AI スタイル トランスファーを使って名画のスタイルを適用するには | PhotoDirector 画像編集チュートリアル
[AI スタイル トランスファー] を使うと、名画のスタイルを写真に適用することができます。
当チュートリアルでは、[AI スタイル トランスファー] ツールを使って、広告板を作成する方法を説明します。
広告のイメージとなるニューヨークの写真を使って、名画のような作品を作成します。

|

|
AI スタイルのフォト エフェクトを適用する
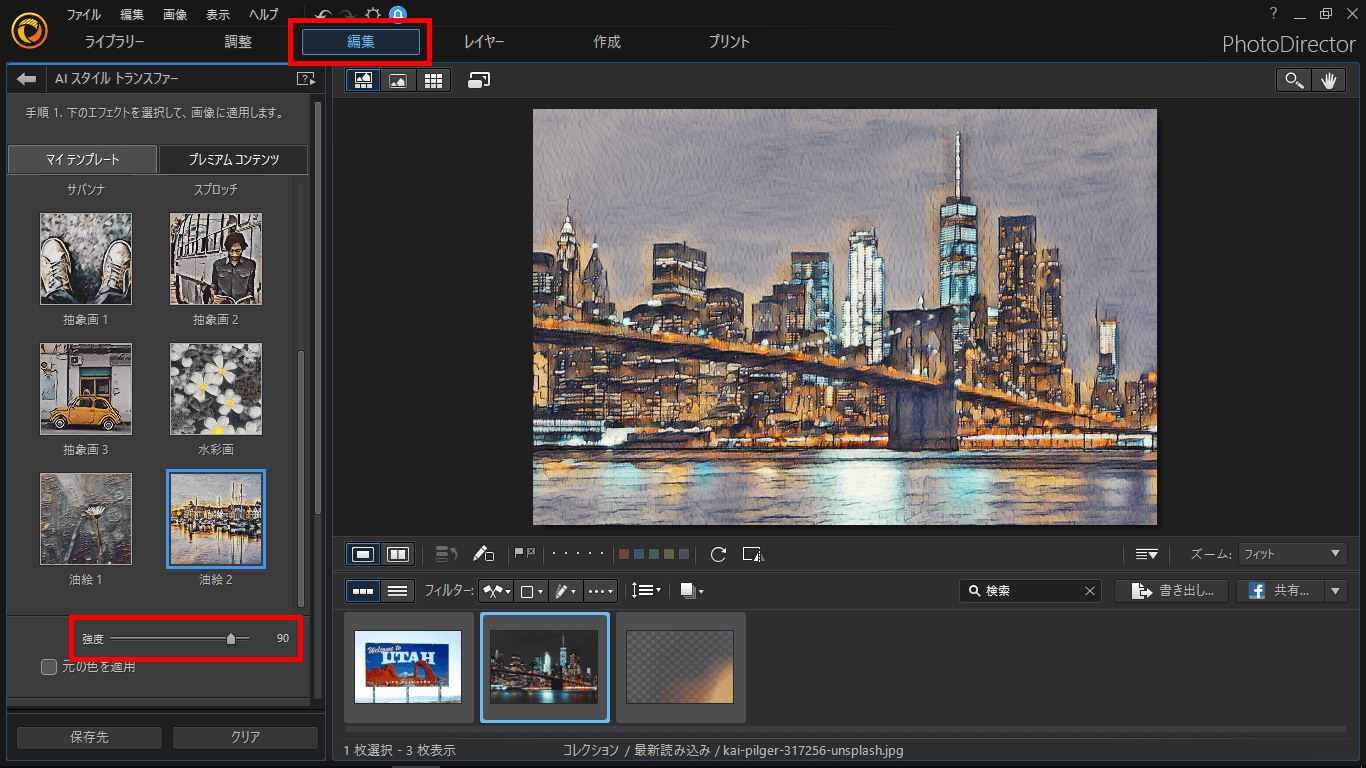
画像を読み込んだら、[編集] モジュールの [フォト エフェクト] > [AI スタイル トランスファー] をクリックし、AI