レイヤー編集について | PhotoDirector 画像編集チュートリアル
[レイヤー] 機能を使うと、複数の写真やテキストなどを重ねて合成することができます。ここでは、レイヤーについて簡単に説明します。
レイヤーとは積み重ねられた透明フィルムのようなもので、それぞれのレイヤーに複数の要素を組み合わせて、何枚も重ねることで一枚の画像を仕上げていくというイメージです。下の例をご覧ください。こちらは一枚のフラットな写真のように見えますが、実際は 4 枚のレイヤー画像から構成されています。

当チュートリアルでは、この画像の作成方法について説明します。
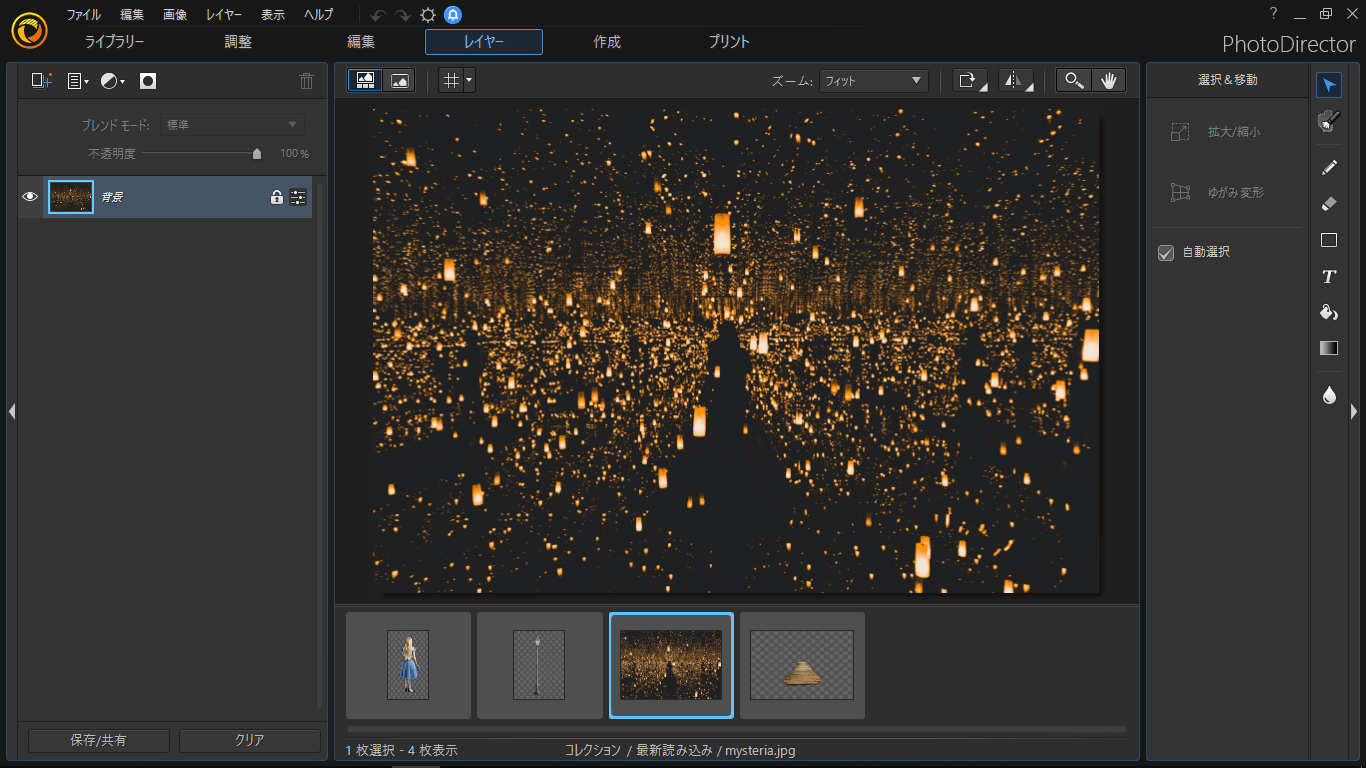
背景画像 (ここの例ではライトで埋め尽くされた画像) を選択して、[レイヤー] モジュールを開きます。

最初に選択された画像が背景レイヤーになります。背景レイヤーを削除することはできません。それぞれのレイヤーを表示/非表示にしたり、[レイヤーの調整] アイコンをクリックして色を調整することができます。

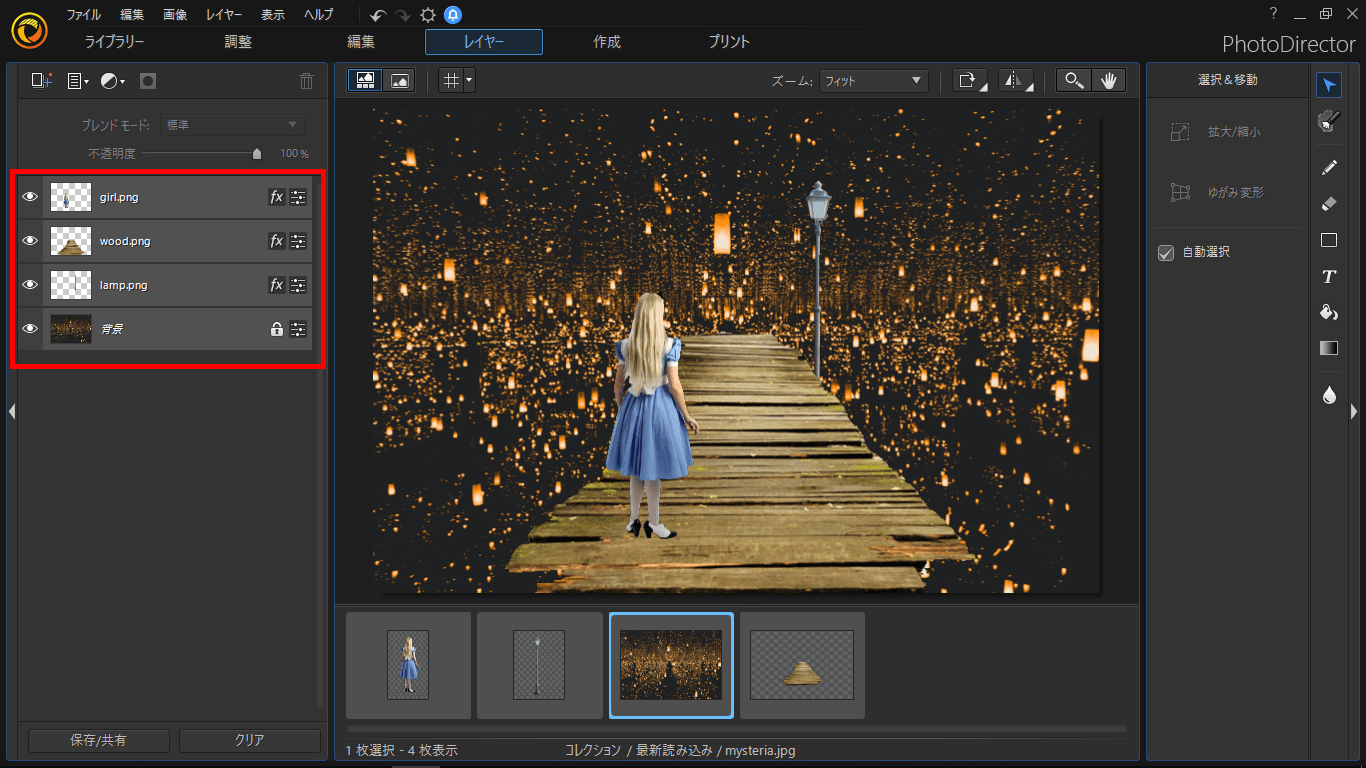
