360°動画を通常の2D動画に変換する「ビューデザイナー」
360° カメラを使うと、360° の動画を作成することができます。スマートフォンなどで 2D 動画を撮影する場合、1 つの角度から動画を撮影して、他の角度の映像を表示することはできません。
360° カメラ (Samsung Gear 360 など) を使うと、すべての角度を撮影することができ、柔軟に編集を行うことができます。 
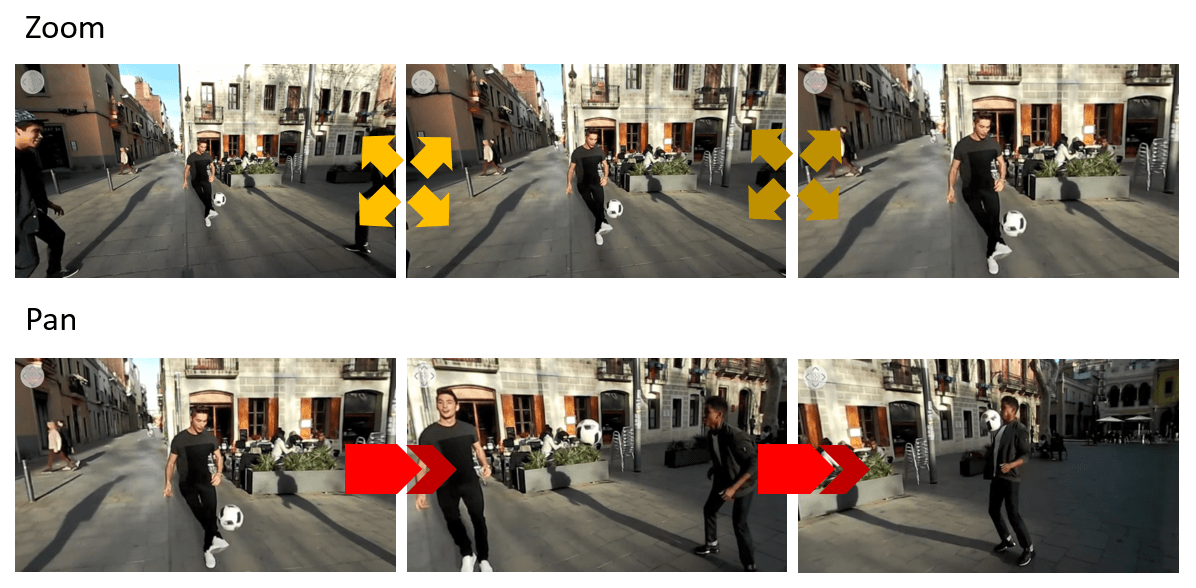
次のように 360° 動画から 2D 動画をキャプチャーできます。被写体に合わせて、さまざまな角度でズームやパンが行えます。360° 動画を撮影すると、あらゆる角度から映像をキャプチャーできます。

