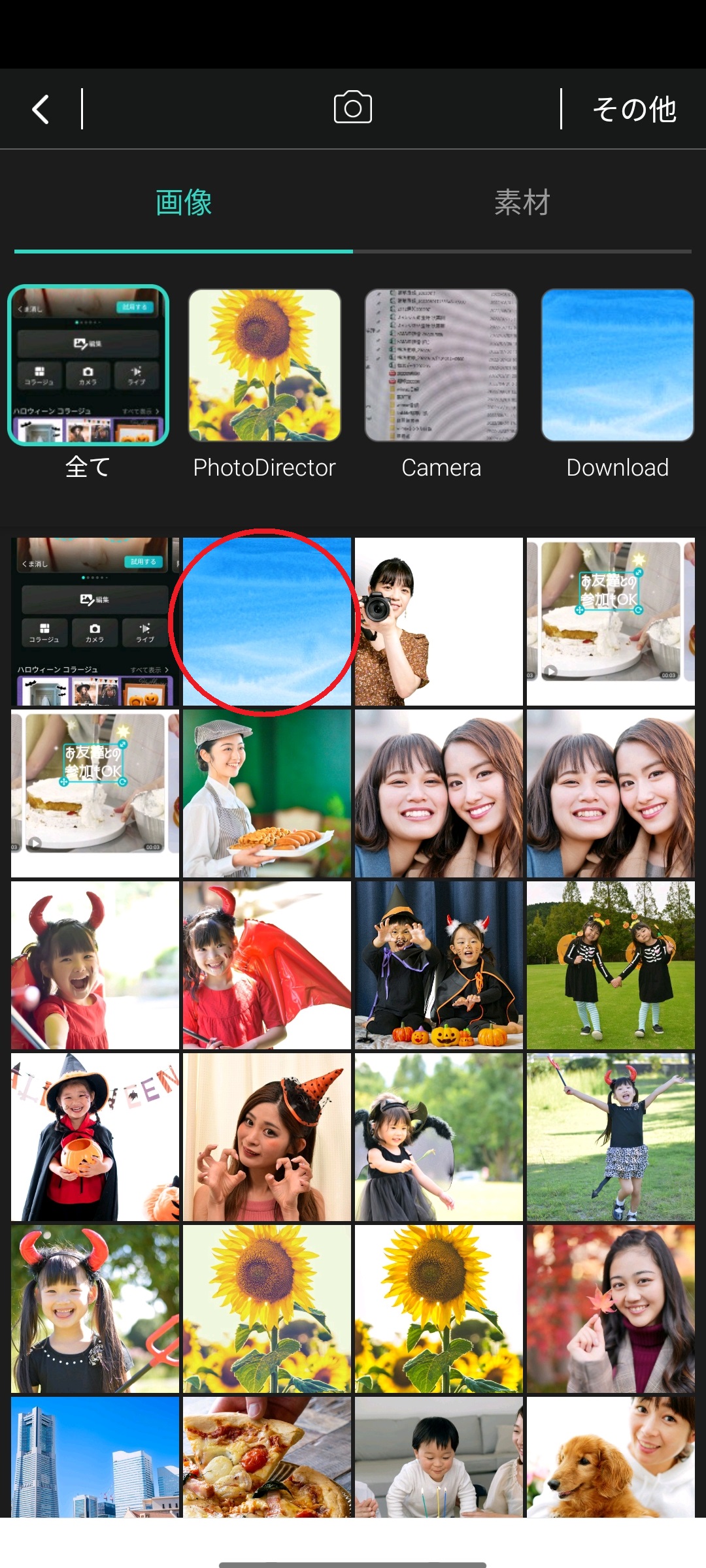
画像の追加をするには、画面下部メニューから「画像の追加」をタップして、先程同様に使いたい写真を選ぶだけです。
すると、右下の通り画像が新たに追加されました。
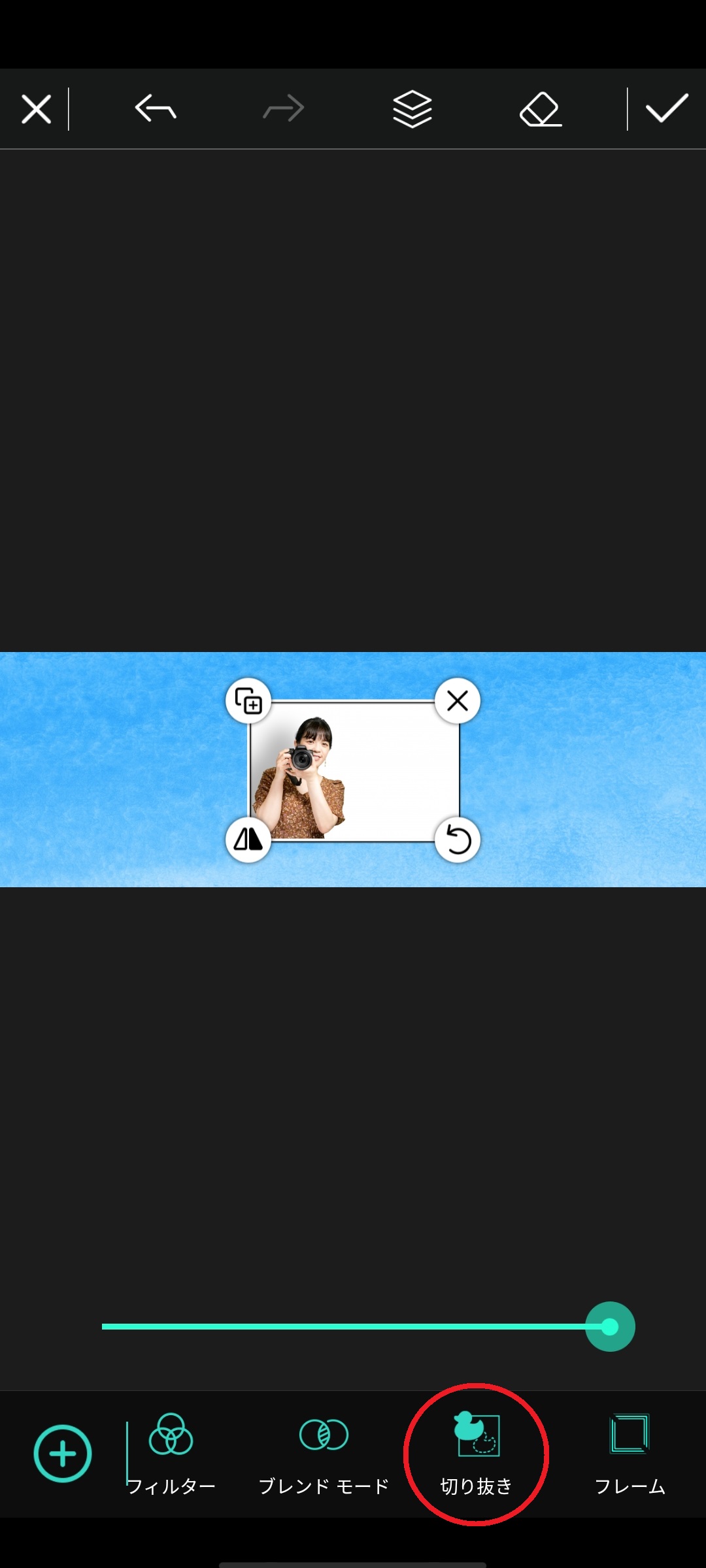
しかしこのままでは、ただ写真を重ねただけになってしまいますので、人物だけを切り抜いてみましょう。
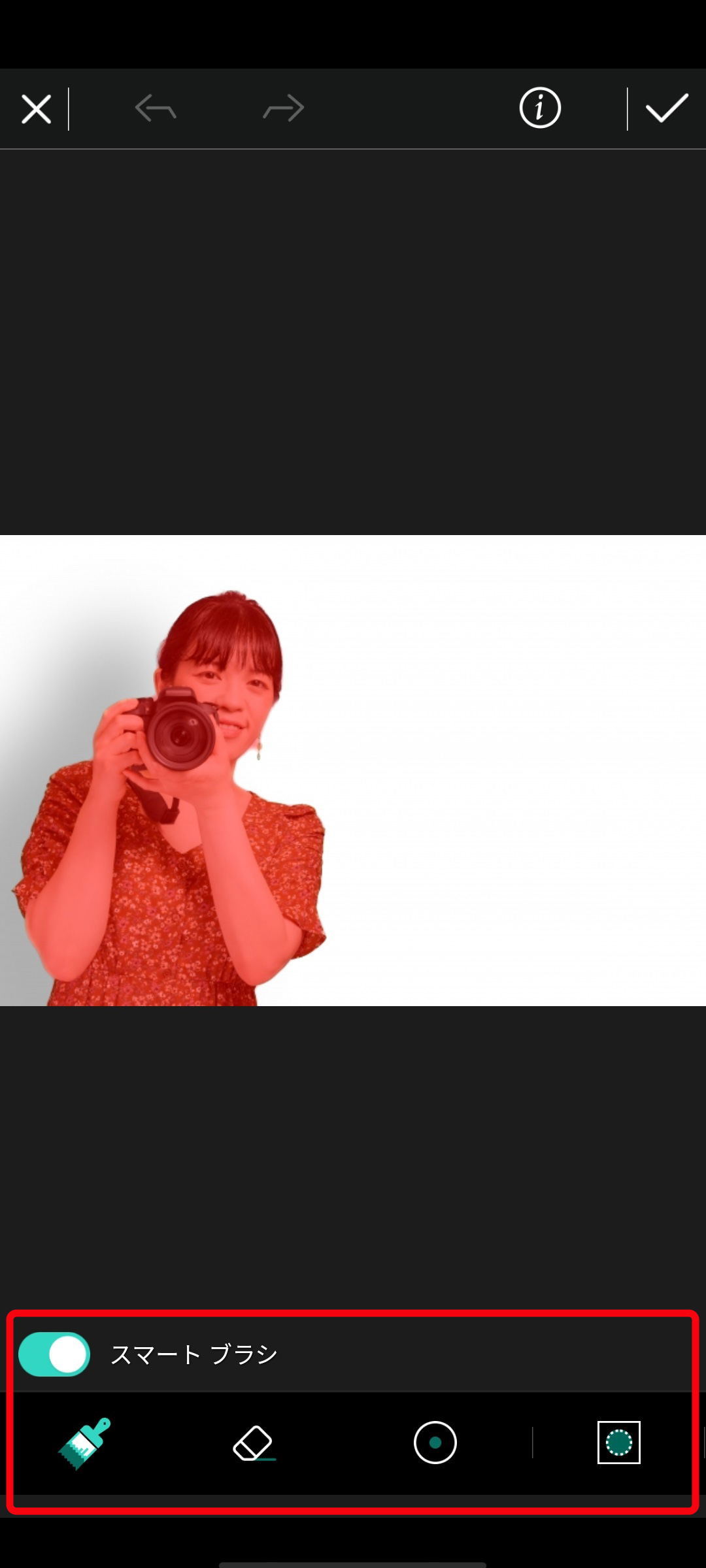
切り抜きを行うには、写真を選んだ状態で下部メニューから「切り抜き」をタップします。
切り抜きは AI が自動的に行ってくれます。