次に、ライブラリーから女性、木橋、街路灯の画像をドラッグして読み込みます。
これらの画像は PNG ファイル形式 で、被写体の背景は透明になっています。そこで、背景画像の上でこれらの画像を移動、サイズを変更したりすることができます。

画像はこのように表示されます。
調整レイヤーを使用する
調整レイヤー 自体には、視覚的なコンテンツは含まれません。下の画像を調整することができますが、いつでも調整はオン/オフにできます。そのため、元の画像が破壊されることはありません。色を直接編集するのではなく、調整レイヤーを編集します (他のレイヤーの色は変わりません)。
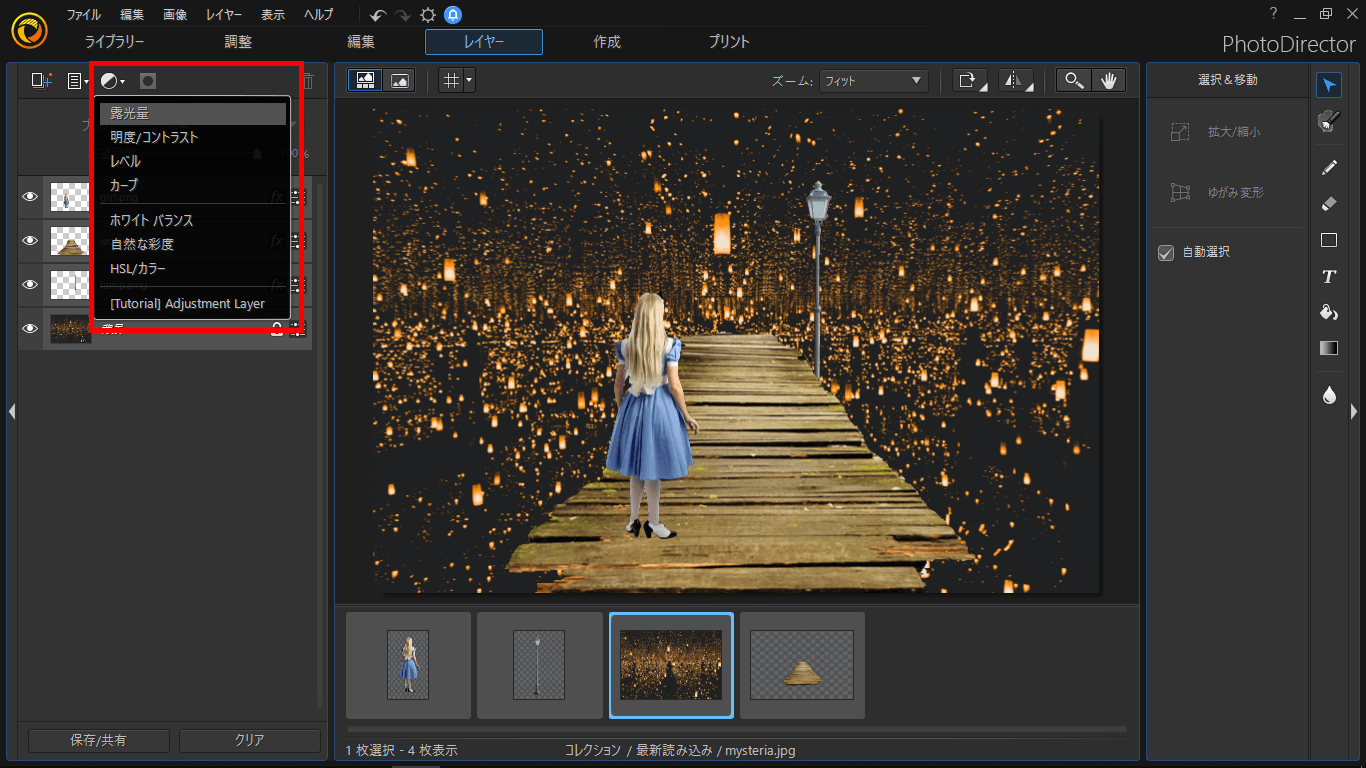
最初に、[調整レイヤーを追加] > [明度/コントラスト] をクリックして、木橋の明度/コントラストを調整します。

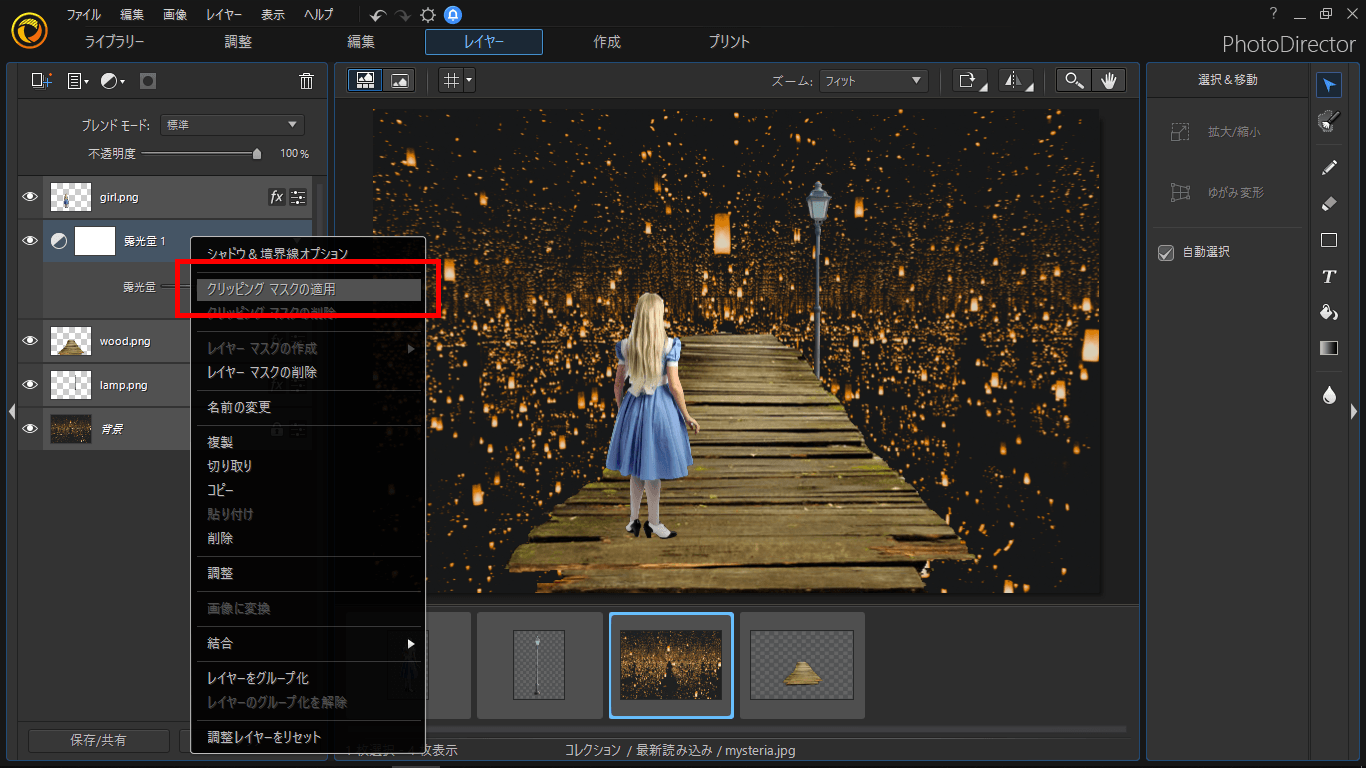
明度/コントラストの調整レイヤーを追加したら、そのレイヤーを右クリックして [クリッピング マスクの適用] を選択します。この調整レイヤーは、次のレイヤーにのみ調整可能です。