PowerDirector の新機能、[ビュー デザイナー] を使うと、キーフレームを使ってあらゆる角度の映像をコントロールすることができます。360° 動画を 2D 動画に変換すると (パン&ズームしたもの)、キーフレームにパン&ズーム エフェクトの位置が記録されます。
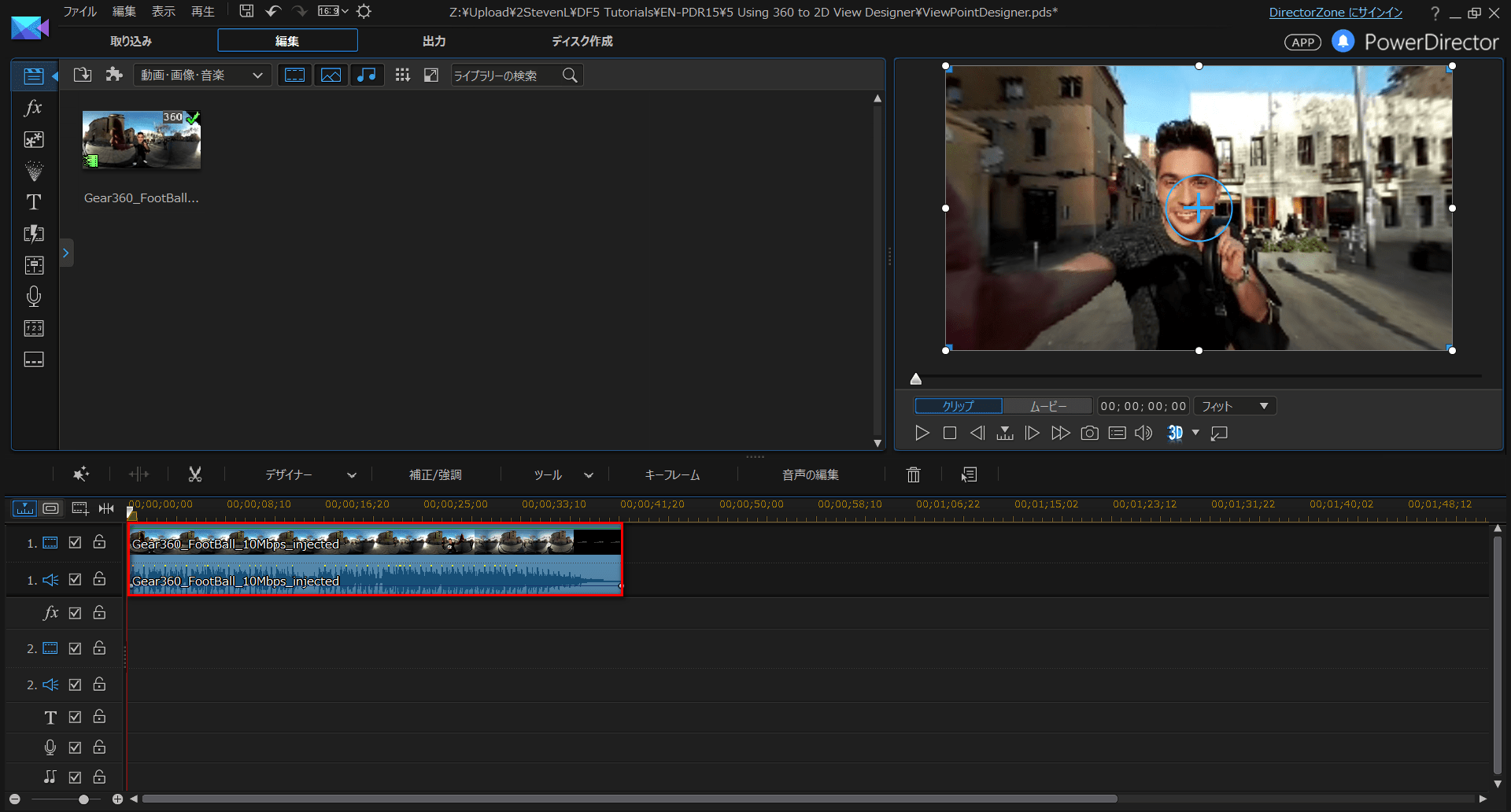
手順 1:ビュー デザイナーを起動する
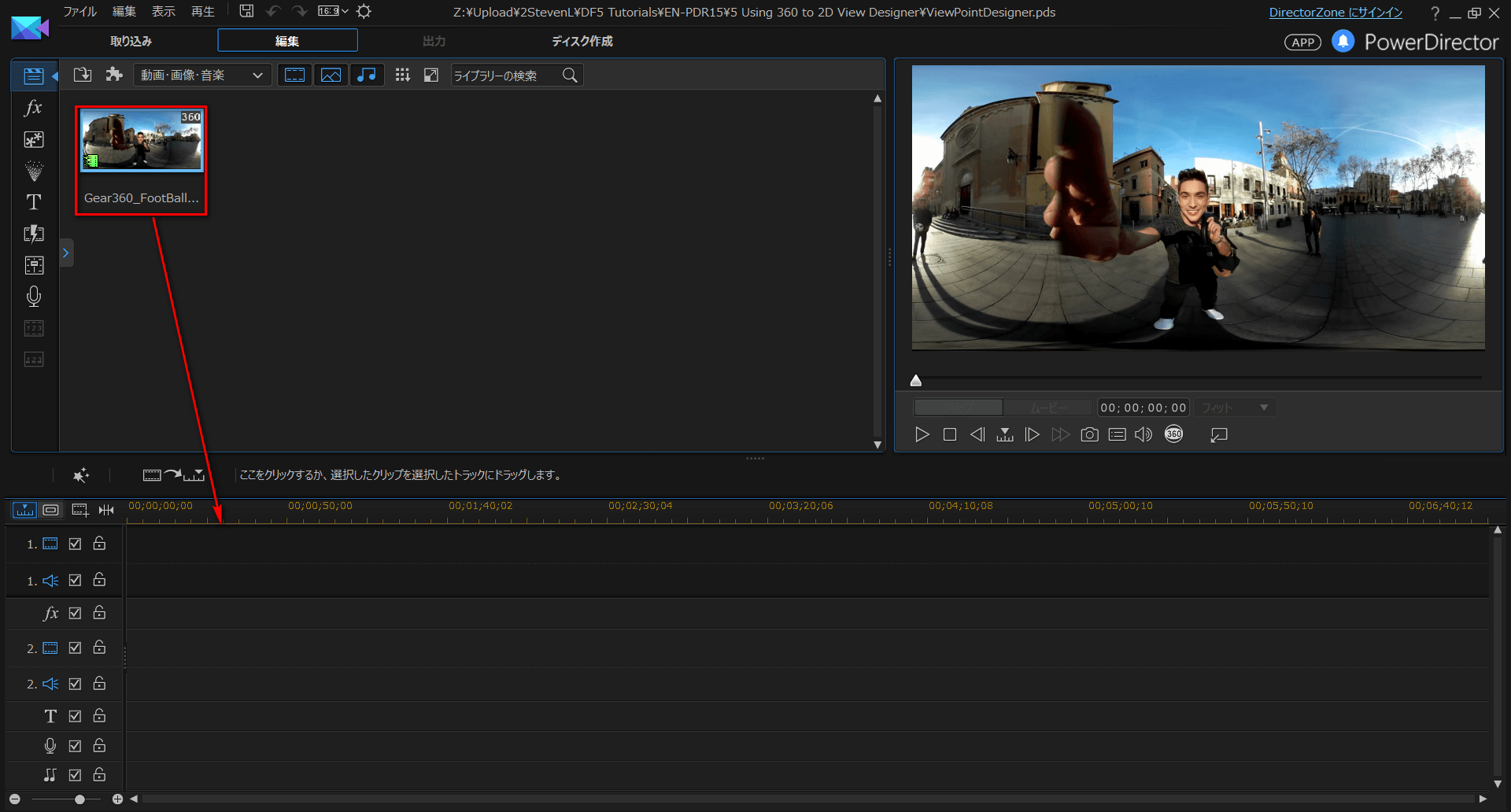
[フル機能エディター] をクリックします。