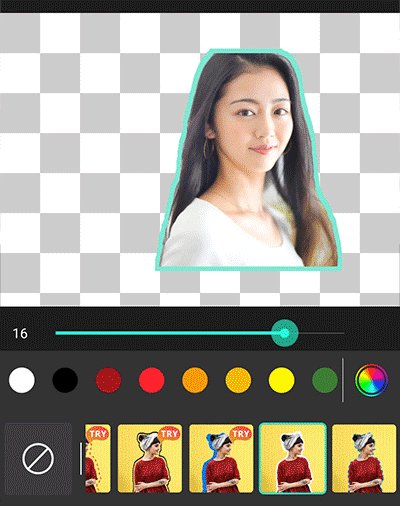
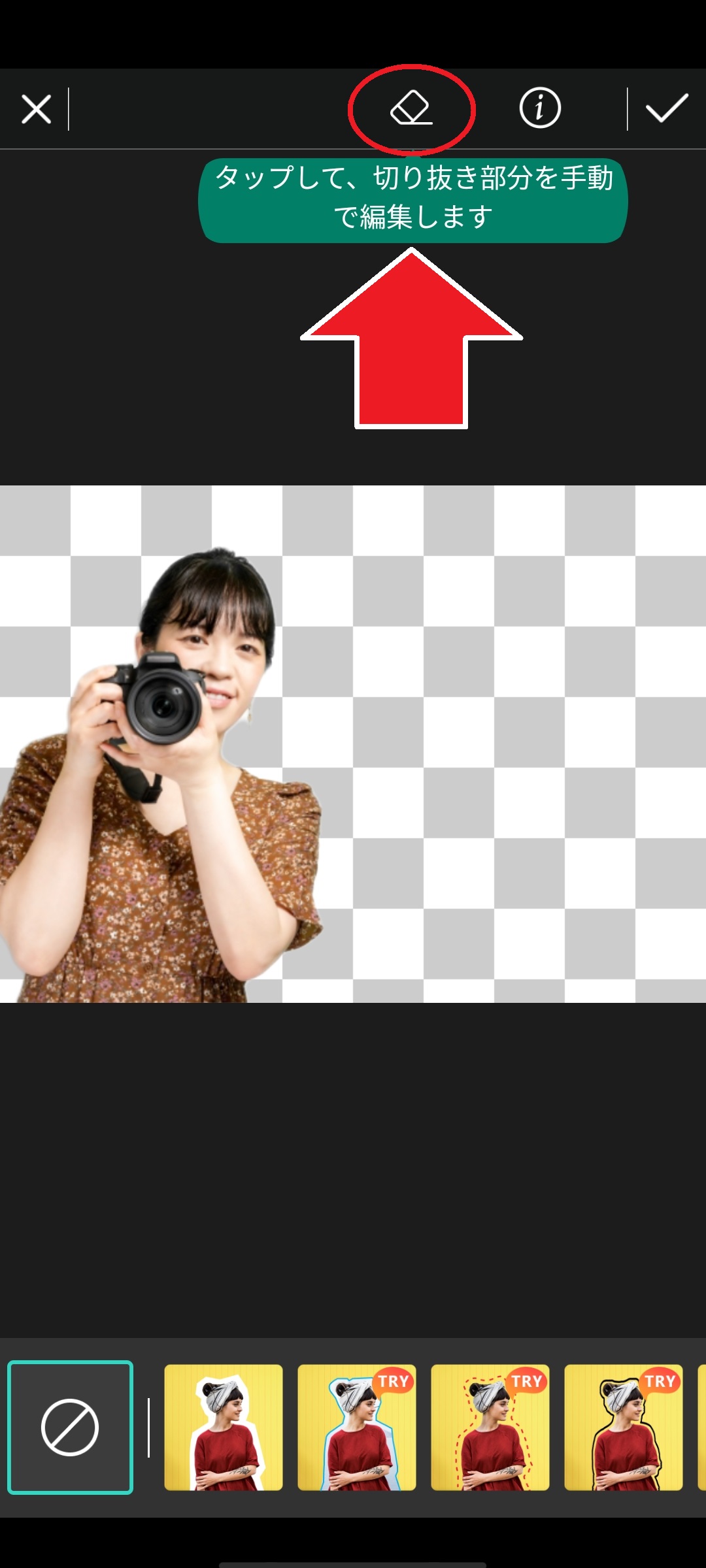
すると、左下の通りきれいに人物だけが切り抜かれました。
もし切り抜きが甘かったりした場合は画面上部の「消しゴム」マークをタップすると、右下のような画面になり、画面下のツールを使って切り抜きの細かい修正を行うことができます。


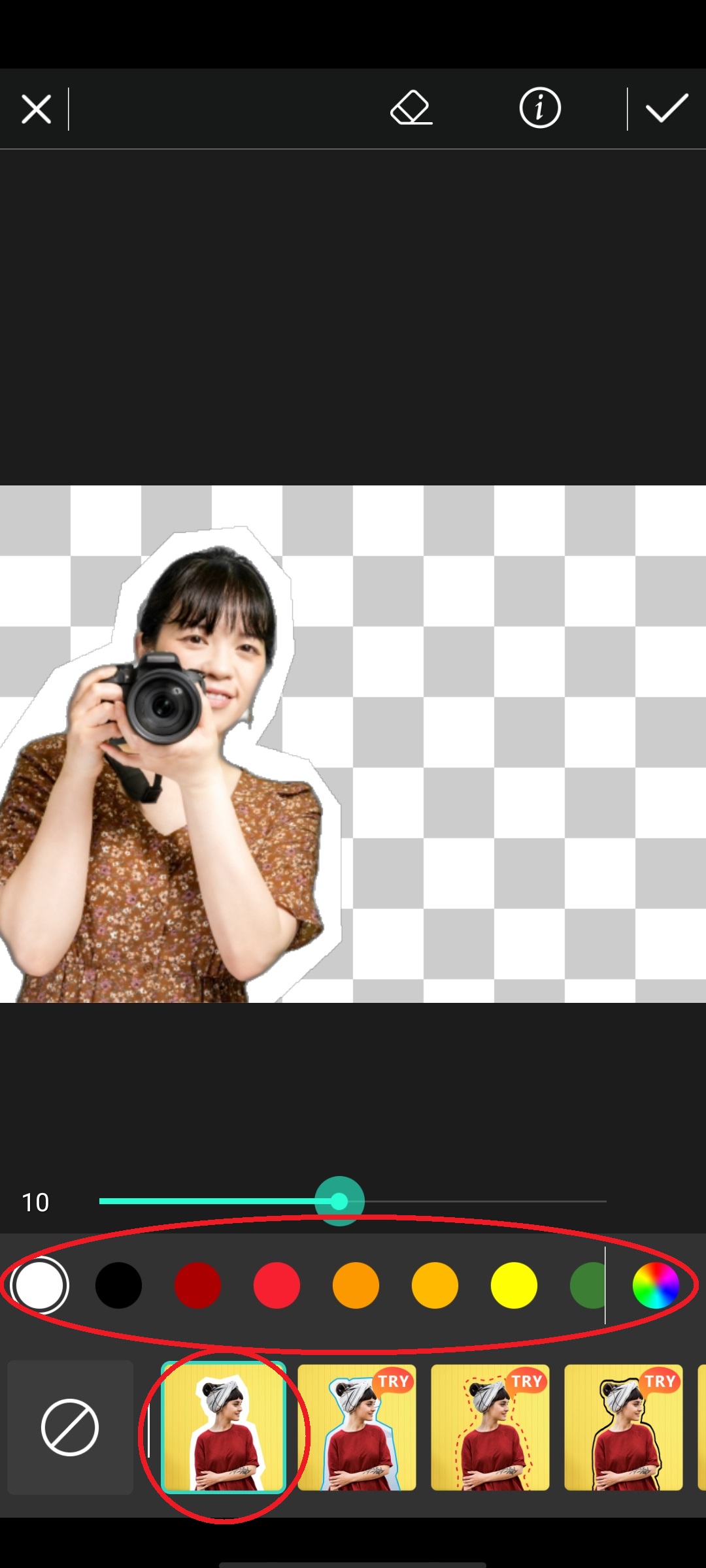
なお、切り抜いた被写体には「枠」を付ける事も出来ます。
枠を付けたい時は、画面下部メニューから枠の種類を選び、枠の色を指定する事で可能です。