レイヤーをグループ化して、レイヤーを整理する
[レイヤーをグループ化] を選択すると、複数のレイヤー (隣同士でなくても可能) をグループ化し、調整がしやすくなります。レイヤーをグループ化すると、同時に移動、調整できるようになります。
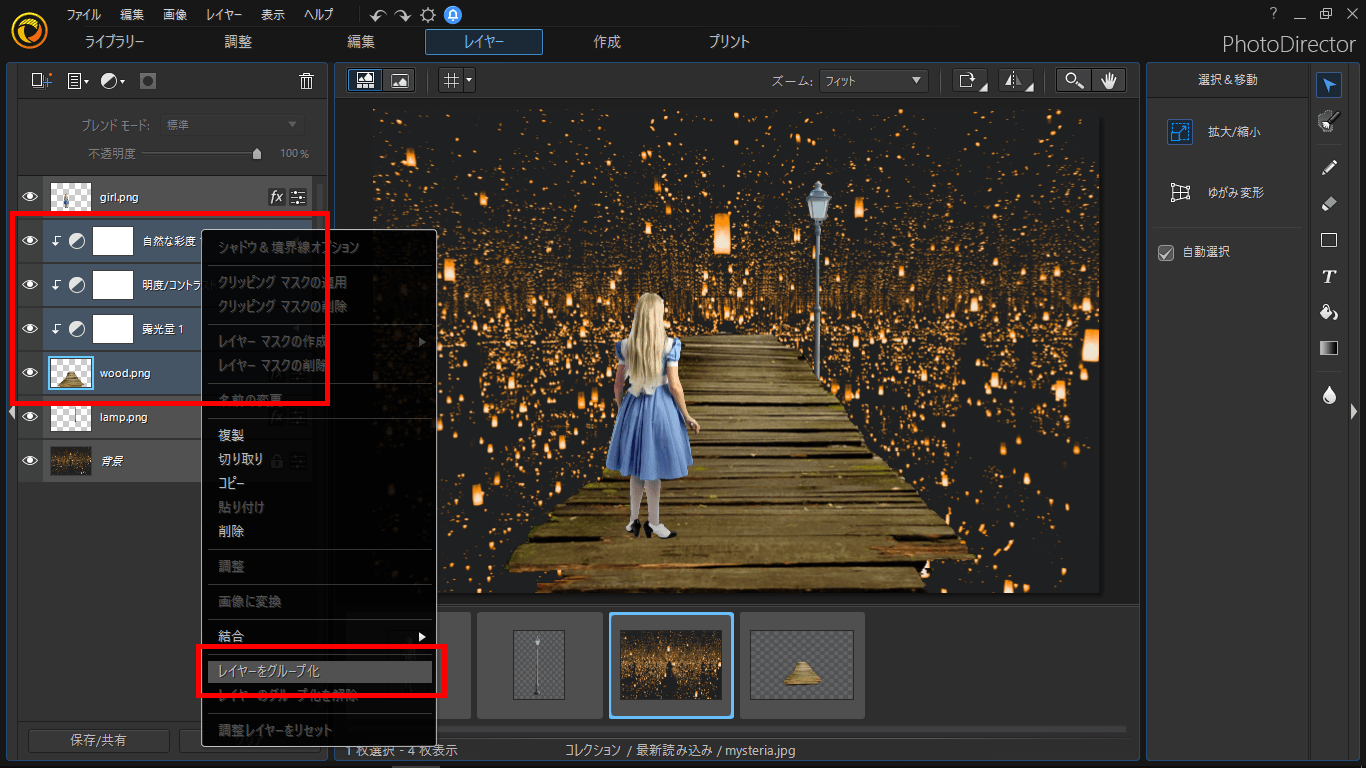
レイヤーをグループ化するには、複数のレイヤーを選択して右クリックし、[レイヤーをグループ化] を選択します。

