披露宴用スライドショーの作成方法
披露宴で人気のフォトスライドショー、思い出に残るウェディングスライドショーの作り方を紹介します。

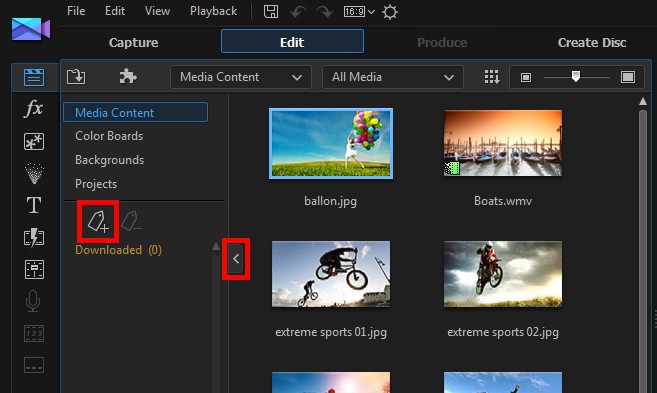
1.  アイコンをクリックして、エクスプローラービューを展開し、
アイコンをクリックして、エクスプローラービューを展開し、 をクリックして新しいタグを追加します。
をクリックして新しいタグを追加します。

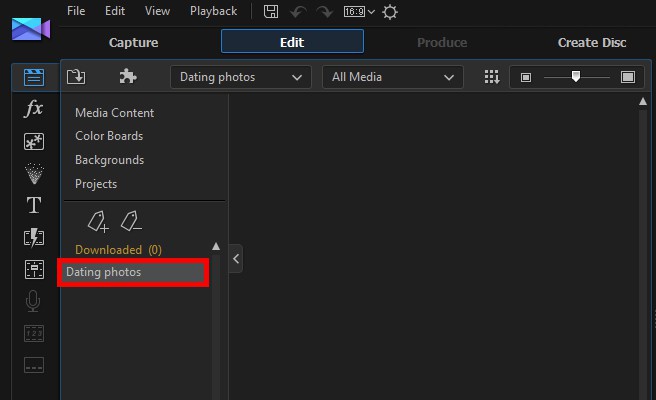
2. タグ名を入力します。

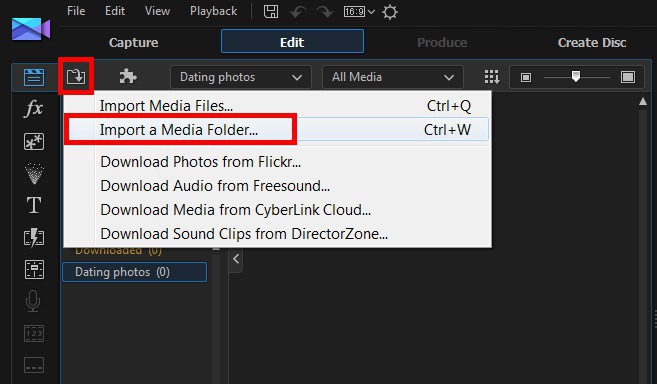
3.  をクリックして、メディアフォルダーの取り込みを選択します。
をクリックして、メディアフォルダーの取り込みを選択します。

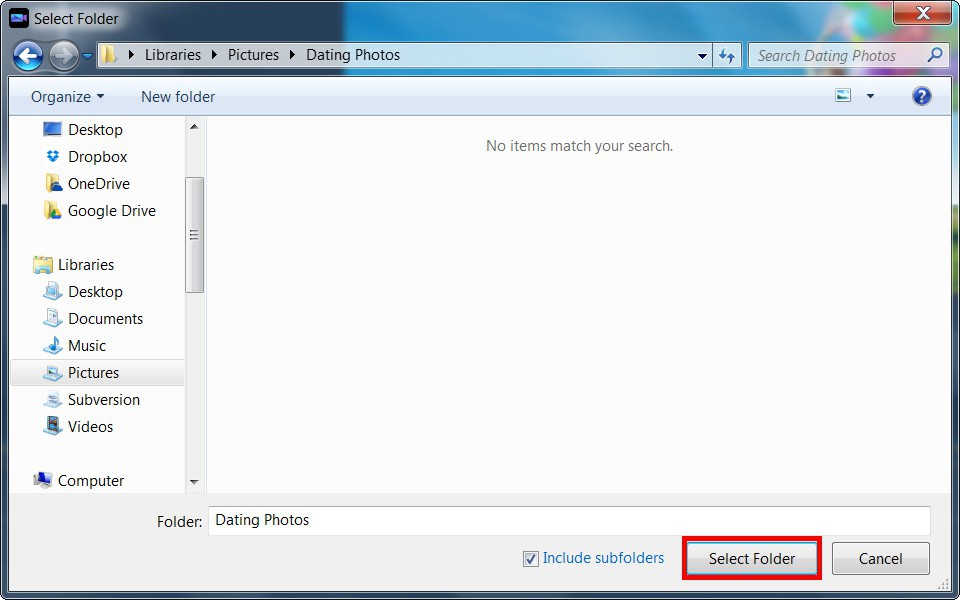
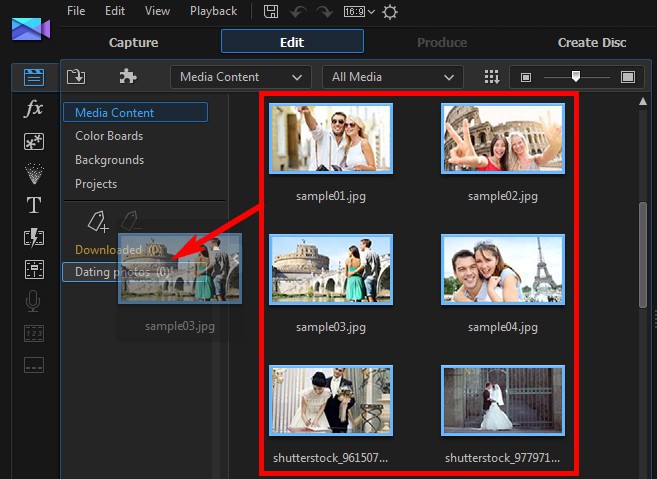
4. 取り込みたい写真の入ったフォルダーを選択して、フォルダーを取り込むをクリックします。

5. 写真を取り込んだら作成したタグにドラッグします。

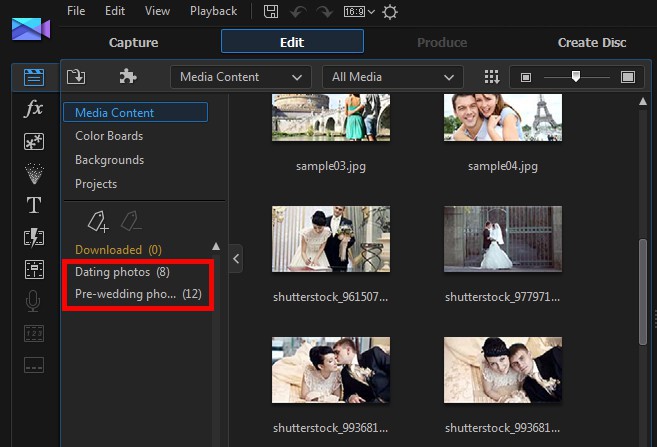
6. もう一つ新規のタグを作成して、関連する写真を取り込みます。
スライドショー - モンタージュテンプレート