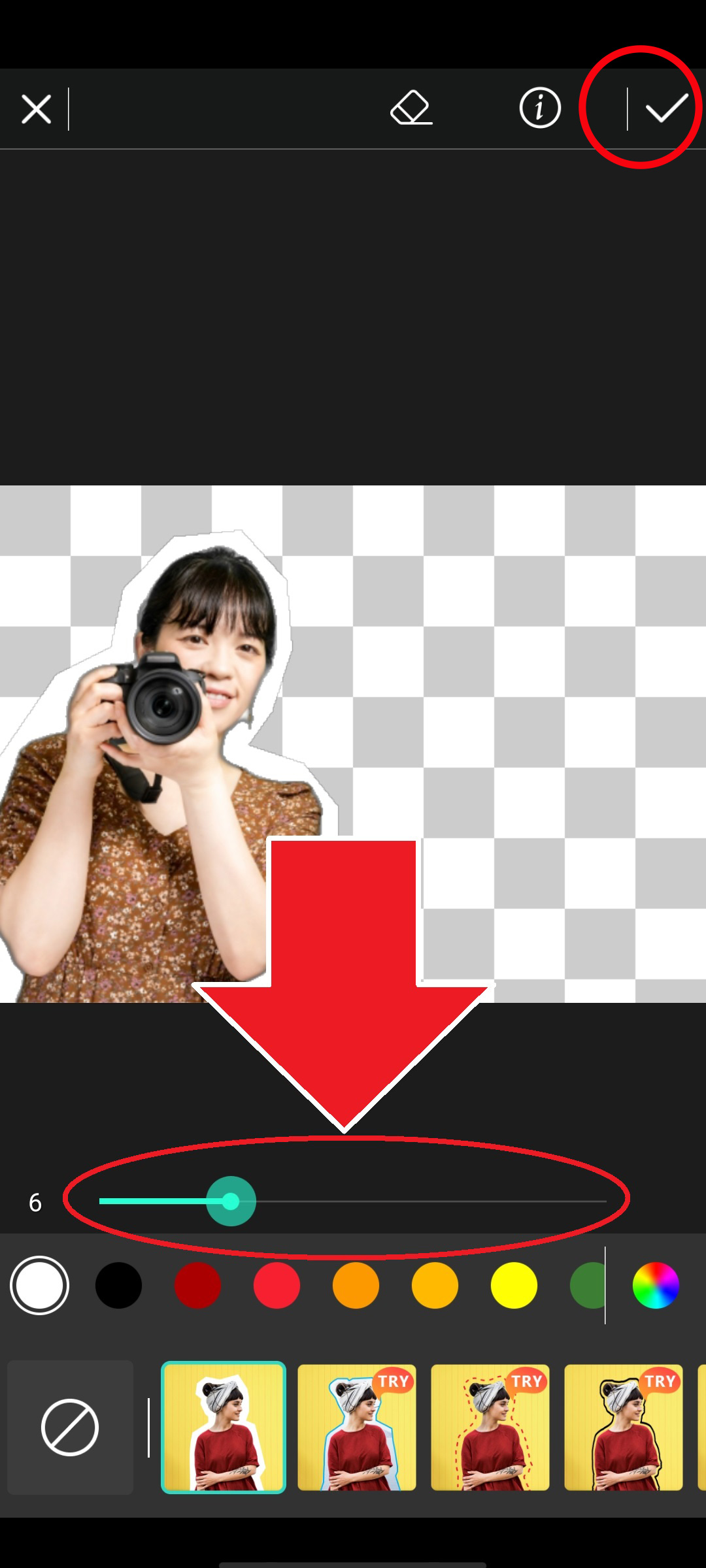
また、この時に枠の太さも指定できますので、スライダーをスライドして丁度いい枠の太さに調整しておきましょう。
切り抜き画像が完成しましたら、画面右上の「✓」をタップすることで、先程の画面に戻ることができます。


ステップ 4:テキストを入れてフォントなどを調整
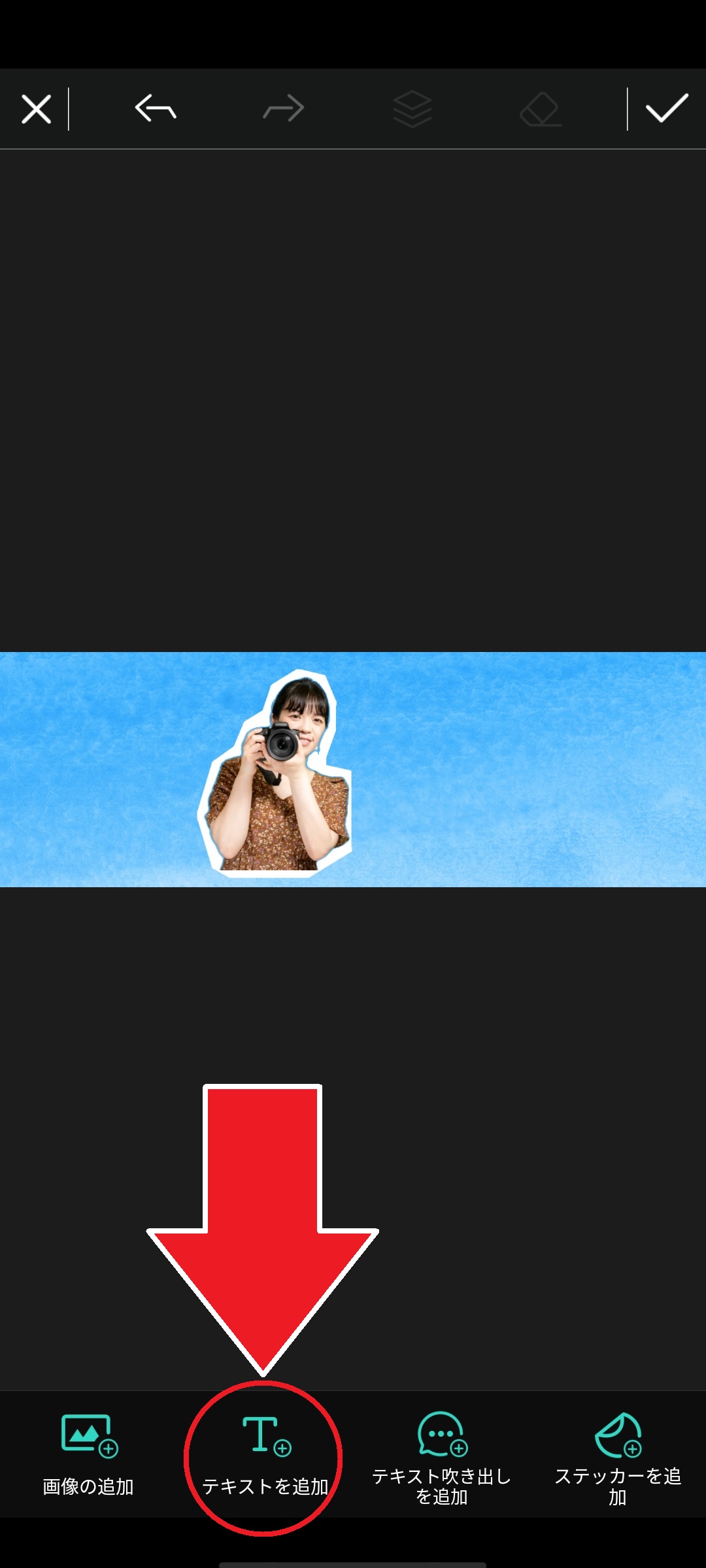
編集画面にもどりましたら、画像の大きさや傾きなどをスワイプやピンチイン・アウトで調整しておきます。
テキストを入れるには、下部メニューから「テキストを追加」をタップします。