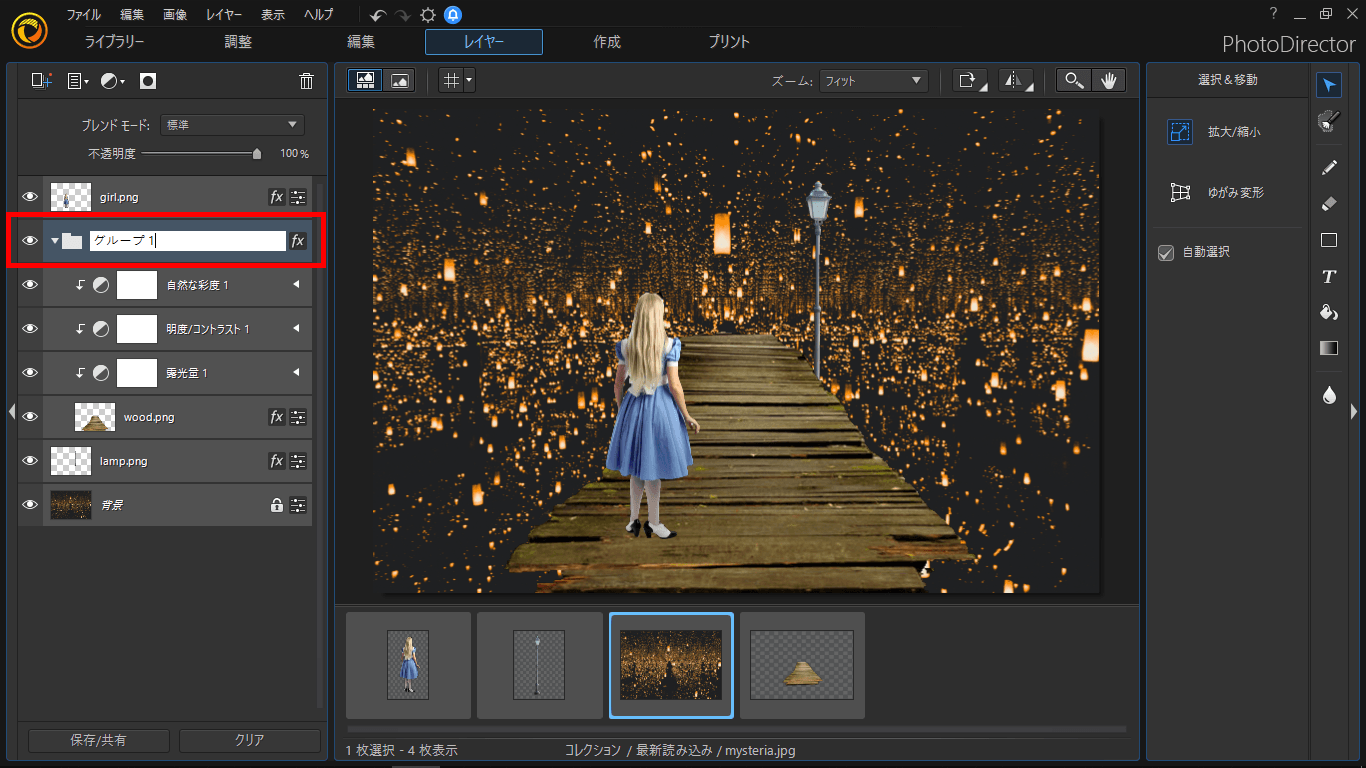
グループ レイヤーをダブルクリックすると、グループ化したレイヤーの名前を入力することができます。

空のレイヤーを追加して、ペイント エフェクトを作成する
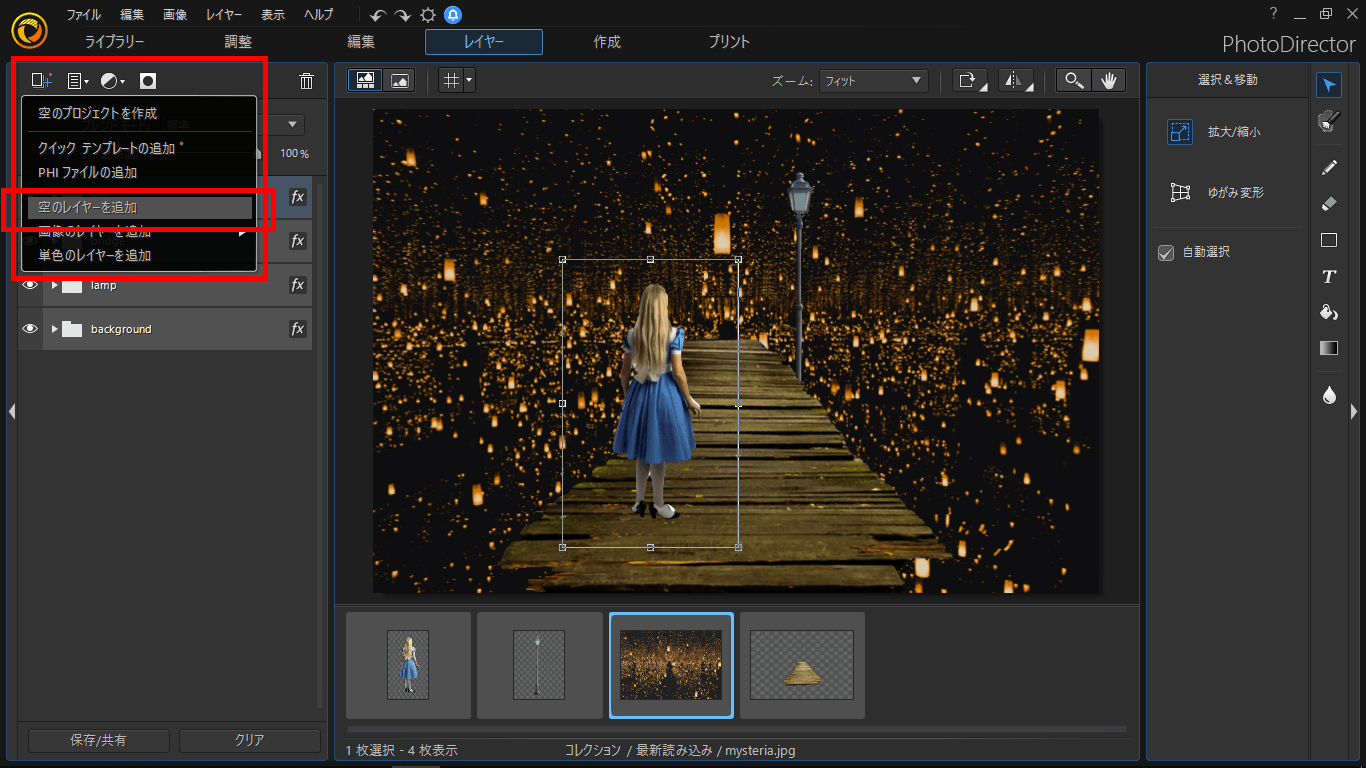
空のレイヤーは透明のため、そこに描画することができます。空のレイヤーを追加するには [新しいレイヤーを追加] ボタンをクリックして、[空のレイヤーを追加] を選択します。この空のレイヤーを使って、街路灯の明かりを作成します。