スタイルを選択して [強度] を調整します。

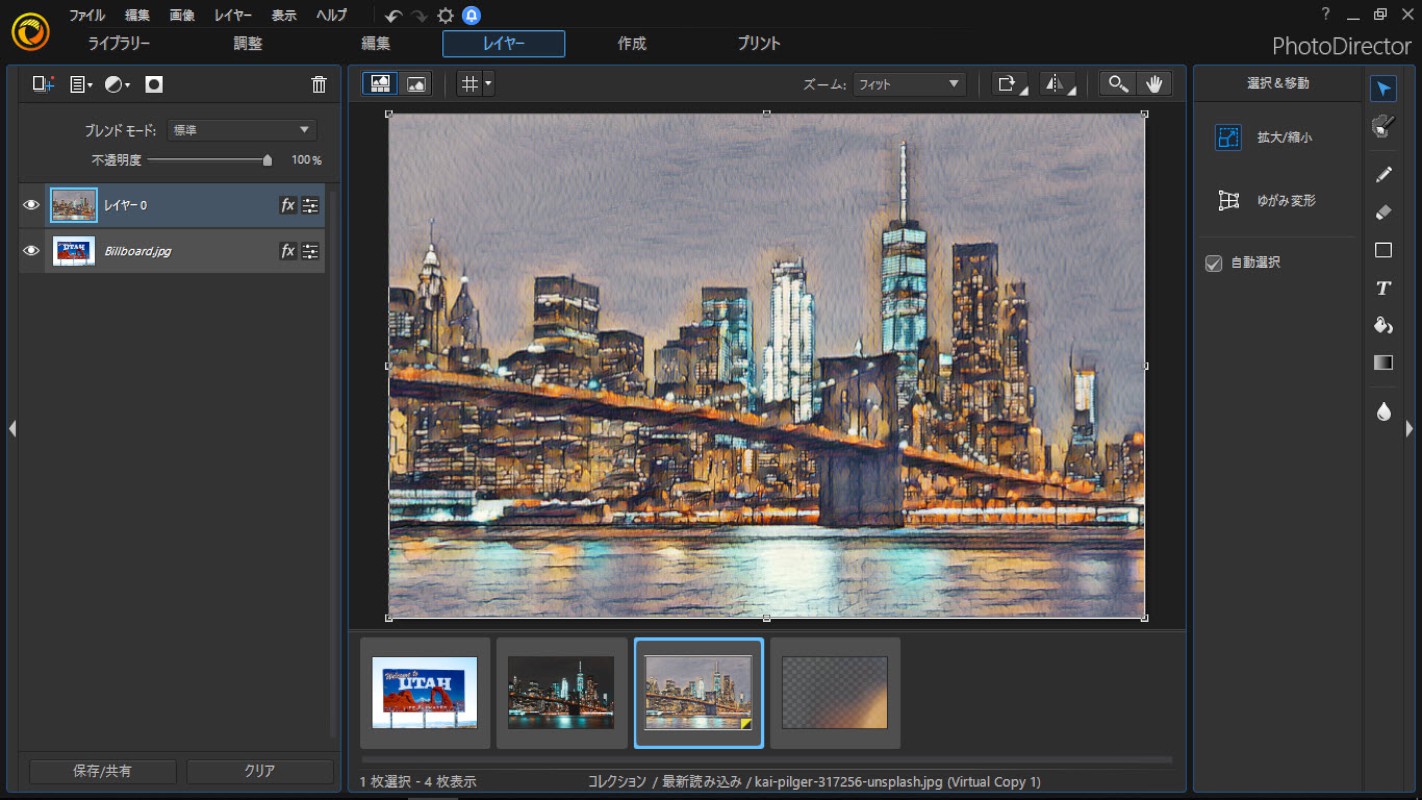
次に [レイヤー] モジュールを開いて、広告板の背景画像となる画像を選択します。ニューヨークの画像は、一番上のレイヤーに置きます。

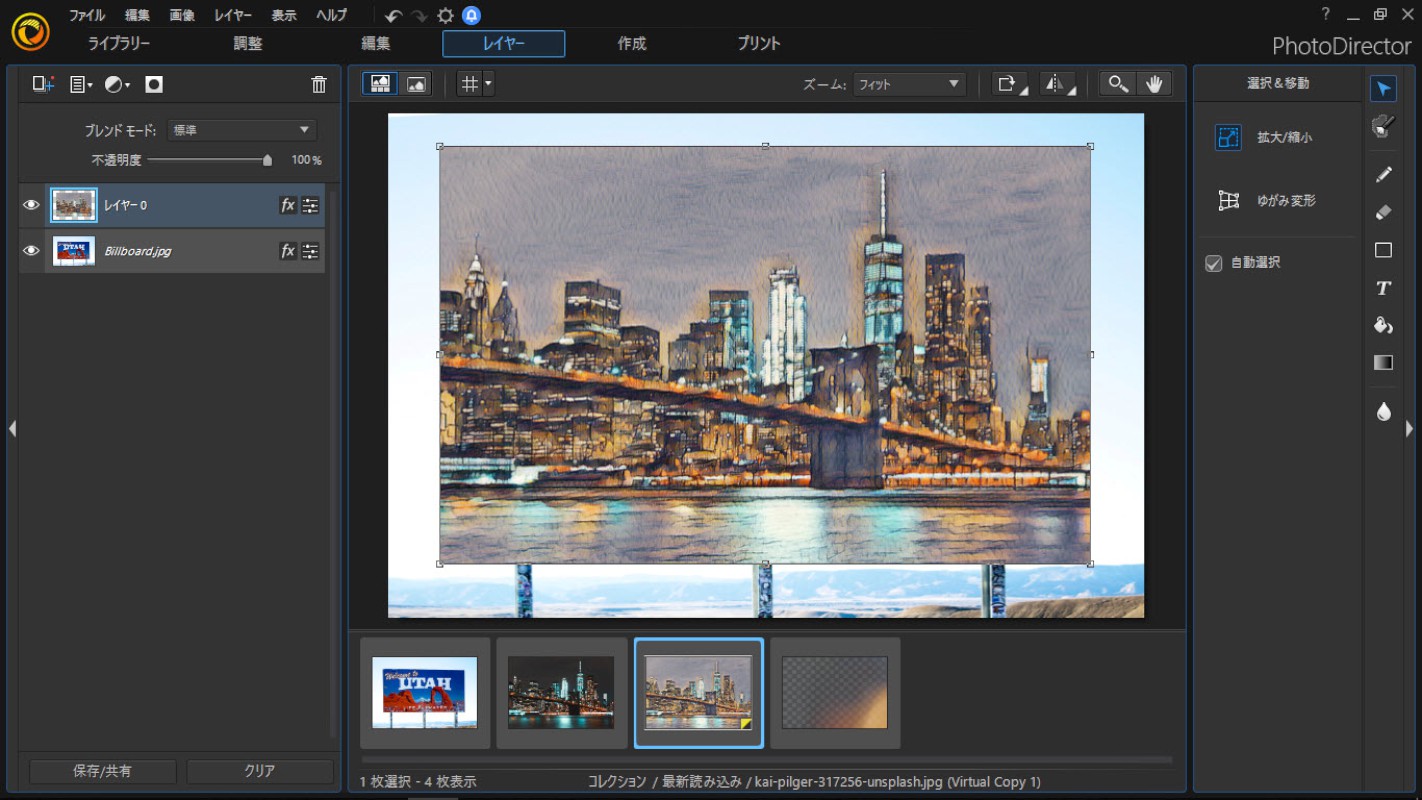