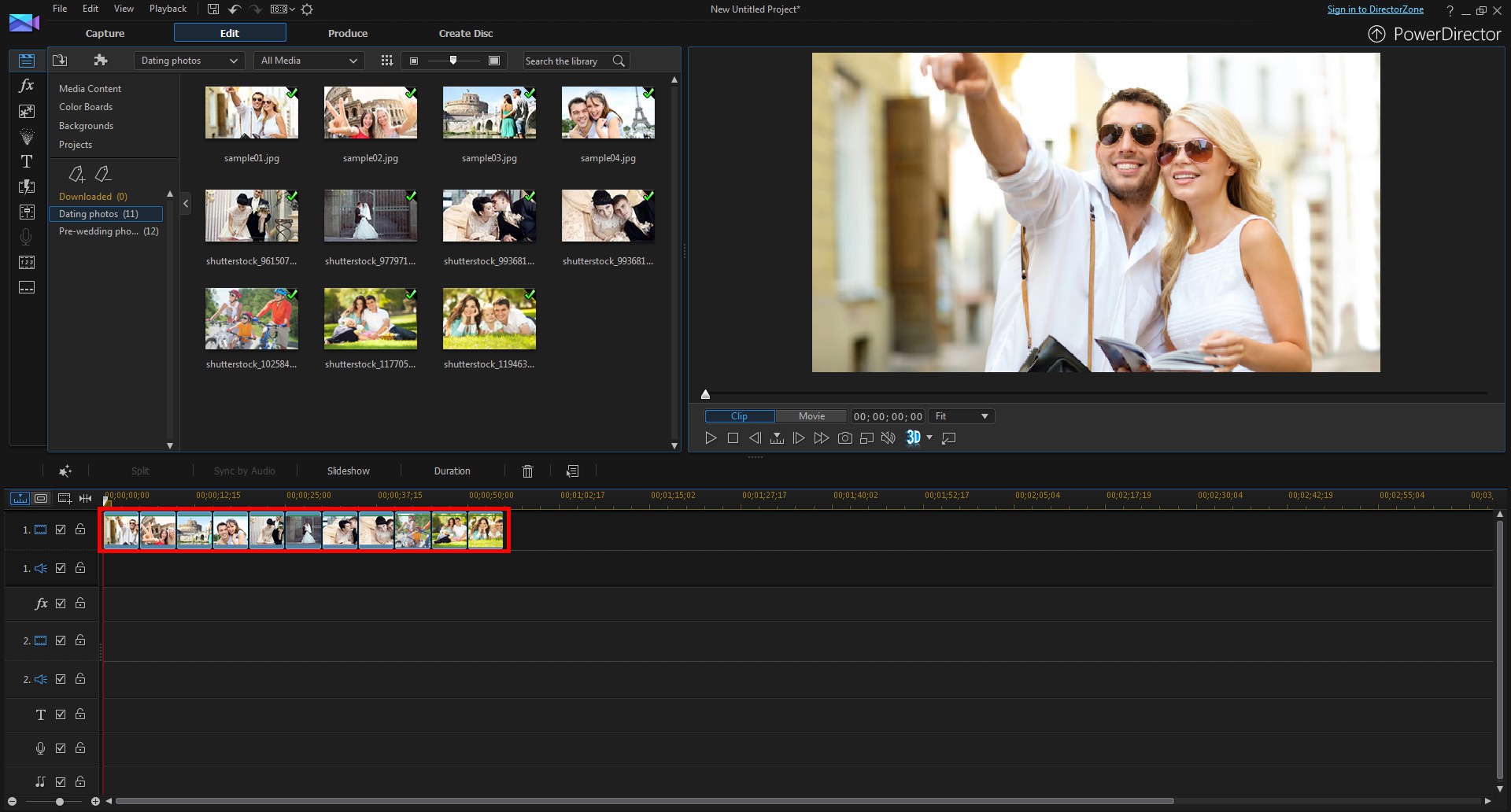
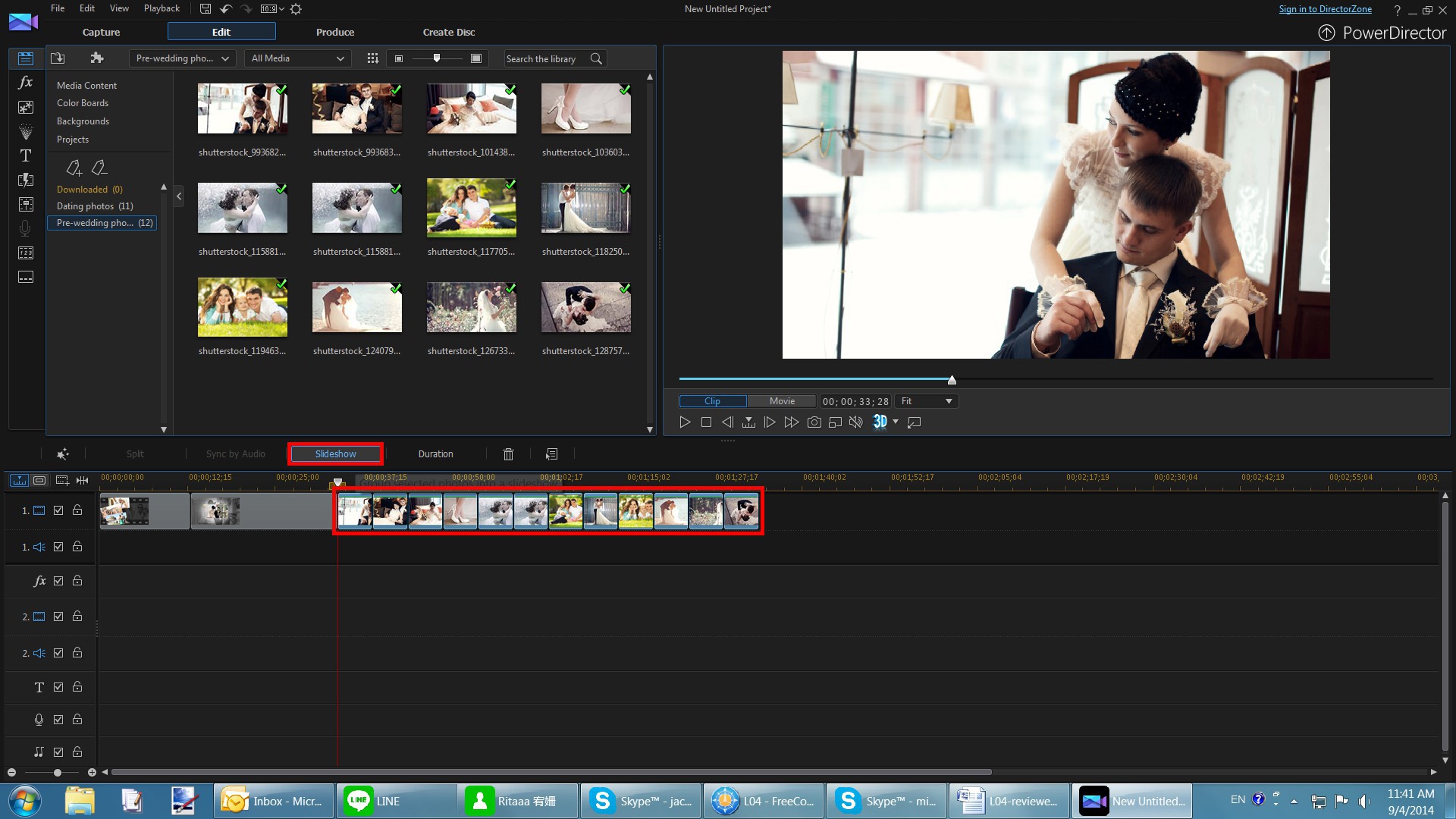
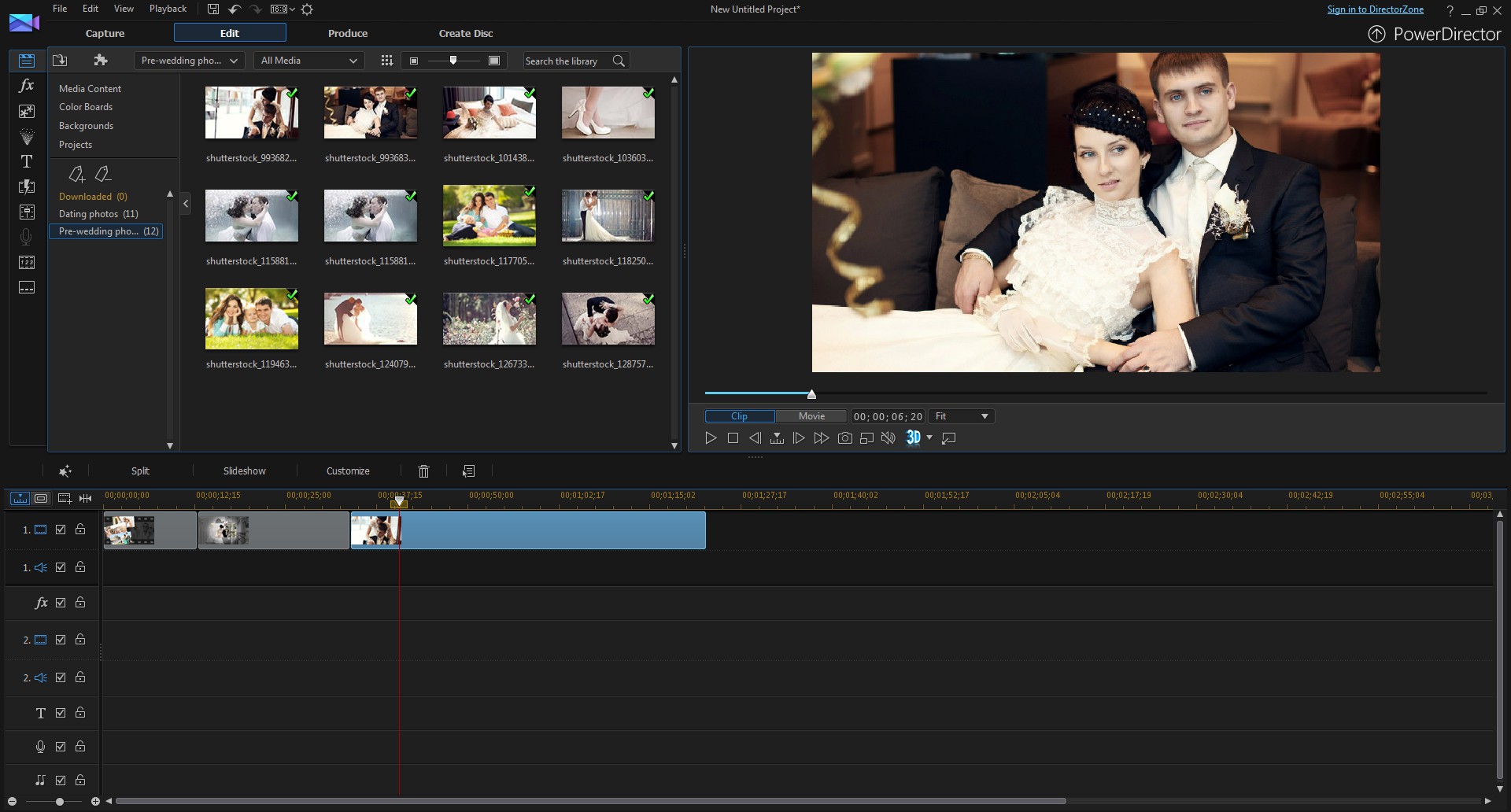
1. 1番目のタイムライントラックに写真をドラッグアンドドロップで配置します。