テキストの入力が完了したら、ついでにフォントも変更しておきましょう。
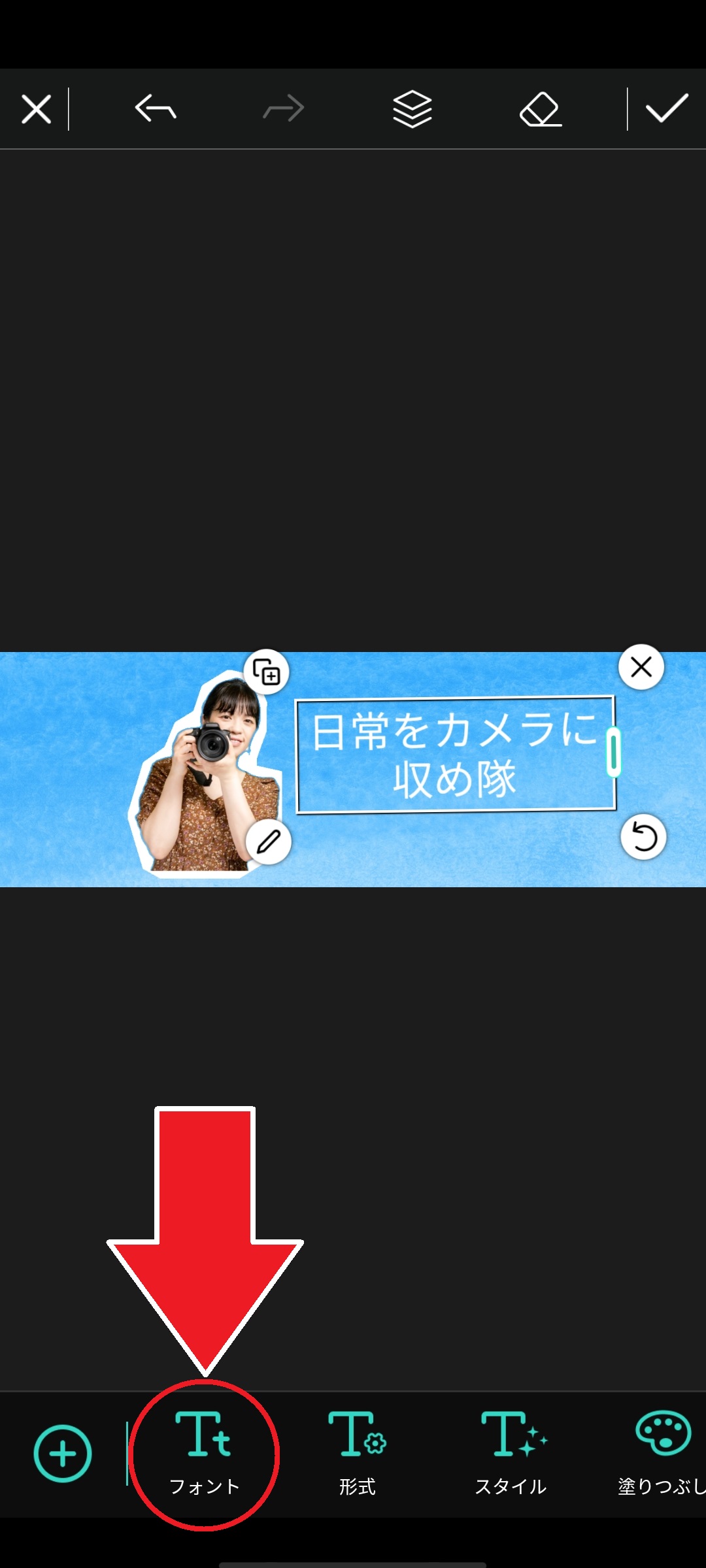
フォントの変更は、テキスト部分をタップ選択した状態で、下部メニューから「フォント」をタップします。


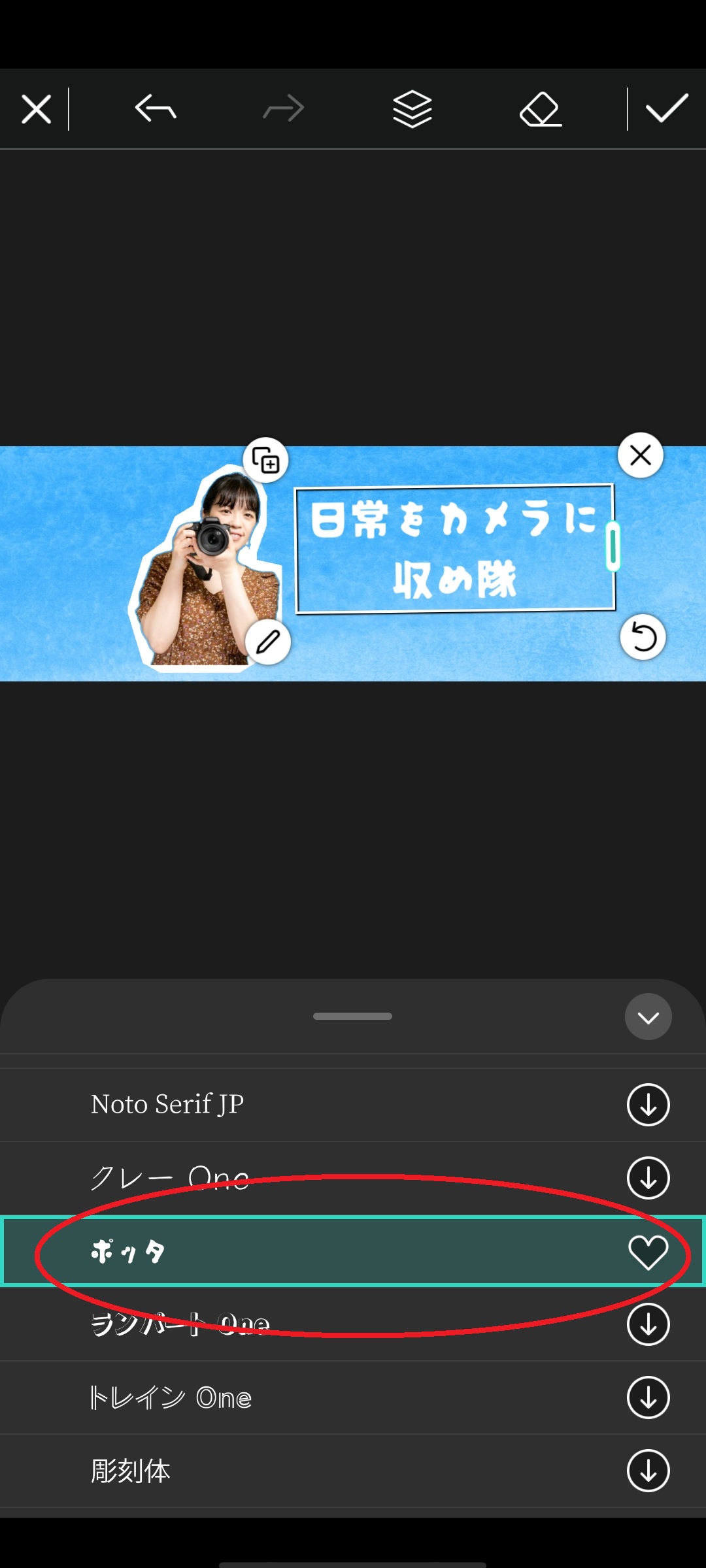
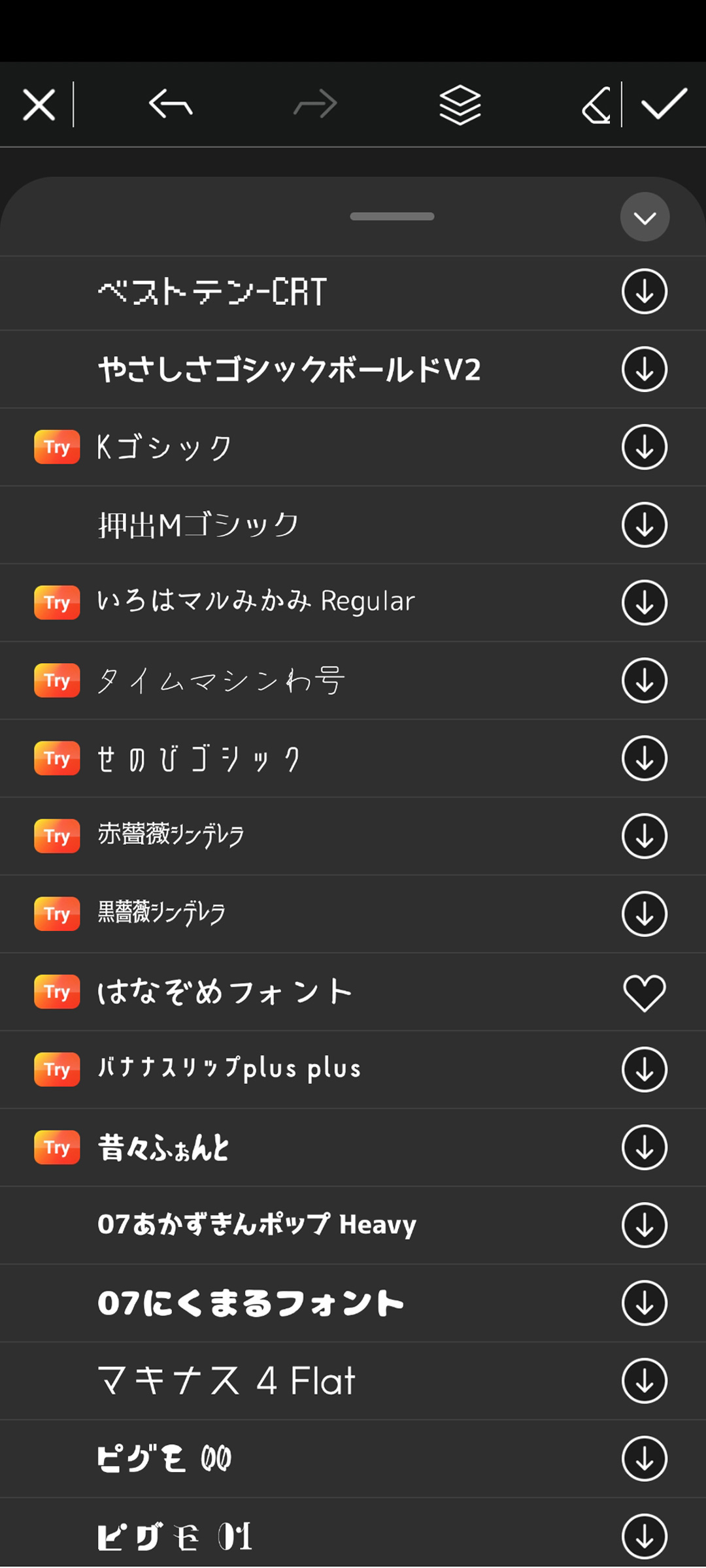
今回は読みやすくて親しみのある「ボッタ」というフォントを使ってみます。
なお、PhotoDirector にはおしゃれな日本語フォントがたくさんありますので、色々使ってみてくださいね。