元の広告板に合わせて、サイズを変更します。

ドロップ シャドウ エフェクトを追加する
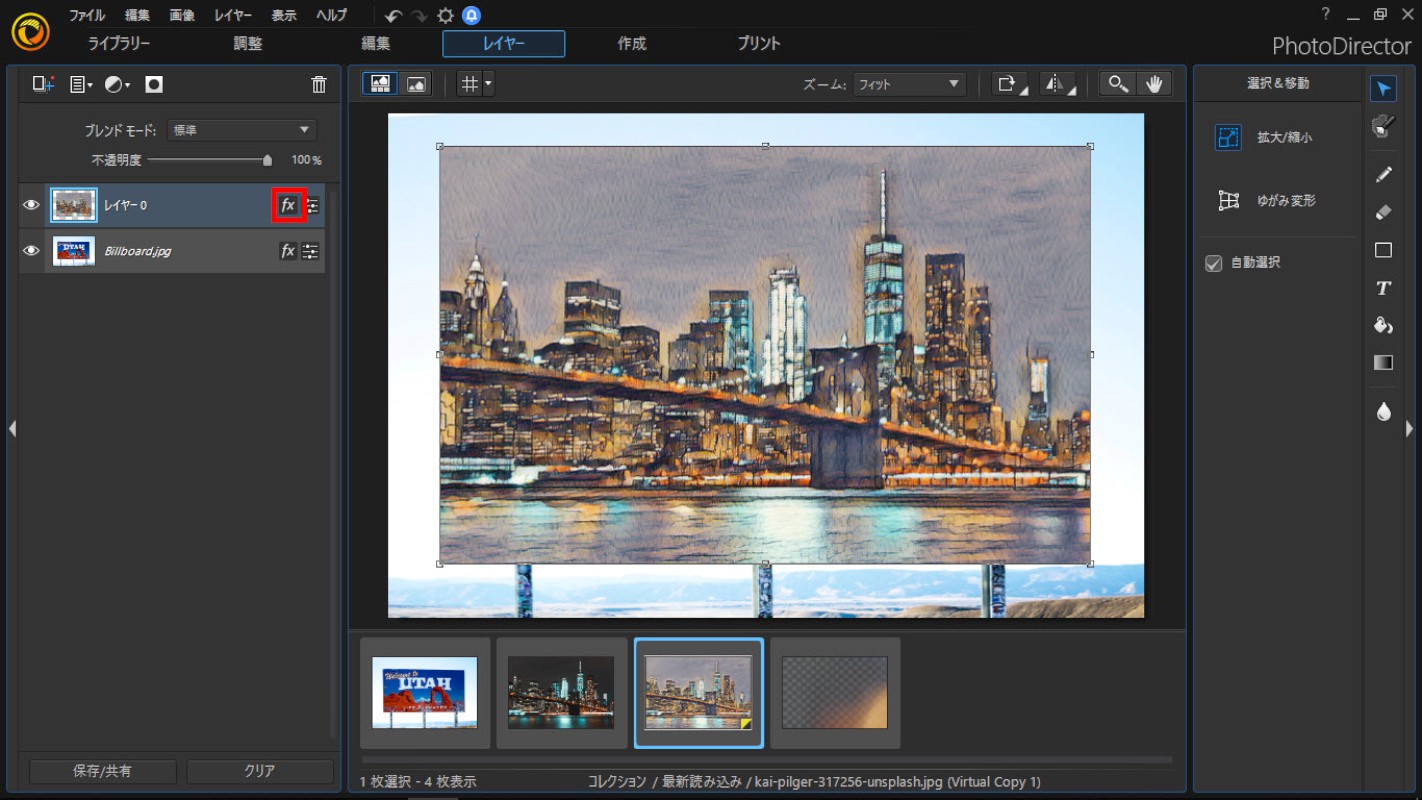
[fx] ボタンをクリックして [ドロップ シャドウ] を追加することで、写実絵画のような効果を出すことができます。