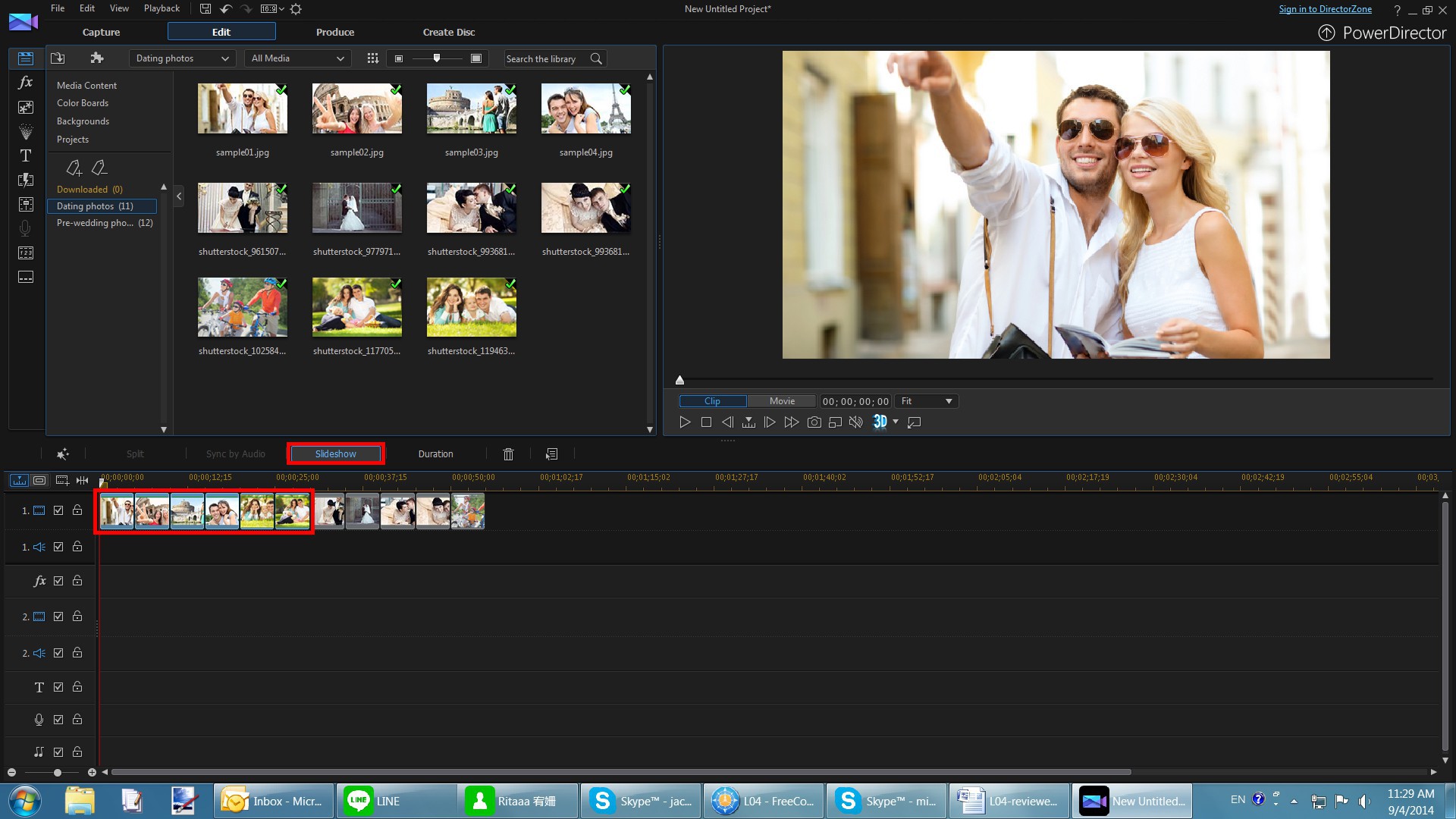
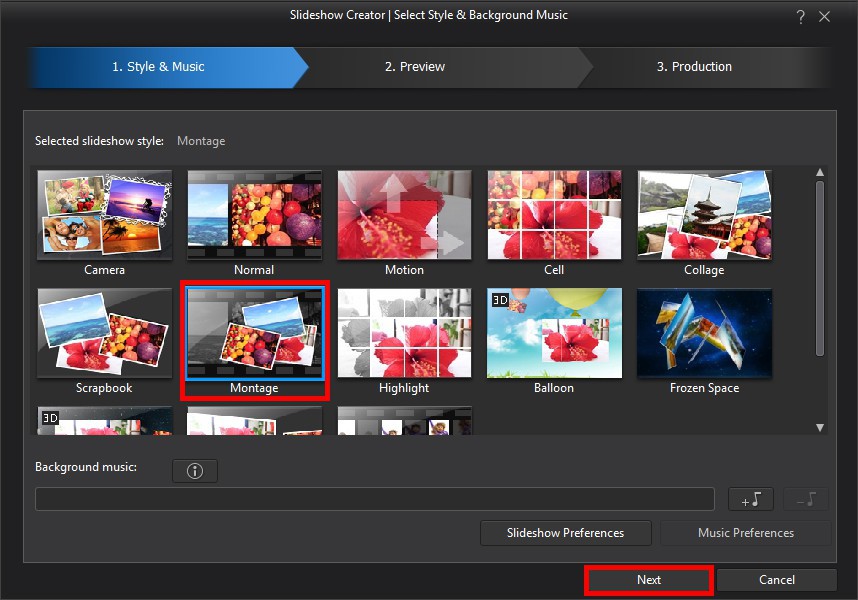
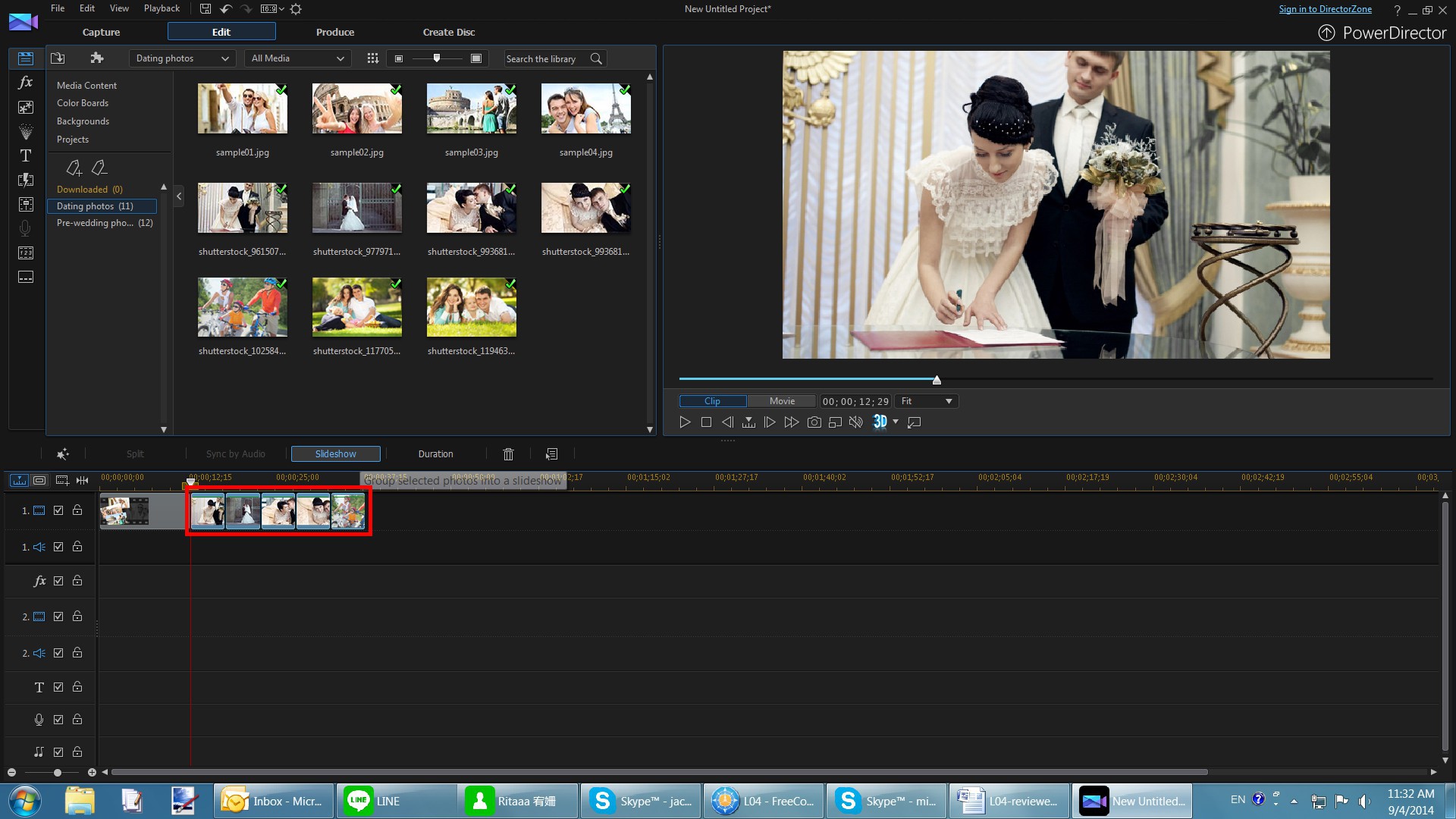
2. 任意の枚数の写真を選び、スライドショーのボタンをクリックします。