メディア ルームにある 360° 動画を、タイムライン トラックにドロップします。

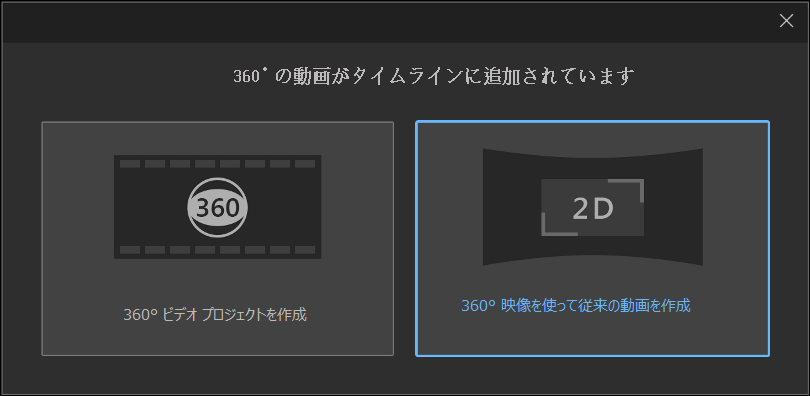
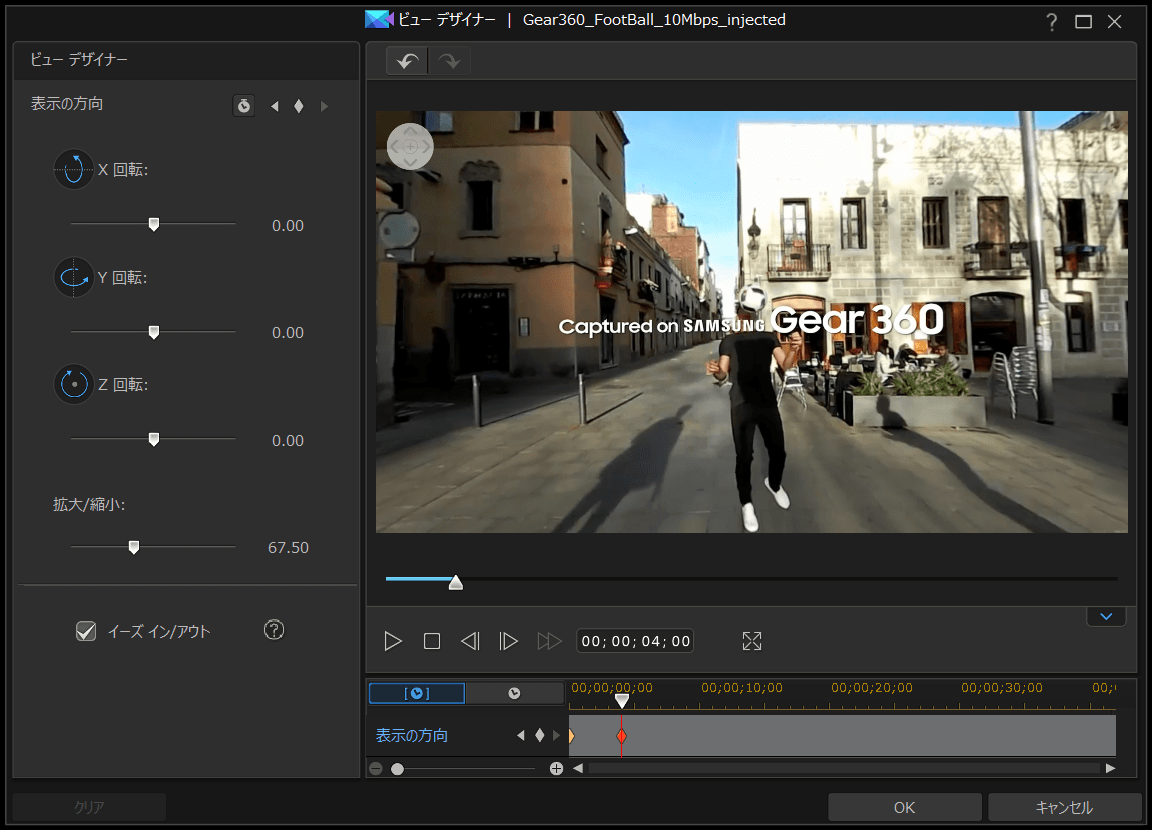
タイムラインに 360° 動画を追加する場合、[360: 360° ビデオ プロジェクトを作成] または [2D: 360° 映像を使って従来の動画を作成] から選択します。 [2D] モードを選択すると、[ビュー デザイナー] が表示されます。編集画面中央の [ツール] をクリックして、[ビュー デザイナー] を選択することもできます。