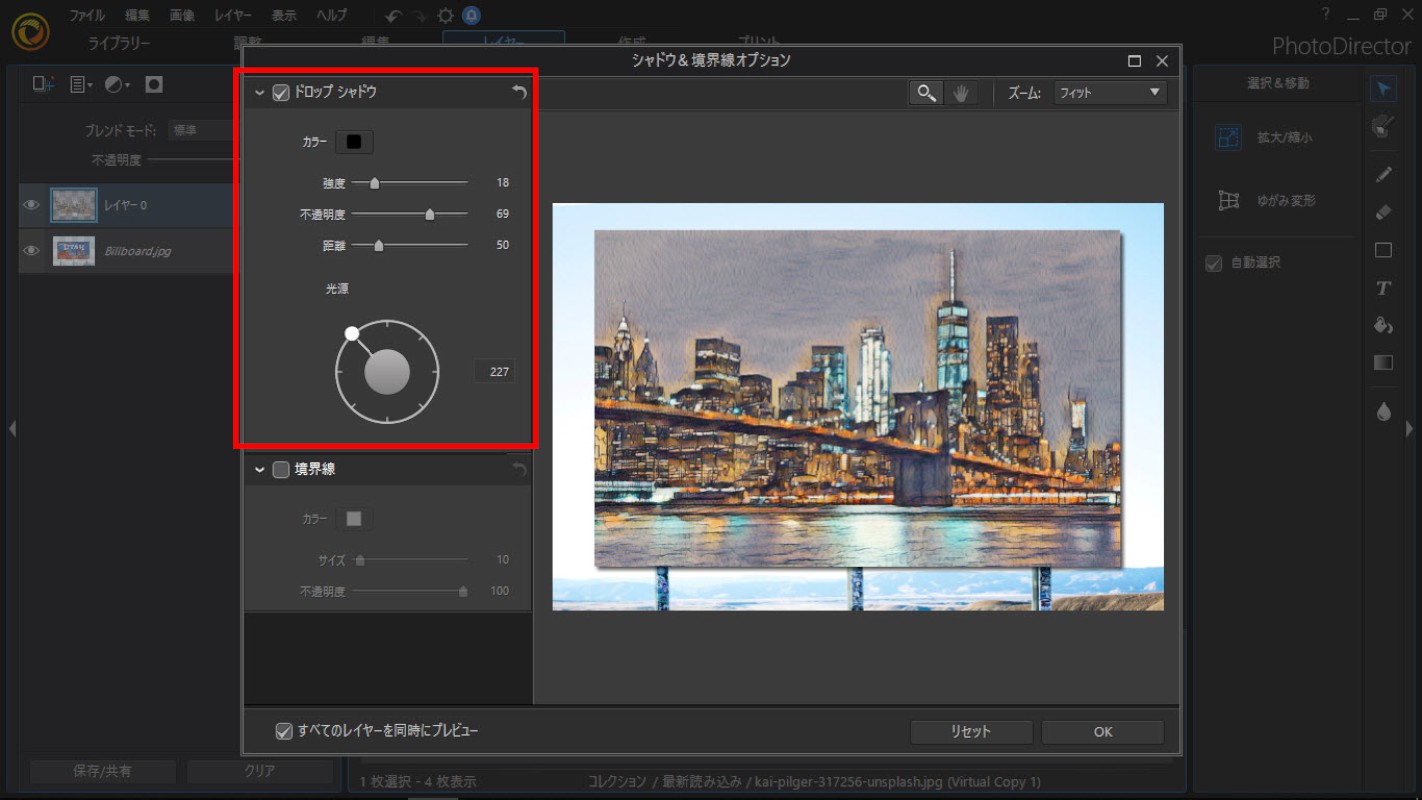
[ドロップ シャドウ] を有効にして、カラー、強度、不透明度、距離、光源を調整します。光源を [227] にすると、右下の方にシャドウが現れます。

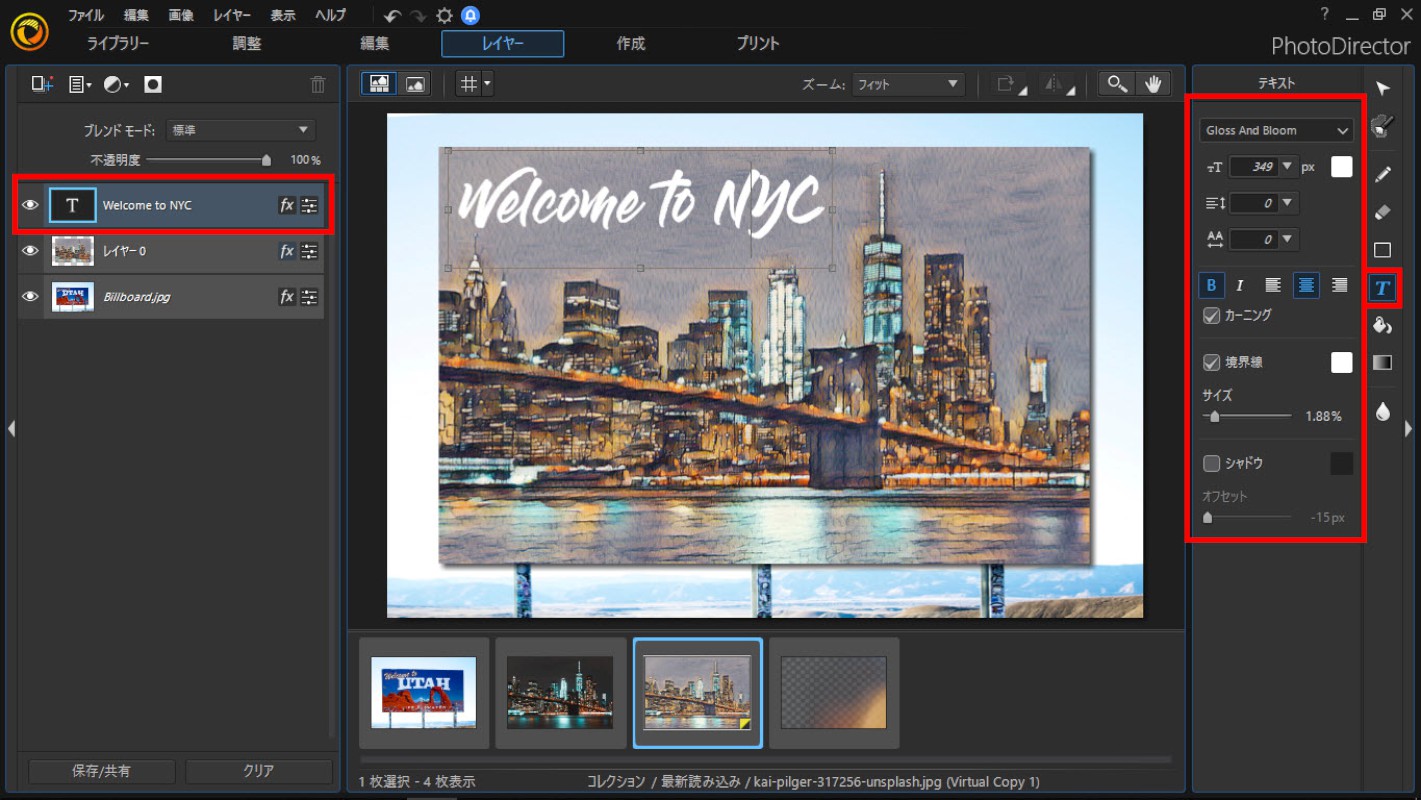