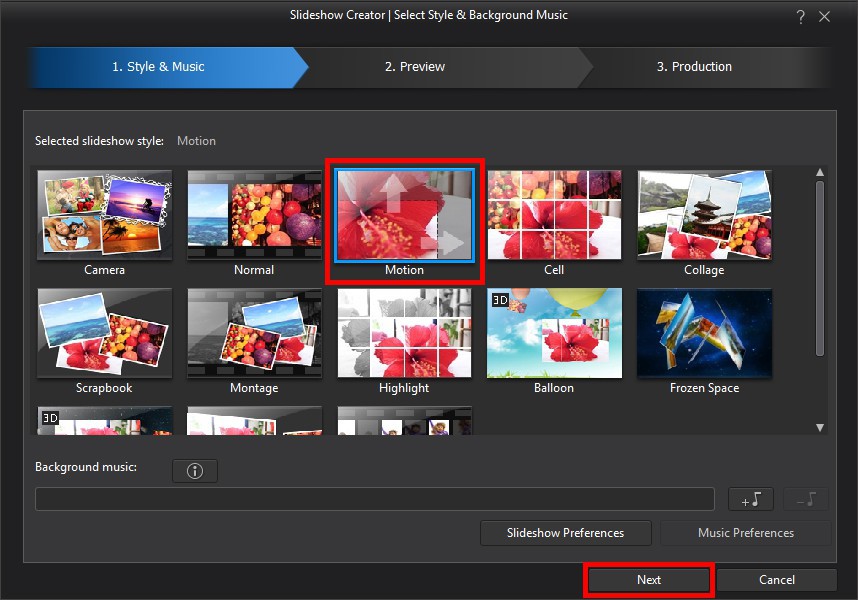
3. モンタージュを選び、次へをクリックします。

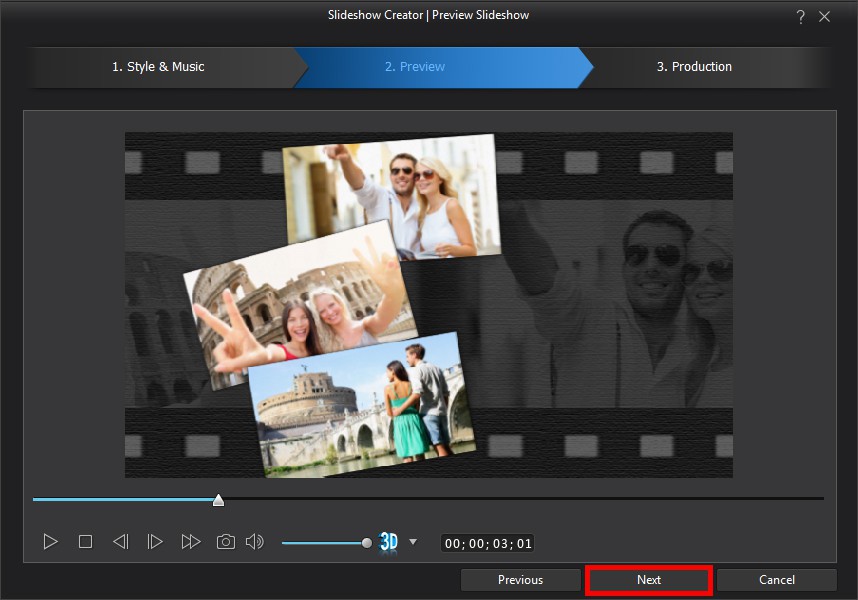
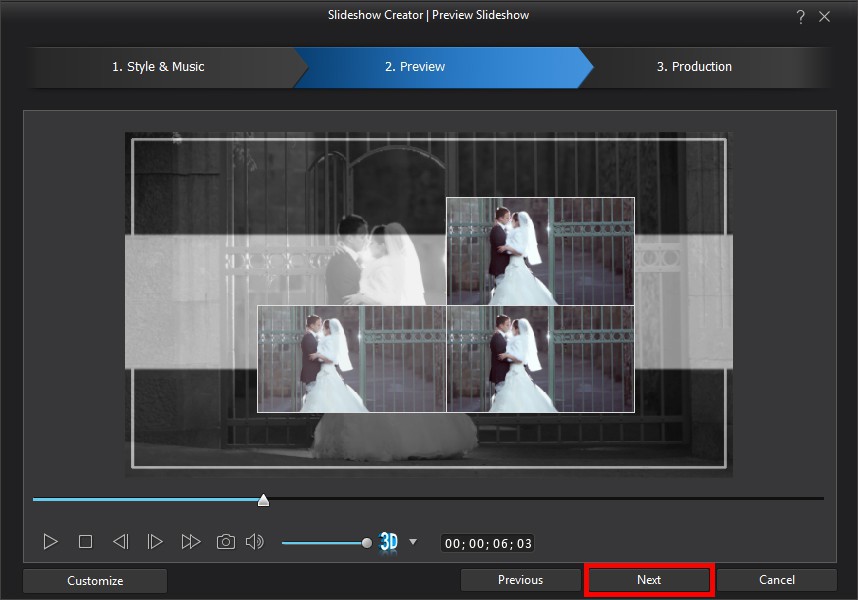
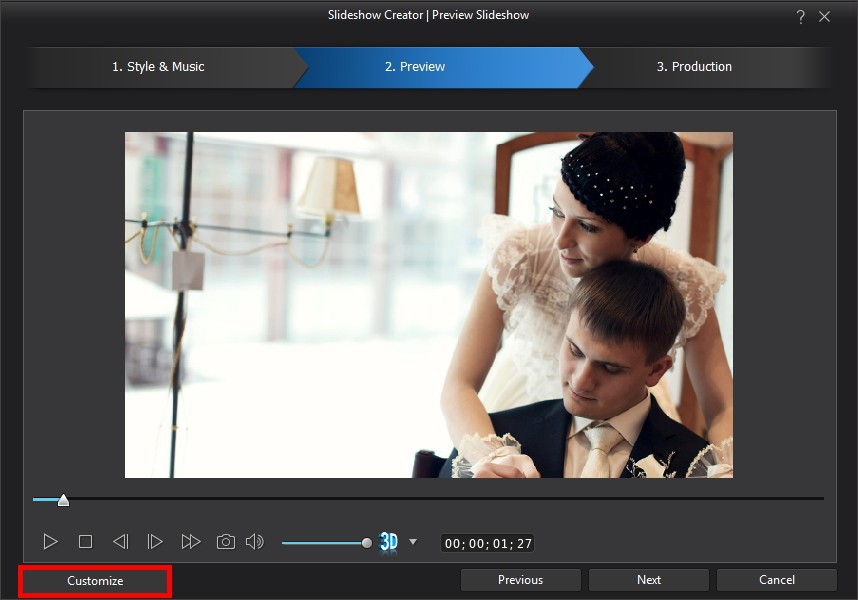