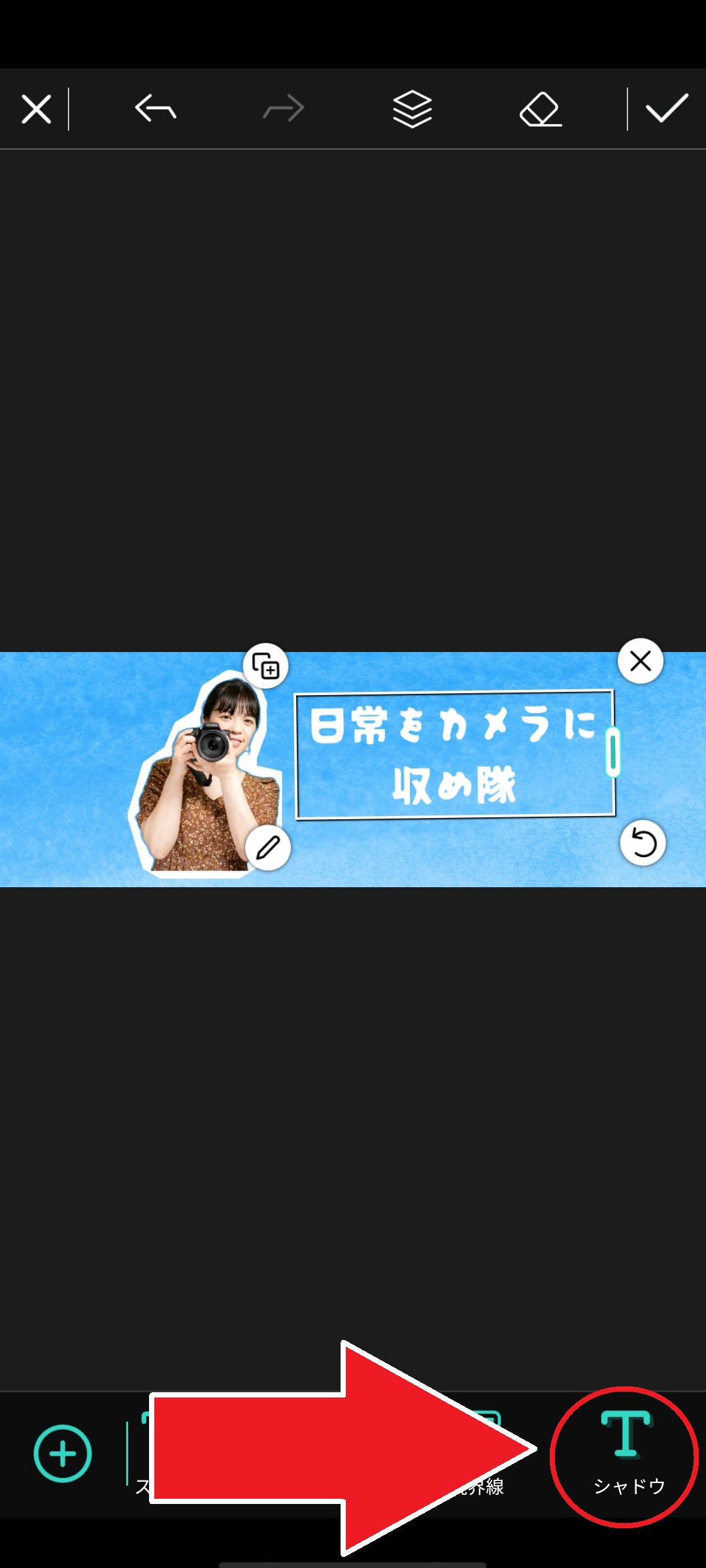
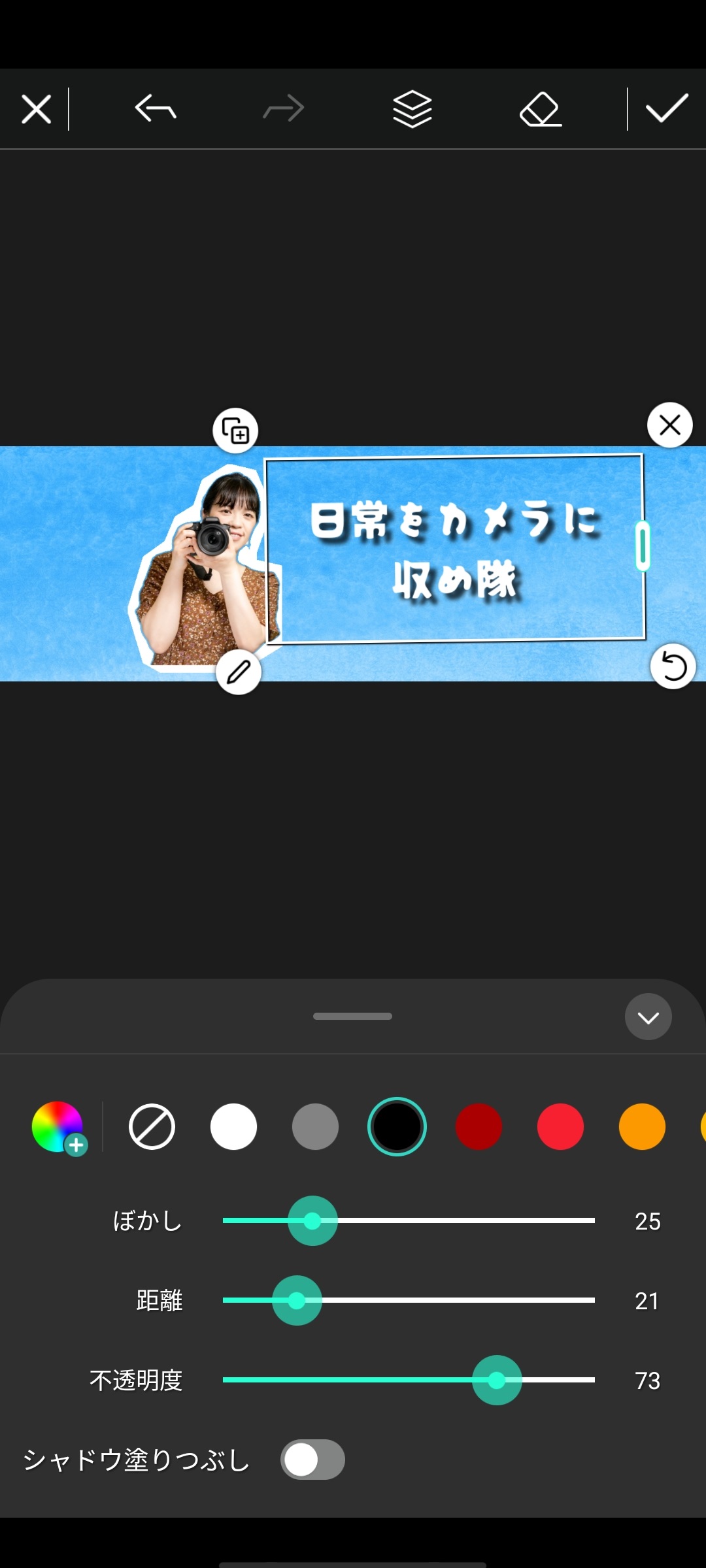
このままでも良いのですが、少々文字が読みにくいので、文字に「シャドウ」を入れて目立たせましょう。
シャドウを入れるには、テキストをタップ選択した状態で下部メニューから「シャドウ」をタップします。
シャドウの編集画面になりましたら、シャドウの「色」や「ぼかし」「距離」「不透明度」をテキストが目立つように調整しておきます。


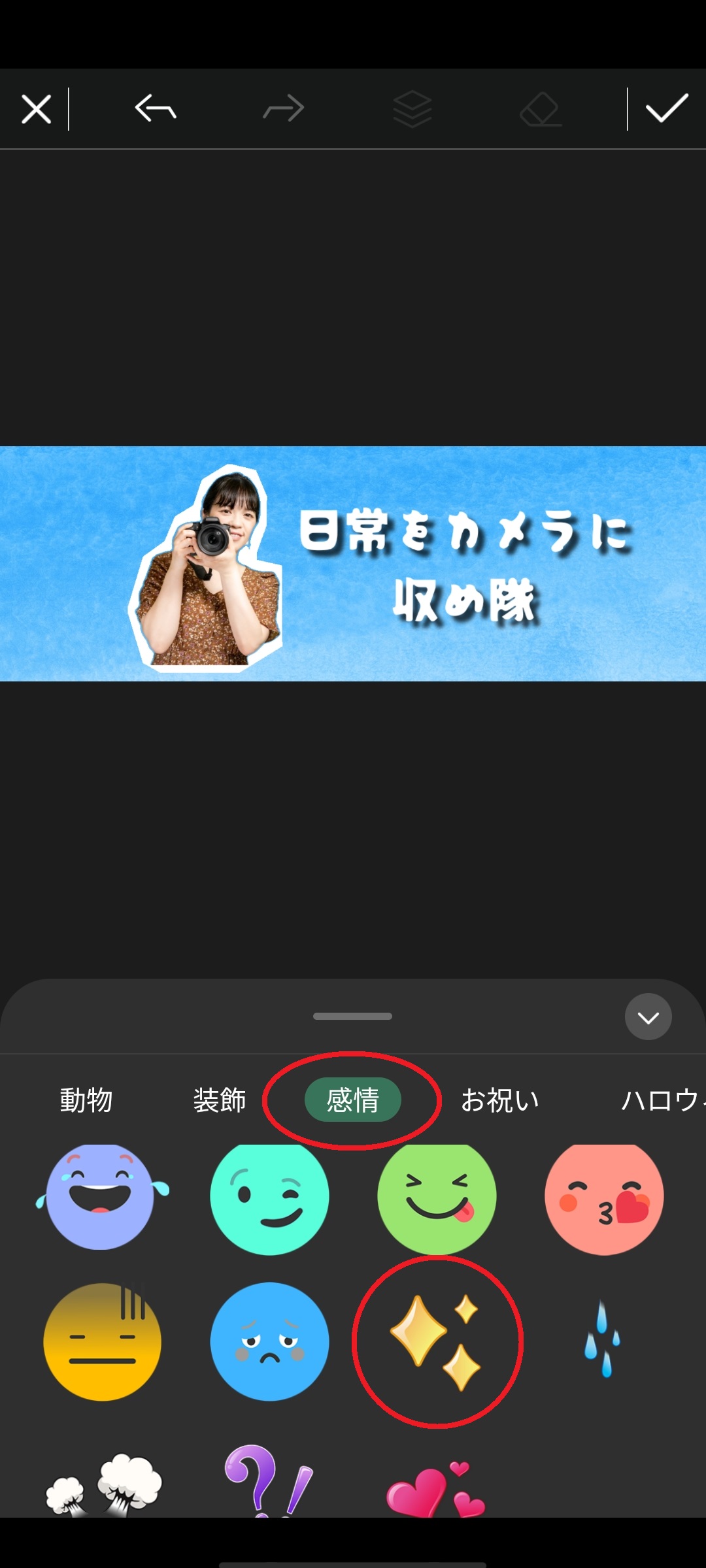
ステップ 5:ステッカーを追加してみる
このままでは少し寂しいので、ステッカーを追加してみましょう。