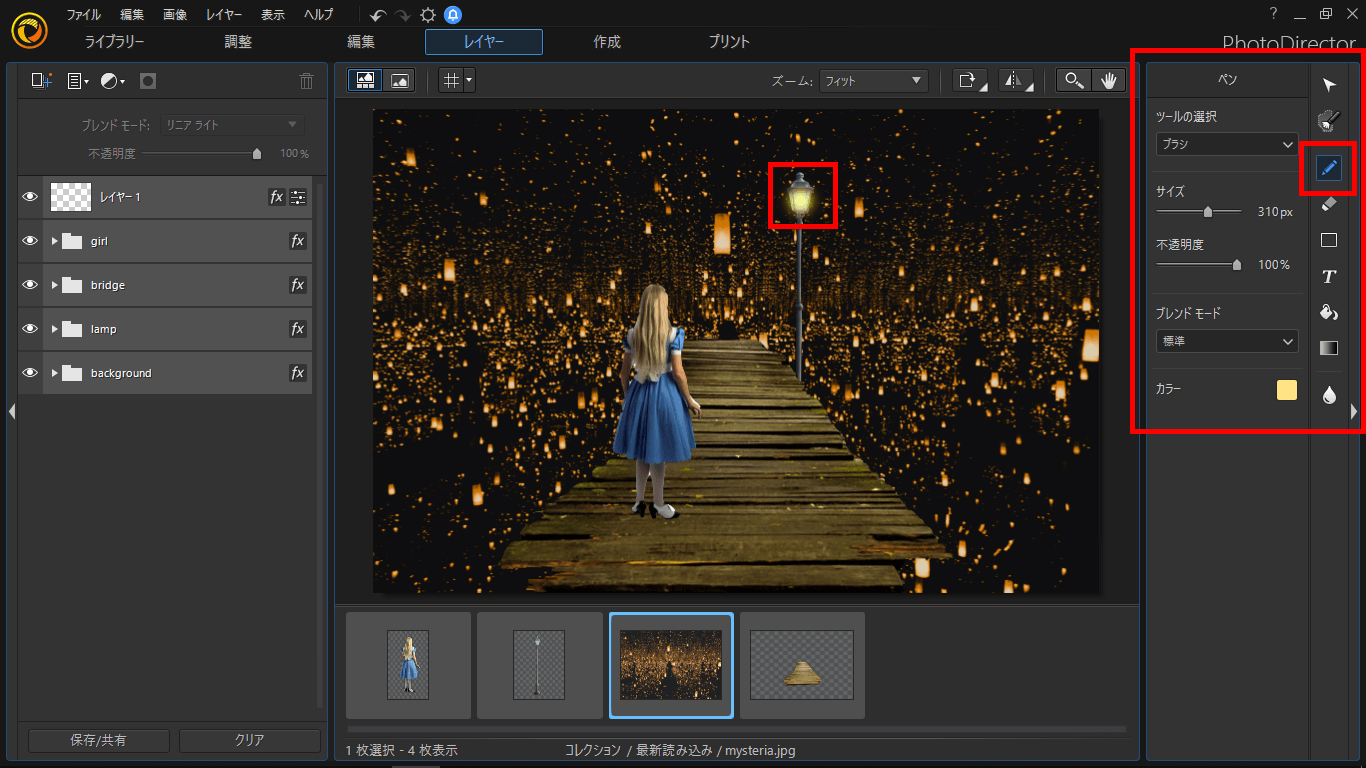
ブラシ ツールを選択して、街路灯に黄色い点を追加します。[ブレンド モード] の [リニア ライト] を選択して、より自然に明るく表現します。ブレンド モードの [不透明度] を調整して、透明度を上げることもできます。

編集が完了したら [ファイル] > [PhotoDirector のレイヤー ファイルとして保存] をクリックして、PHI 形式 でプロジェクトを保存します。