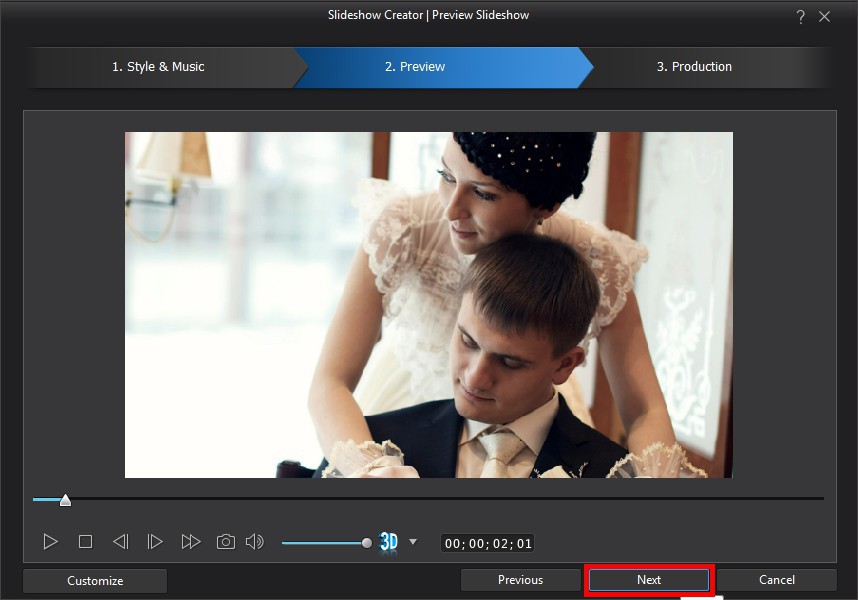
4. プレビュー内容を確認して次へをクリックします。

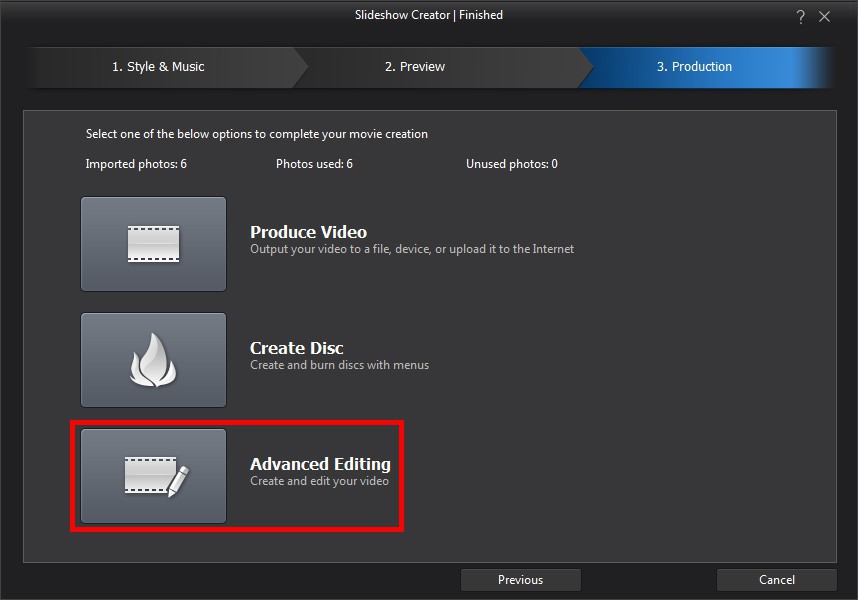
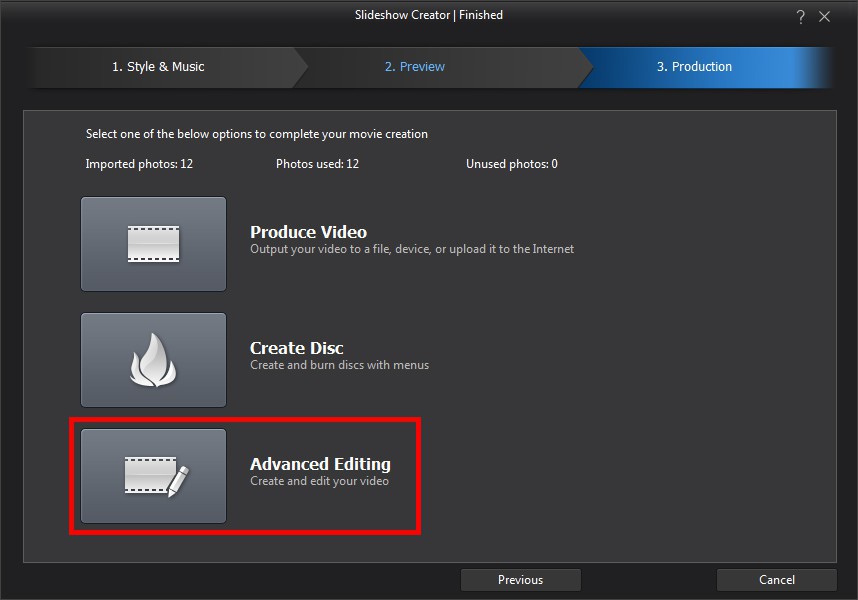
5. 詳細編集をクリックして、タイムライン上で引き続き編集を行います。