ステッカーを追加するには、下部メニューから「ステッカーを追加」をタップします。
すると、多種多様なステッカーが表示されますので、使いたいステッカーをタップするだけで追加することができます。
今回は、「感情」のジャンルにあるキラキラを追加してみます。


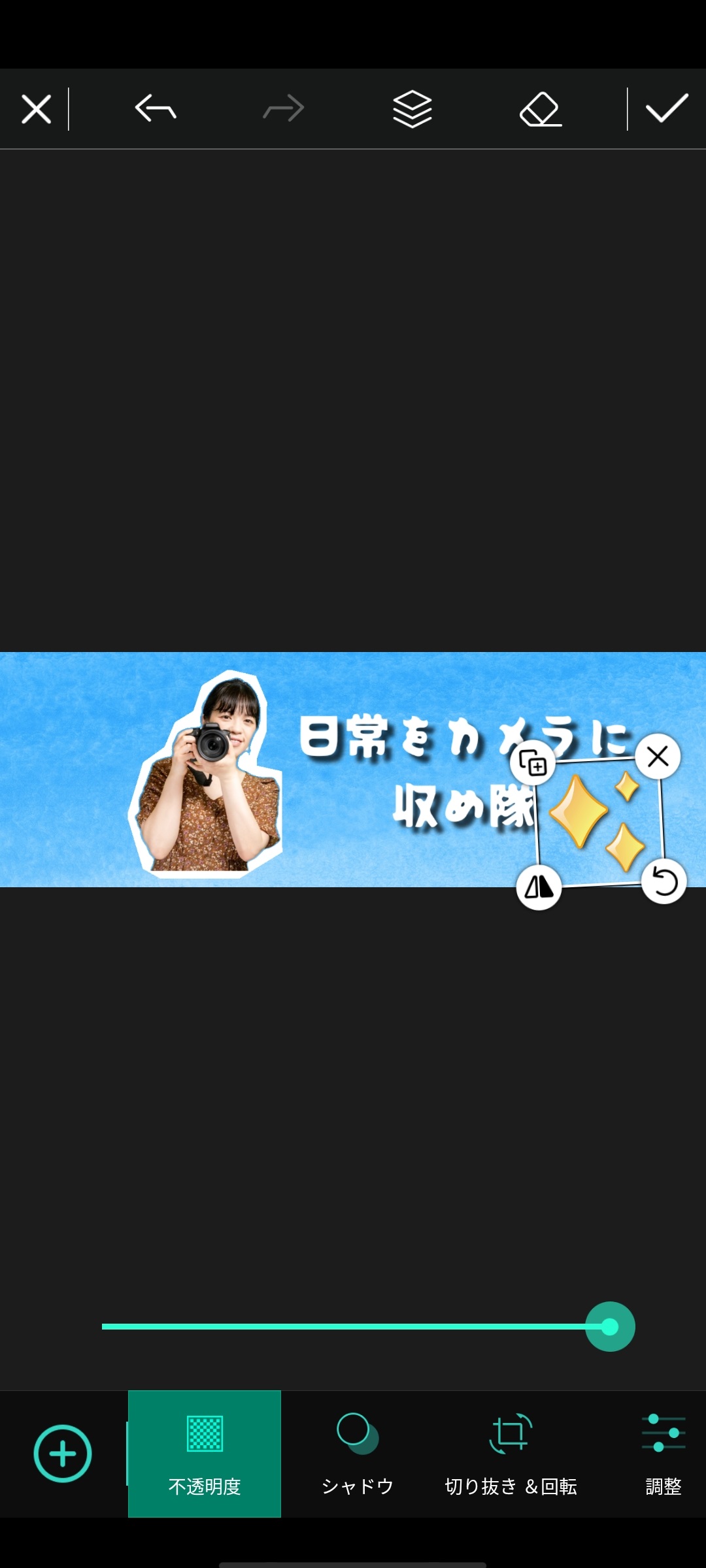
追加したステッカーはスワイプやピンチイン・アウトで位置や大きさを自由に調整できますので、画像内の好きな所へ好きな大きさで配置してみましょう。
また、画面下の方では選択したステッカーの不透明度やシャドウ(影)、切り抜きや細かい調整などをすることができます。