[テキスト] アイコンをクリックし、画像をクリックしてテキスト レイヤーを追加します。テキストを入力したら、フォント、サイズ、カラー、スタイルを変更します。

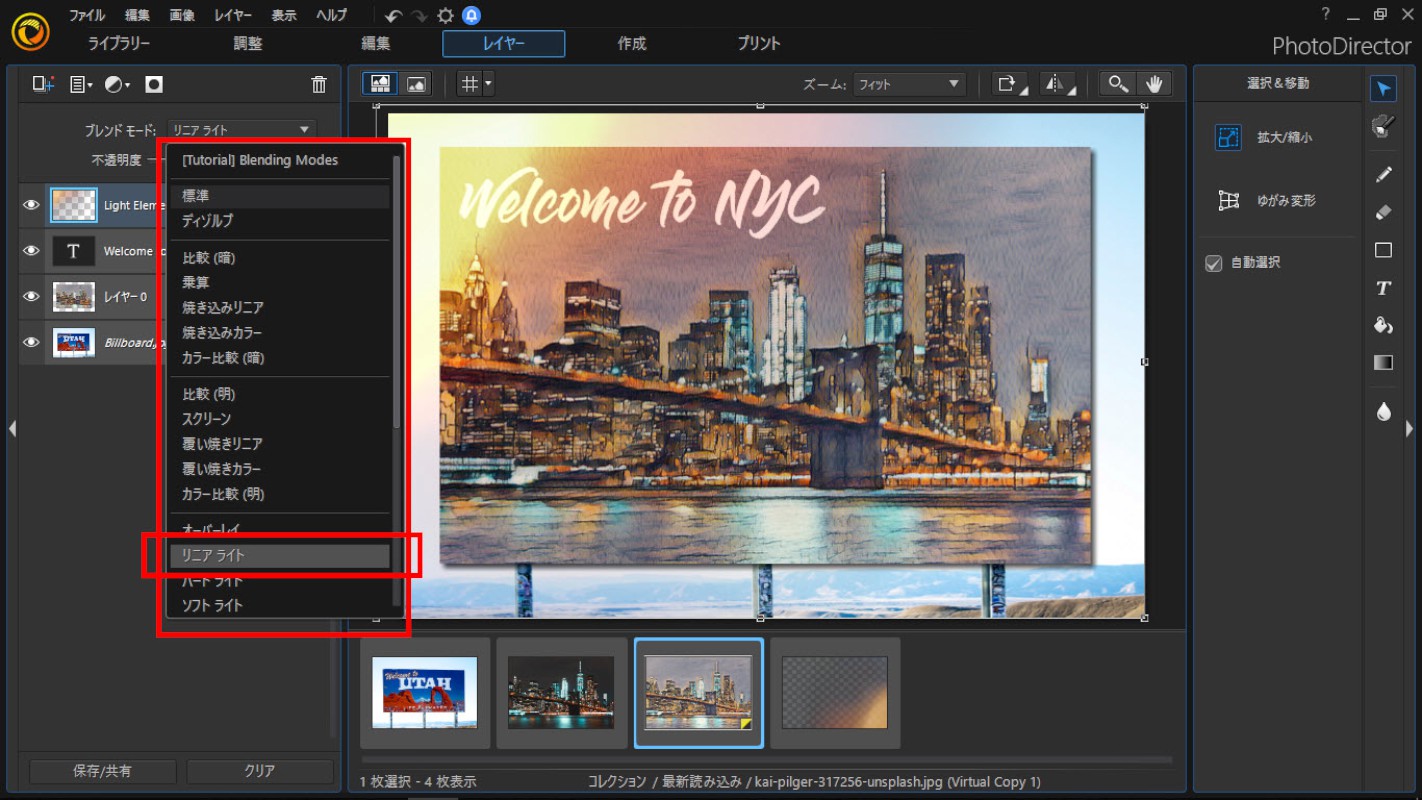
ブレンド モードでライト エフェクトを追加する
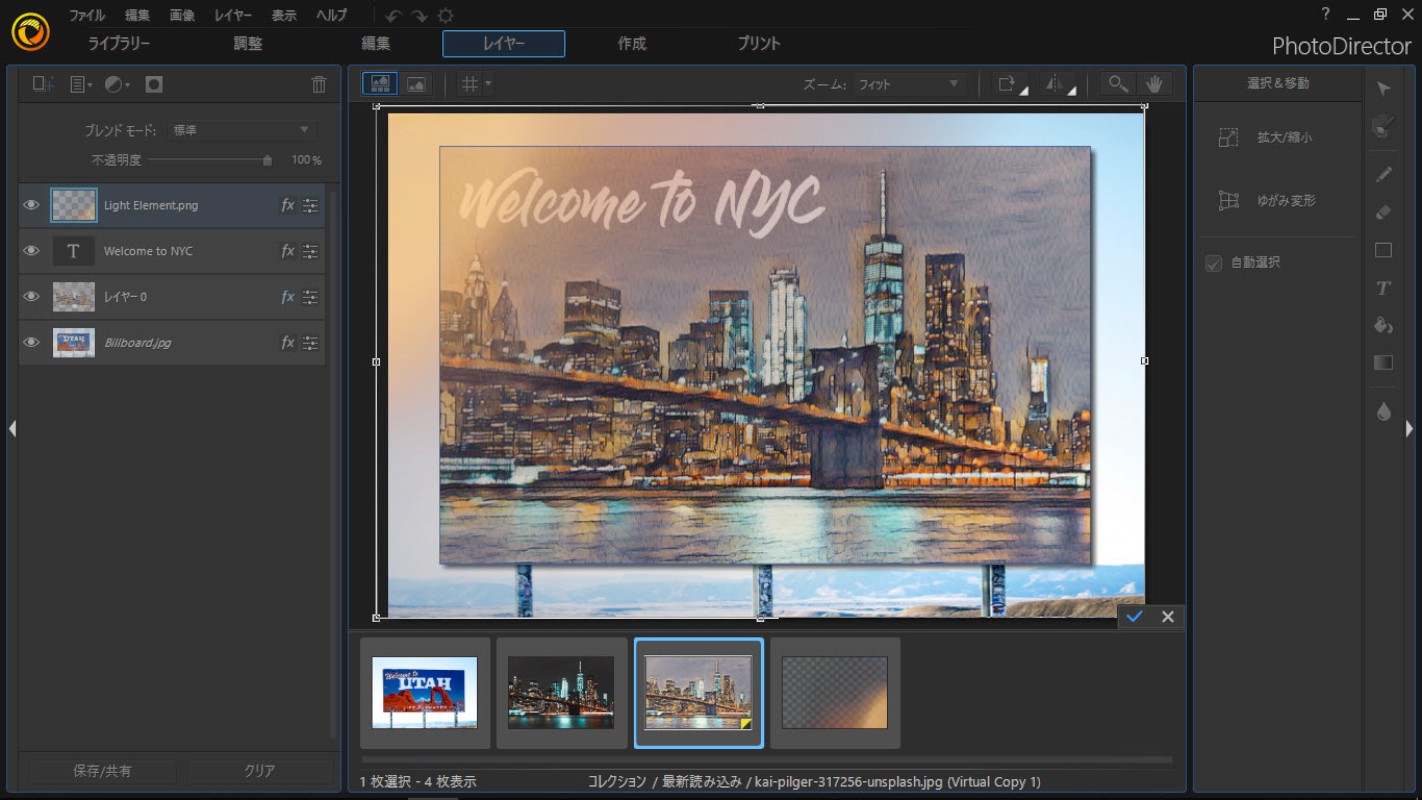