6. OK をクリックします。

7. スライドショーに加工された動画がタイムラインに配置されました。
スライドショー - ハイライトテンプレート

1. タイムライン上の残りの写真を選んで、スライドショーをクリックします。

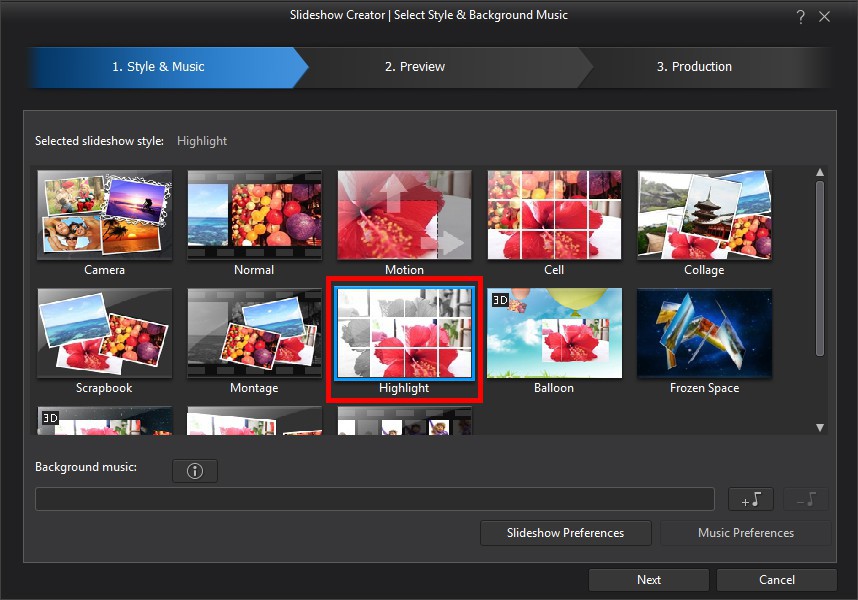
2. ハイライトを選び、次へをクリックします。

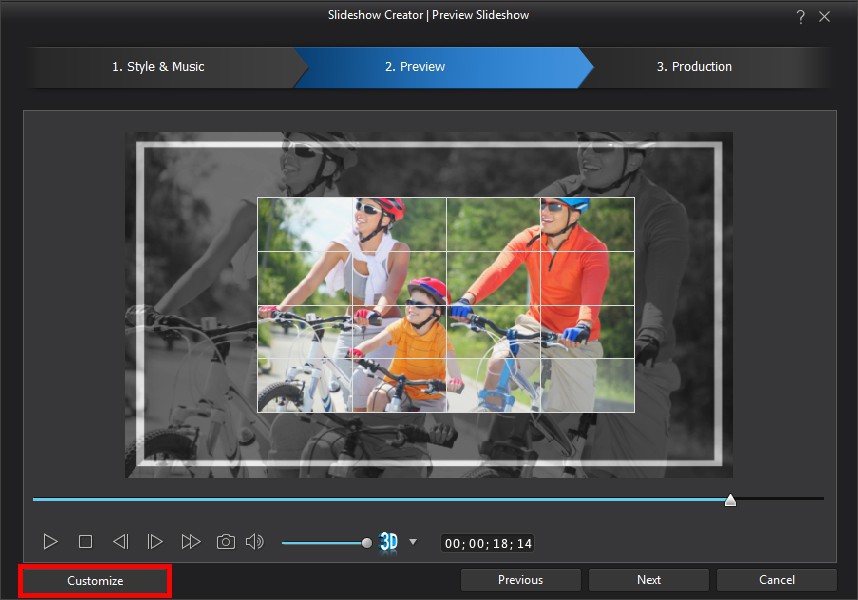
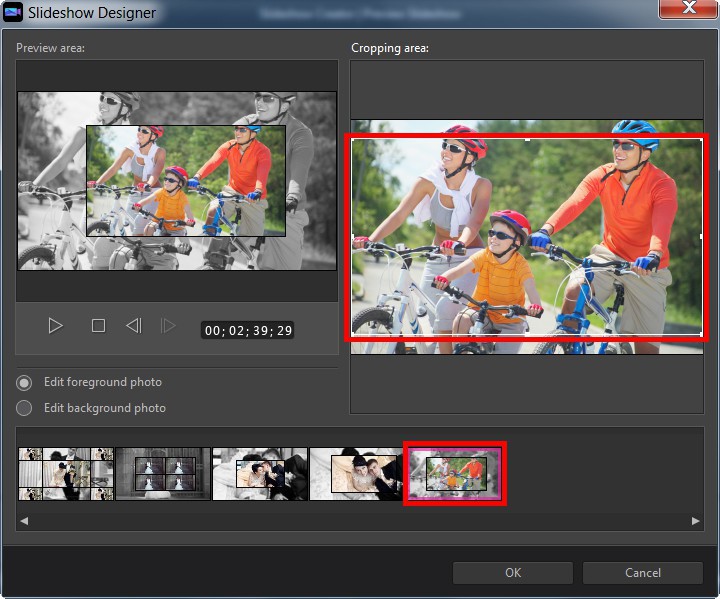
3. カスタマイズをクリックします。