手順 2. ビュー デザイナーで編集する

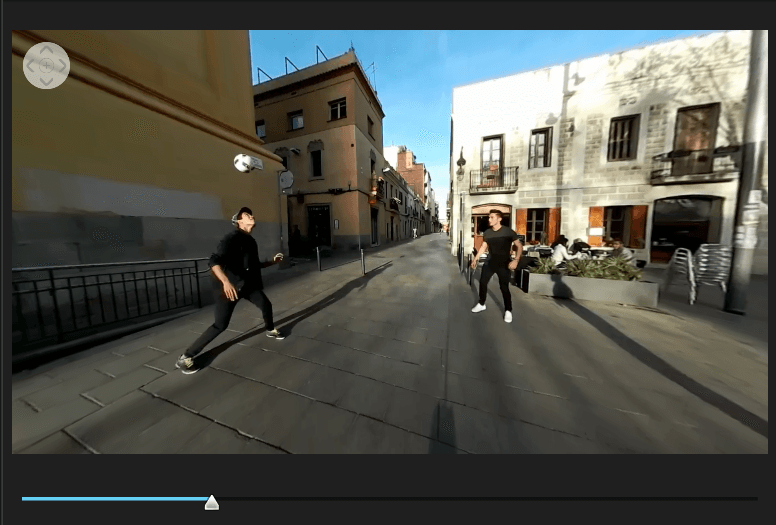
[ビュー デザイナー] の [表示の方向] を調整時に、キーフレームを追加することができます。
ここでは、3 人の男性がサッカー ボールをパスしています。ボールに合わせて角度を変えてみます。

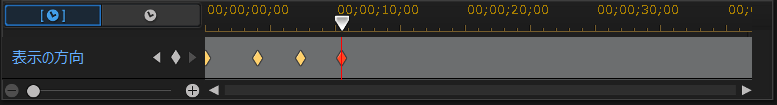
最初に、動画の開始位置で、中央の男性にキーフレーム (1) を追加します。 次に、ボールが右側の男性にパスされる前に、キーフレーム (2) を追加します (キーフレーム 1 と同じ角度)。


右側の男性にパスされた状態でキーフレーム (3) を追加します。中央の男性から右側の男性にカメラ レンズが移動します。
同じ方法でキーフレーム (4) と (5) を追加します。ボールがパスされる方向 (左側の男性) へ、カメラ レンズも移動します。映像を拡大/縮小することもできます。

編集が完了したら、画面下の [OK] をクリックします。編集した動画がタイムラインに配置されます。

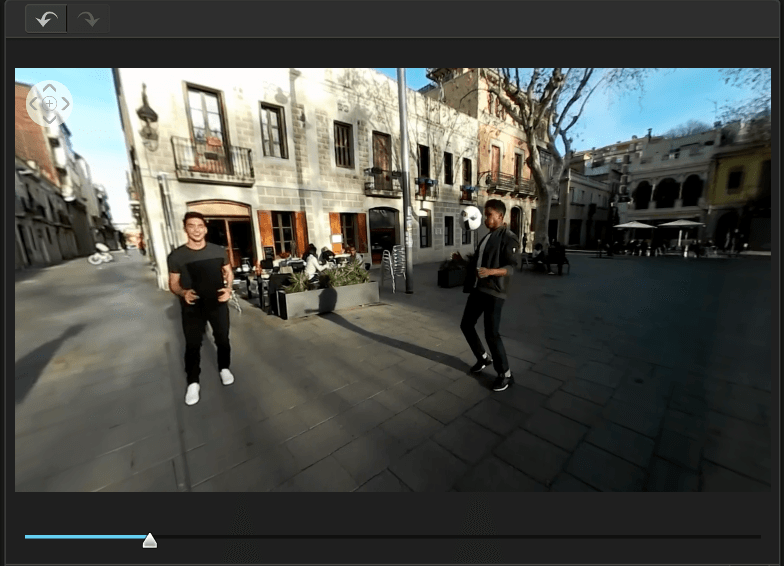
[ビュー デザイナー] で編集した作品を見てみましょう。
[ビュー デザイナー] を使って、360° の動画から 2D 動画を作成しました。
PowerDirector 365 Essential 無料ダウンロード
5 年連続 国内販売シェアNo.1 ビデオ編集ソフト