PHI は PhotoDirector のファイル形式で、編集情報がすべて保存されます。
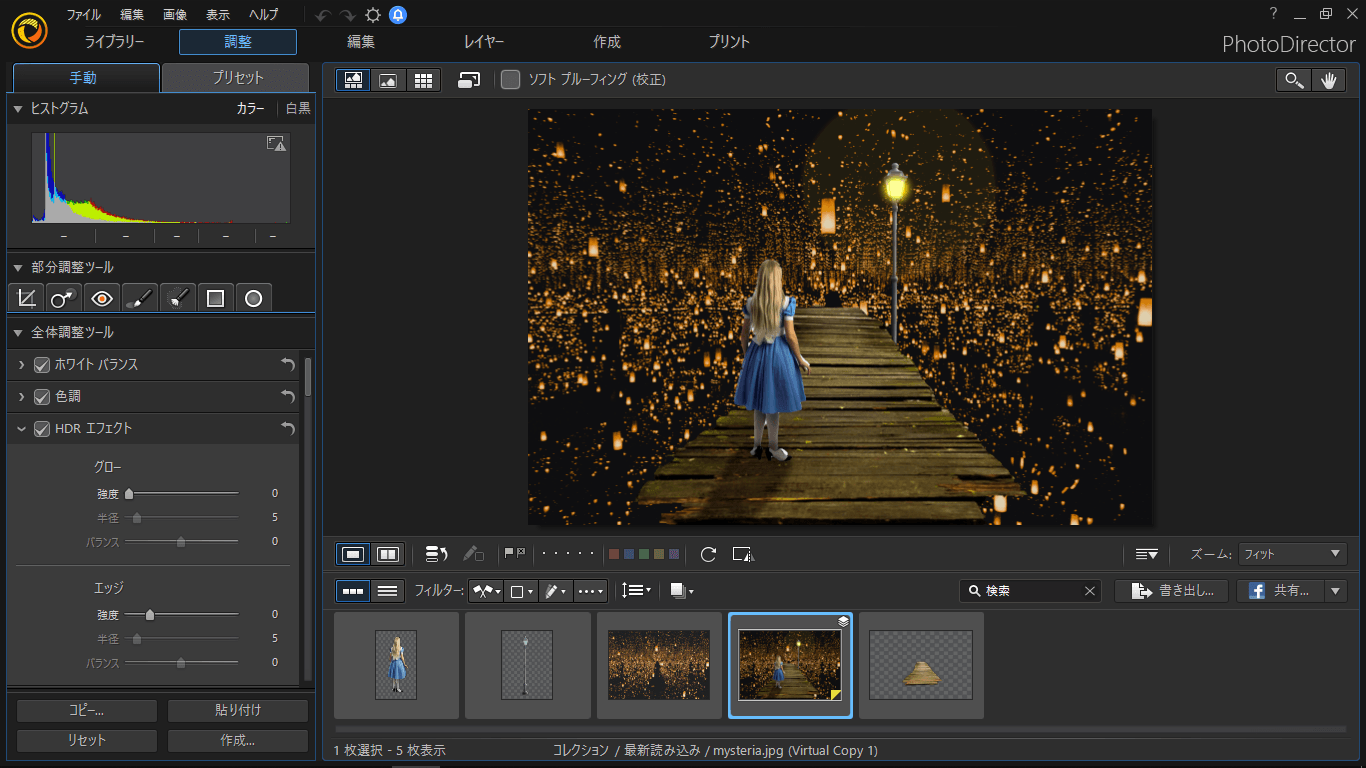
PHI 形式は、自動的にライブラリーに読み込まれます。

完成作品:
 PhotoDirector の体験版 (30 日間無料) をダウンロード
PhotoDirector の体験版 (30 日間無料) をダウンロード
PhotoDirector 2026 Essential
無償ソフト 30日間プレミアム機能使用可能