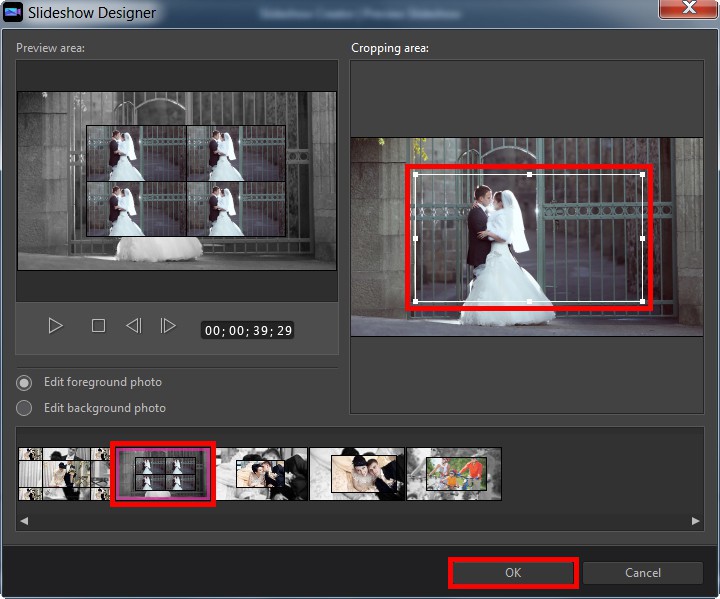
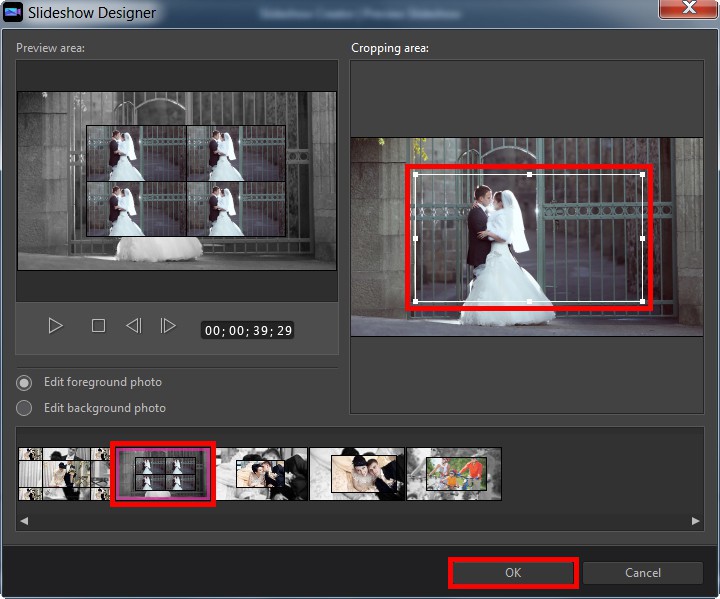
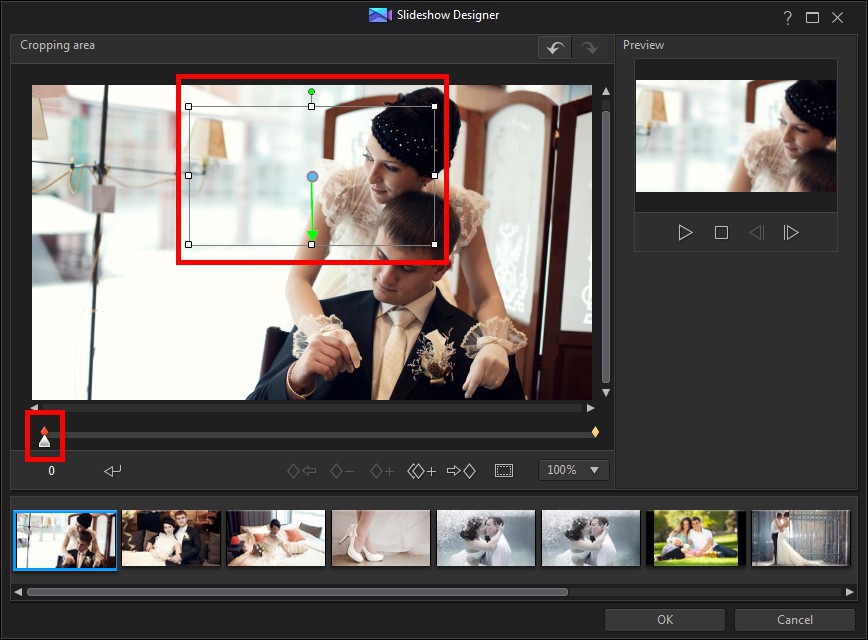
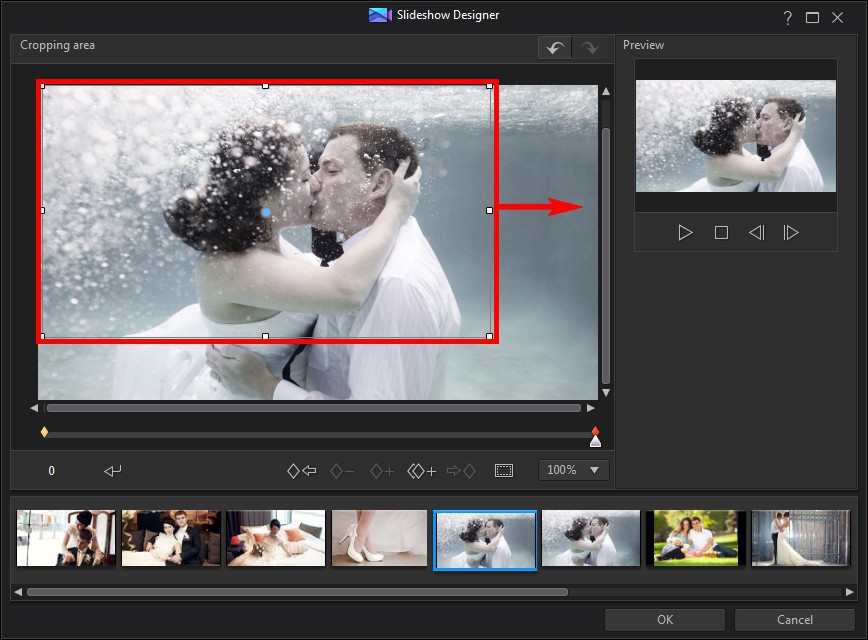
4. 写真を選び、表示エリアを調整をします。