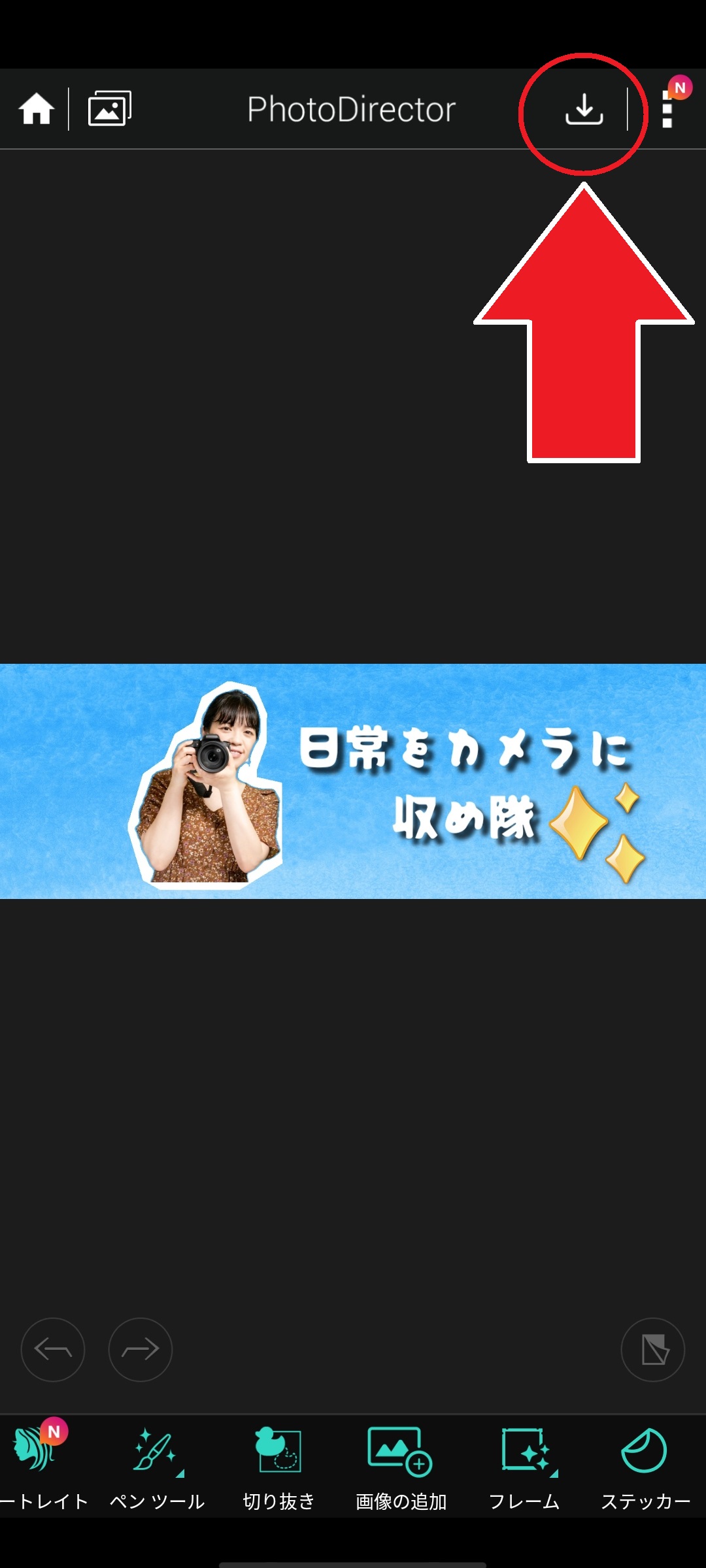
ステップ 6:完成画像を保存!
画像が完成しましたら、画面右上(下図矢印部参照)にある「下向き矢印」をタップして保存しておきましょう。

これで、Twitter ヘッダー画像(カバー画像)の完成です。
簡単な写真加工をすることで、より個性的でおしゃれなヘッダーに仕上がりました♪
ただ写真を入れるだけよりも目を惹く事間違いなしですよね。

他にも、Twitter ヘッダー画像(カバー画像)を PhotoDirector で作ってみましたので、是非参考にしてみてください。



まとめ
さて、今回は Twitter ヘッダー画像(カバー画像)についての詳細とヘッダーを作れるおすすめアプリ5選、そしてそのアプリを使ったヘッダー画像の作り方まで解説してみました。
魅力的なヘッダー画像を作る事は出来ましたでしょうか?
ご紹介したアプリはそれぞれに特徴があり、人によって使いやすかったり使いにくかったりすると思います。
しかしおすすめ 1 でご紹介しました PhotoDirector は、難しい作業を AI が補助してくれますし、UI もわかりやすく配置されています。
搭載されている機能はプロでも納得のいく機能ばかりですので、とてもおすすめです。
もちろん無料でインストールできますので、まずは下記リンクより PhotoDirector をダウンロードして使ってみてくださいね。