[ブレンド モード] を使って、一番上のレイヤーに柔らかい光を追加します。画像の左上に光が追加されるように、サイズと位置を調整します。

[ブレンド モード] の [リニア ライト] を選択して、透明度を上げ色鮮やかに表現します。

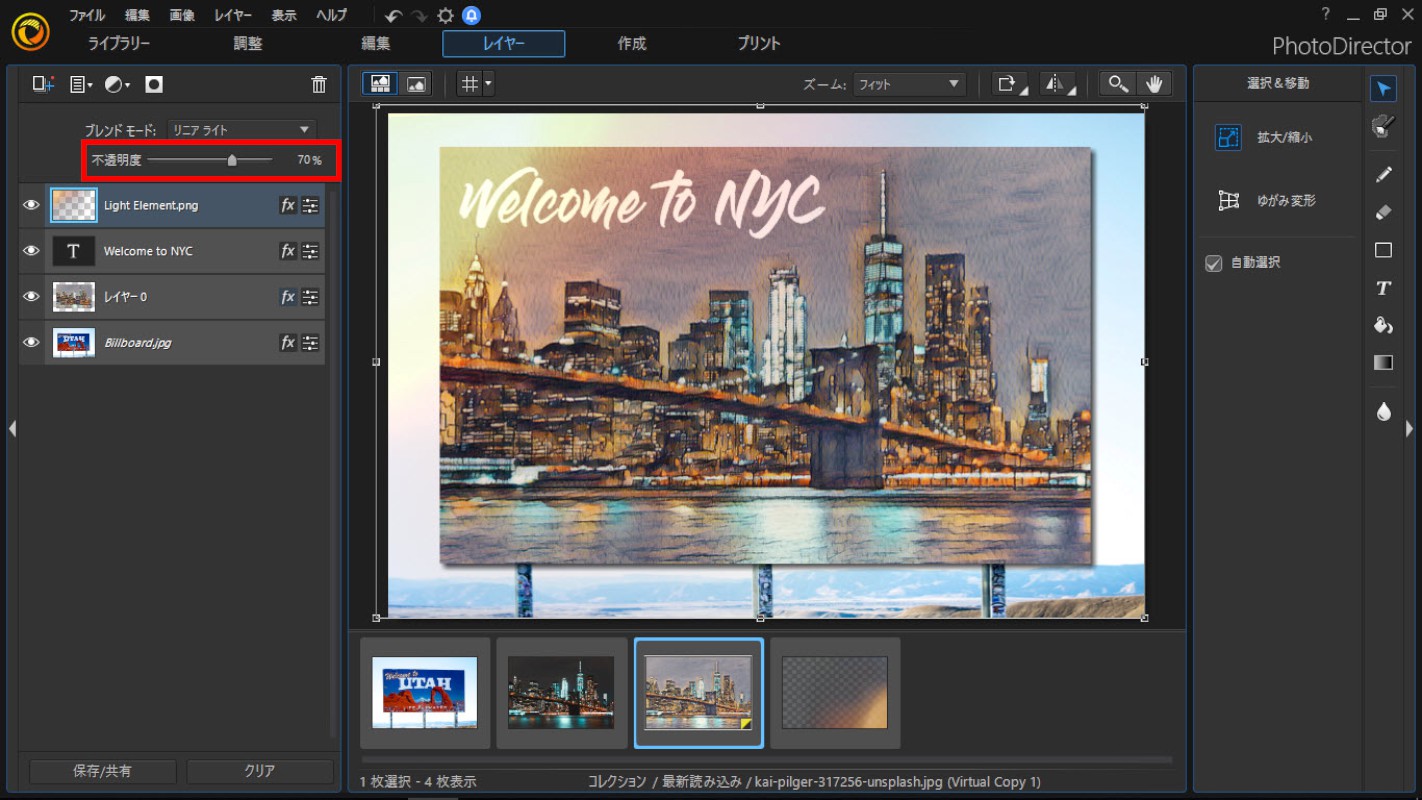
ブレンド エフェクトの [不透明度] を調整することもできます。

完成作品:
 PhotoDirector の体験版 (30 日間無料) をダウンロード
PhotoDirector の体験版 (30 日間無料) をダウンロード
PhotoDirector 2026 Essential
無償ソフト 30日間プレミアム機能使用可能