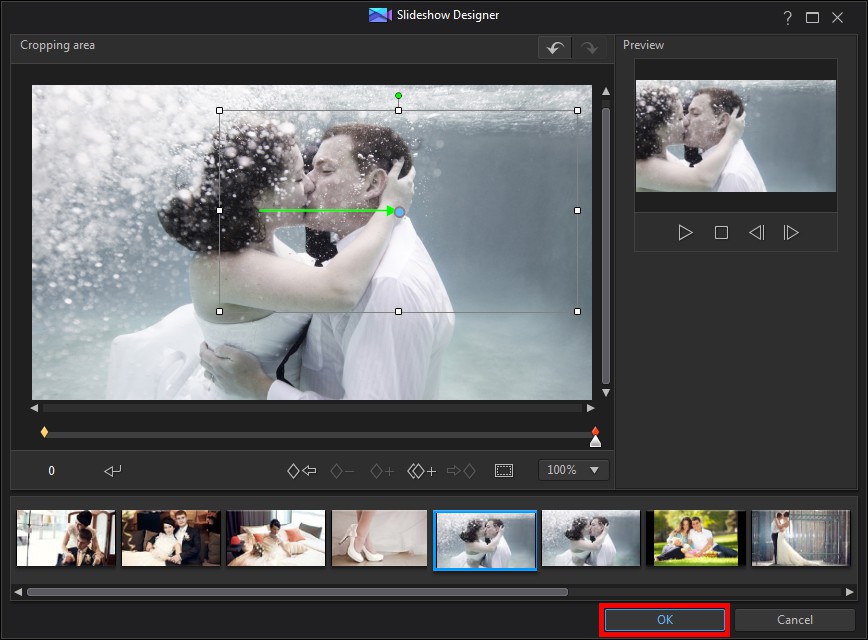
5. 他の写真についても表示位置を調節します。
6. OK をクリックします。

7. 次へをクリックします。

8. 詳細編集をクリックして、タイムライン上で引き続き編集を行います。
スライドショー - モーションテンプレート

1. タイムライン上の写真を選んで、スライドショーをクリックします。

2. モーションを選び、次へをクリックします。

3. カスタマイズをクリックします。

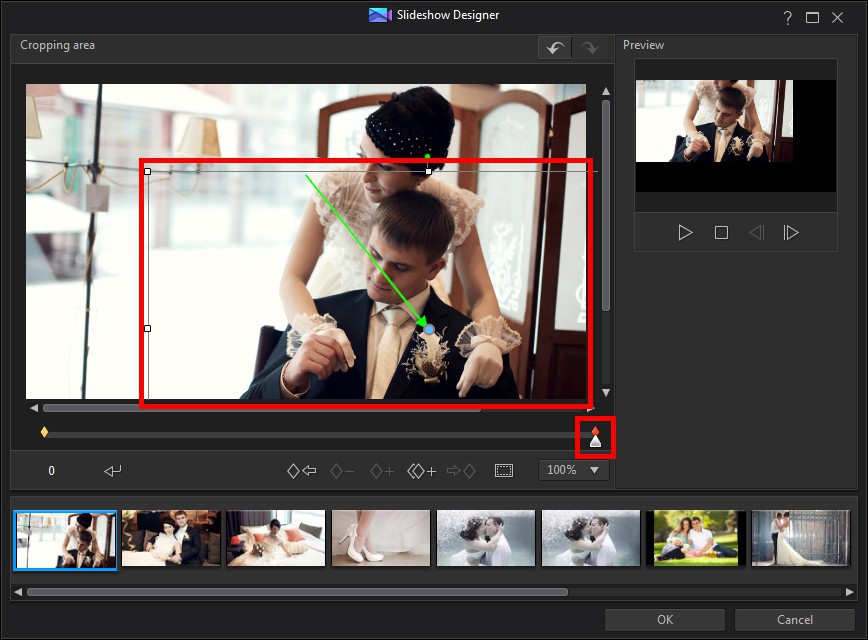
4. 最初のキーフレームを選んで、表示範囲を指定します。

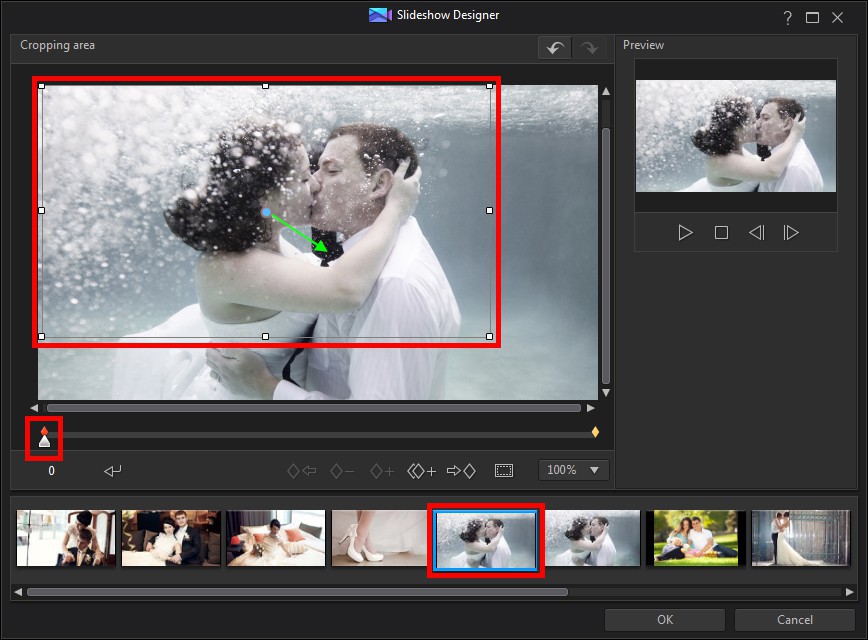
5. 2番目のキーフレームを選んで、同様に表示範囲を指定します。
追加情報
モーションテンプレートは左から右にパンします。両方のキーフレームの範囲は同じサイズになっているときれいにパンが行われます。

6. ほかの写真も 4 と同じ編集作業を行います。

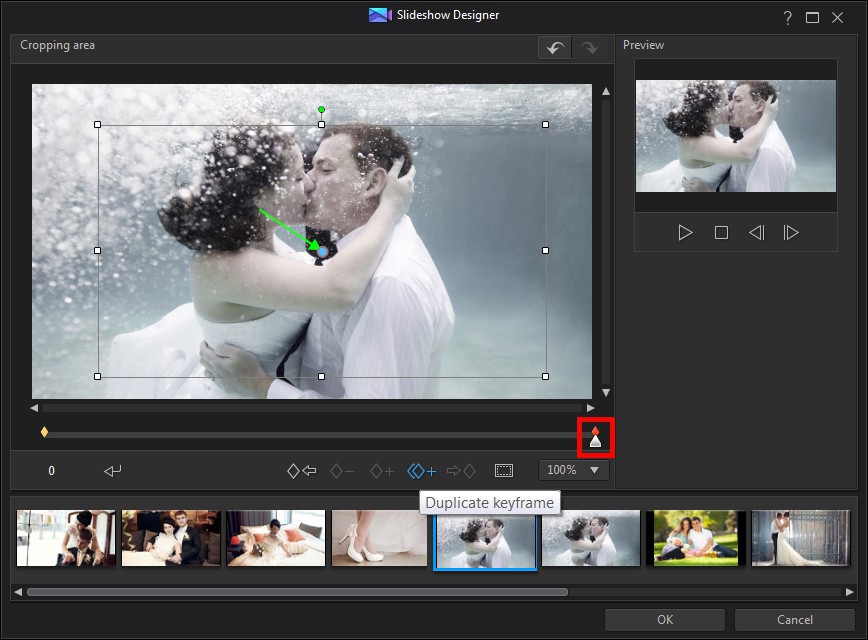
7. 2番目のキーフレームをクリックして、続けて をクリックします。
をクリックします。

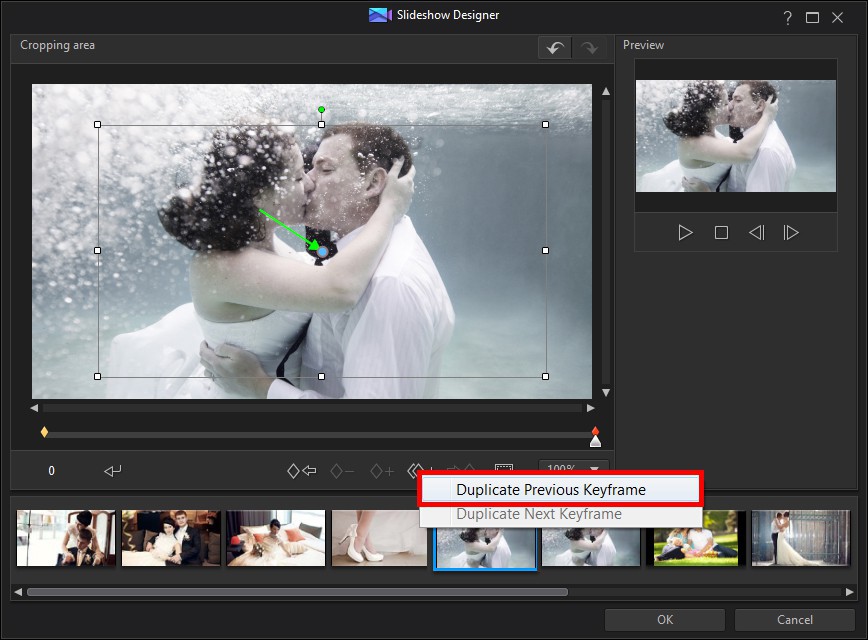
8. 前のキーフレームをコピーを選びます。

9. 範囲を右に移動させます。

10. OK をクリックします。

11. 次へをクリックします。

12. 詳細編集をクリックして、タイムライン上で引き続き編集を行います。

13. OK をクリックします。

14. スライドショーが完成しました。
完成したスライドショーは動画ファイルとして書き出したり、ディスクに書き込みができます。
PowerDirector 365 Essential 無料ダウンロード
5 年連続 国内販売シェアNo.1 ビデオ編集ソフト



